VUE中filters过滤器的两种用法实例
目录
- 前言
- 一、全局过滤器
- 全局过滤器之单一挂载
- 全局过滤器之批量挂载
- 二、组件过滤器
- 附:过滤器中传入多个参数
- 总结
前言
Vue.js 允许我们自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号({undefined{ }})插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示。
<!-- 在双花括号中 -->
<div>{{ message | capitalize }}</div>
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>
一、全局过滤器
定义一个全局过滤器很简单,只需要导出一个方法即可。
使用的时候很简单,只需要在入口文件全局引入此过滤器即可,使用 Vue.filter(key, value) 引入。
比如,Java后端返回的时间戳精确到秒,而JS中的时间戳是用毫秒表示,则可以定义一个转换时间戳的全局过滤器:
//main.js
import Vue from 'vue'
Vue.filter('millisecond', (value) => {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
在需要使用的组件使用:
<div>{{1516101106 | millisecond}}</div>
全局过滤器之单一挂载
/**
* dateTmp:要过滤的值
* fmtTmp:传入的参数,可接收多个参数
*/
<template>
<!-- 2021-12-20 19:14:18 -->
<div>{{ 1639998858000 | dateFormat("yyyy/MM/dd HH:mm:ss") }}</div>
</template>
Vue.filter('dateFormat', function (dateTmp, fmtTmp) {
let fmt = fmtTmp
let date = dateTmp
if (!fmt) {
fmt = 'yyyy.MM.dd'
}
if (!(date instanceof Date)) {
date = new Date(date)
}
let o = {
'M+': date.getMonth() + 1, // 月份
'd+': date.getDate(), // 日
'h+': date.getHours() % 12 == 0 ? 12 : date.getHours() % 12, // 小时
'H+': date.getHours(), // 小时
'm+': date.getMinutes(), // 分
's+': date.getSeconds(), // 秒
'q+': Math.floor((date.getMonth() + 3) / 3), // 季度
'S': date.getMilliseconds() // 毫秒
}
let week = {
'0': '日',
'1': '一',
'2': '二',
'3': '三',
'4': '四',
'5': '五',
'6': '六'
}
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length))
}
if (/(E+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? '星期' : '周') : '') + week[date.getDay() + ''])
}
for (var k in o) {
if (new RegExp('(' + k + ')').test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (('00' + o[k]).substr(('' + o[k]).length)))
}
}
return fmt
});
全局过滤器之批量挂载
//定义方法
//filters.js
export function slice (temp,num) {
return temp.slice(0,num);
}
//挂载
//main.js
import * as filters from '@/assets/js/filters';
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key]);
});
//调用
<!-- 1234 -->
<div>{{ '123456' | slice(4) }} </div>
二、组件过滤器
组件过滤器更简单,只需在对应组件中定义 filters 即可,不过只针对本组件有效。
比如定义一个首字母大写的过滤器:
//定义方法
export default {
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
}
例子例子
<template>
<!-- 我要被过... -->
<div>{{ msg | setSize }}</div>
</template>
<script>
export default {
data() {
return {
msg: "我要被过滤",
};
},
filters: {
setSize(value) {
if (value.length > 4) {
return value.splice(0, 4) + "...";
} else {
return value;
}
},
},
};
</script>
附:过滤器中传入多个参数
过滤器是 JavaScript 函数,因此可以接收参数:
{{ message | filterA('arg1', arg2) }}
这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。


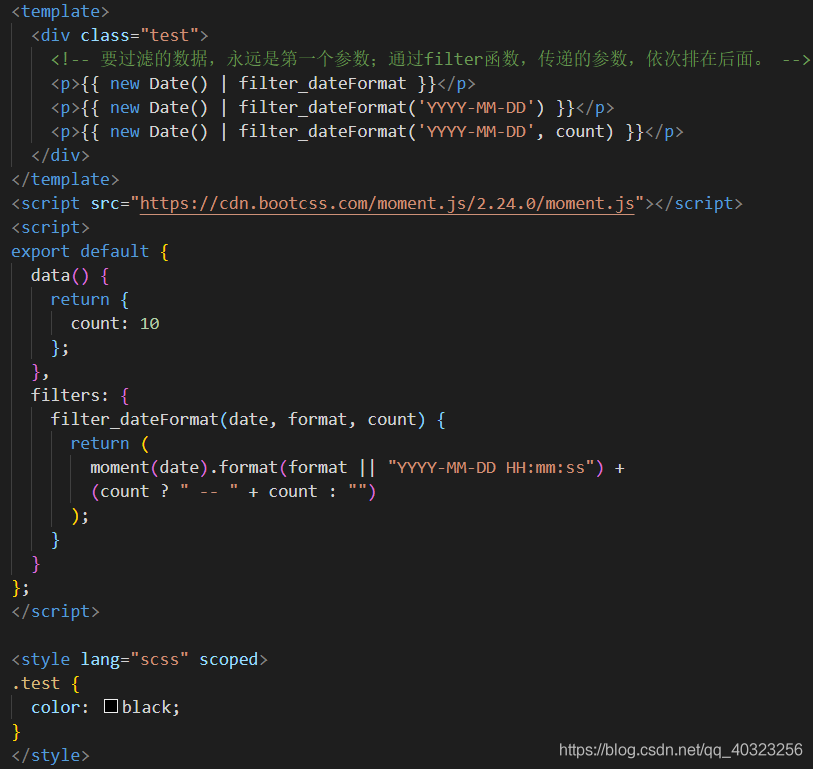
<template>
<div class="test">
<!-- 要过滤的数据,永远是第一个参数;通过filter函数,传递的参数,依次排在后面。 -->
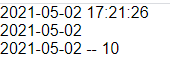
<p>{{ new Date() | filter_dateFormat }}</p>
<p>{{ new Date() | filter_dateFormat('YYYY-MM-DD') }}</p>
<p>{{ new Date() | filter_dateFormat('YYYY-MM-DD', count) }}</p>
</div>
</template>
<script src="https://cdn.bootcss.com/moment.js/2.24.0/moment.js"></script>
<script>
export default {
data() {
return {
count: 10
};
},
filters: {
filter_dateFormat(date, format, count) {
return (
moment(date).format(format || "YYYY-MM-DD HH:mm:ss") +
(count ? " -- " + count : "")
);
}
}
};
</script>
<style lang="scss" scoped>
.test {
color: black;
}
</style>
总结
到此这篇关于VUE中filters过滤器的两种用法的文章就介绍到这了,更多相关VUE filters过滤器用法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

