asp汉字中文图片验证码
用法:
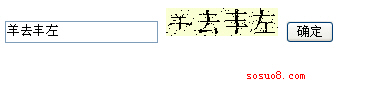
在需要显示验证码图片的地方插入代码 <img src="code.asp">
同时,自动生成session("psn"),表单提交验证session就可以了。
根据评论中两位网友对这个验证码的正确使用还存在一些疑问,这里我写一个使用的简单例子:

按下确定:
<%
'判断是否按下了确定按钮,如果按下了,则对比验证码是否输入正确
If Request.QueryString("submit") <> "" Then
Dim checkCode
checkCode = Trim(Request.QueryString("checkCode"))
If checkCode = Session("psn") Then
Response.Write("<script>alert('验证码正确');</script>")
Else
Response.Write("<script>alert('验证码错误');</script>")
End If
End If
%>
<form action="test.asp" method="get">
<input type="text" name="checkCode" />
<img src="code.asp" />
<input type="submit" name="submit" value="确定">
</form>
与网友沟通,发现网友测试的时候,使用这样:
<img src="code.asp" />
<%=session("psn")%>
结果每次显示的时候都是不相同的两个字符,所以就产生了疑问!这个session("psn")取得的是上一个产生的session。这个我的能力有限,也只能按照我的理解说一下:
<img src="code.asp" />
<%=session("psn")%>
这两句执行的时候,执行第一句就产生了一个session("psn"),但产生的速度有比下面的输出session("psn")快吗?答案是没有,产生一个session你可以看看code.asp里面的代码,所以第二句的session保留的还是上一个的session。你可以试下第一次执行的时候,第二句其实是什么都没有输出的,而到了我写的例子中的情况,则有足够的情况改变session的值。我是这样理解的,如果有不妥之处,欢迎不吝赐教!
文件打包下载

