BootStrap和jQuery相结合实现可编辑表格
editTable.js 提供编辑表格当前行、添加一行、删除当前行的操作,其中可以设置参数,如:
operatePos 用于设置放置操作的列,从0开始,-1表示以最后一列作为放置操作的列;(这里的操作包括 编辑当前行、在当前行下添加一行、删除当前行)
handleFirst 设置表格的第一行是否作为操作的对象,true为真,false为假;
edit、save、cancel、add、confirm、del 分别设置显示操作的操作名,默认显示“编辑”、“保存”、“取消”、“添加”、“确认”、“删除”字样;
editableCols 设置可被编辑的列,从0开始,以数组形式进行设置,如 [ 1, 2] ,表示第2、3列进行编辑操作时,可以被编辑;可以传入 "all" ,表示选中所有列可被编辑;当然程序中会自动排除 已经设置要放置操作的列;
order 设置表格需要的操作,同时可以设置操作排放的顺序;参数为数组形式,数组中的值可以为edit、add、del;传入空数组的话,默认提供edit编辑操作,相当于设置 [ "edit" ] 参数;此外默认提供所有功能,即编辑、添加、删除,相当于设置 [ "edit", "add", "del"] 参数,且顺序为编辑-》添加-》删除;可以修改三者的顺序,如 [ "add", "edit", "del" ];
saveCallback 当提供编辑功能后,在编辑当前行的过程中,点击保存后的回调函数;需要用户在使用编辑功能的同时,设置该参数,当进行保存过中,该函数可以使用ajax传递编辑后的数据data(保存在data数组中),当ajax保存数据成功后应该还需要调用函数 参数中的 isSuccess 方法,以修改界面中的可编辑状态为不可编辑状态;
addCallback和delCallback与saveCallback同理,只是分别应用在不同的操作上——添加和删除。
editTable.js
/**
* Created by DreamBoy on 2016/4/19.
*/
$(function() {
$.fn.handleTable = function (options) {
//1.Settings 初始化设置
var c = $.extend({
"operatePos" : -1, //-1表示默认操作列为最后一列
"handleFirst" : false, //第一行是否作为操作的对象
"edit" : "编辑",
"save" : "保存",
"cancel" : "取消",
"add" : "添加",
"confirm" : "确认",
"del" : "删除",
"editableCols" : "all", //可编辑的列,从0开始
//"pos" : 0, //位置位于该列开头,还是结尾(左侧或右侧)
"order" : ["edit", "add", "del"], //指定三个功能的顺序
"saveCallback" : function(data, isSuccess) { //这里可以写ajax内容,用于保存编辑后的内容
//data: 返回的数据
//isSuccess: 方法,用于保存数据成功后,将可编辑状态变为不可编辑状态
//ajax请求成功(保存数据成功),才回调isSuccess函数(修改保存状态为编辑状态)
},
"addCallback" : function(data, isSuccess) {
//isSuccess: 方法,用于添加数据成功后,将可编辑状态变为不可编辑状态
},
"delCallback" : function(isSuccess) {
//isSuccess: 方法,用于删除数据成功后,将对应行删除
}
}, options);
//表格的列数
var colsNum = $(this).find('tr').last().children().size();
//2.初始化操作列,默认为最后一列,从1算起
if(c.operatePos == -1) {
c.operatePos = colsNum - 1;
}
//3.获取所有需要被操作的行
var rows = $(this).find('tr');
if(!c.handleFirst) {
rows = rows.not(":eq(0)");
}
//4.获取放置“操作”的列,通过operatePos获取
var rowsTd = [];
var allTd = rows.children();
for(var i = c.operatePos; i <= allTd.size(); i += colsNum) {
if(c.handleFirst) { //如果操作第一行,就把放置操作的列内容置为空
allTd.eq(i).html("");
}
rowsTd.push(allTd.eq(i)[0]);
}
//6.修改设置 order 为空时的默认值
if(c.order.length == 0) {
c.order = ["edit"];
}
//7.保存可编辑的列
var cols = getEditableCols();
//8.初始化链接的构建
var saveLink = "", cancelLink = "", editLink = "", addLink = "", confirmLink = "", delLink = "";
initLink();
//9.初始化操作
initFunc(c.order, rowsTd);
/**
* 创建操作链接
*/
function createLink(str) {
return "<a href=\"javascript:void(0)\" style=\"margin:0 3px\">" + str + "</a>";
}
/**
* 初始各种操作的链接
*/
function initLink() {
for(var i = 0; i < c.order.length; i++) {
switch (c.order[i]) {
case "edit":
//“编辑”链接
editLink = createLink(c.edit);
saveLink = createLink(c.save);
cancelLink = createLink(c.cancel);
break;
case "add":
//“添加”链接
addLink = createLink(c.add);
//“确认”链接
confirmLink = createLink(c.confirm);
//“取消”链接
cancelLink = createLink(c.cancel);
break;
case "del":
//“删除”链接
delLink = createLink(c.del);
break;
}
}
}
/**
* 获取可进行编辑操作的列
*/
function getEditableCols() {
var cols = c.editableCols;
if($.type(c.editableCols) != "array" && cols == "all") { //如果是所有列都可以编辑的话
cols = [];
for(var i = 0; i < colsNum; i++) {
if(i != c.operatePos) { //排除放置操作的列
cols.push(i);
}
}
} else if($.type(c.editableCols) == "array") { //有指定选择编辑的列的话需要排序放置“编辑”功能的列
var copyCols = [];
for(var i = 0; i < cols.length; i++) {
if(cols[i] != c.operatePos) {
copyCols.push(cols[i]);
}
}
cols = copyCols;
}
return cols;
}
/**
* 根据c.order参数设置提供的操作
* @param func 需要设置的操作
* @param cols 放置操作的列
*/
function initFunc(func, cols) {
for(var i = 0; i < func.length; i++) {
var o = func[i];
switch(o) {
case "edit":
createEdit(cols);
break;
case "add":
createAdd(cols);
break;
case "del":
createDel(cols);
break;
}
}
}
/**
* 创建“编辑一行”的功能
* @param operateCol 放置编辑操作的列
*/
function createEdit(operateCol) {
$(editLink).appendTo(operateCol).on("click", function() {
if(replaceQuote($(this).html()) == replaceQuote(c.edit)) { //如果此时是编辑状态
toSave(this); //将编辑状态变为保存状态
} else if(replaceQuote($(this).html()) == replaceQuote(c.save)) { //如果此时是保存状态
var p = $(this).parents('tr'); //获取被点击的当前行
var data = []; //保存修改后的数据到数据内
for(var i = 0; i < cols.length; i++) {
var tr = p.children().eq(cols[i]);
var inputValue = tr.children('input').val();
data.push(inputValue);
}
$this = this; //此时的this表示的是 被点击的 编辑链接
c.saveCallback(data, function() {
toEdit($this, true);
});
}
});
var afterSave = []; //保存修改前的信息,用于用户点击取消后的数值返回操作
//修改为“保存”状态
function toSave(ele) {
$(ele).html(c.save); //修改为“保存”
$(ele).after(cancelLink); //添加相应的取消保存的“取消链接”
$(ele).next().on('click', function() {
//if($(this).html() == c.cancel.replace(eval("/\'/gi"),"\"")) {
toEdit(ele, false);
//}
});
//获取被点击编辑的当前行 tr jQuery对象
var p = $(ele).parents('tr');
afterSave = []; //清空原来保存的数据
for(var i = 0; i < cols.length; i++) {
var tr = p.children().eq(cols[i]);
var editTr = "<input type=\"text\" class=\"form-control\" value=\"" + tr.html() + "\"/>";
afterSave.push(tr.html()); //保存未修改前的数据
tr.html(editTr);
}
}
//修改为“编辑”状态(此时,需要通过isSave标志判断是
// 因为点击了“保存”(保存成功)变为“编辑”状态的,还是因为点击了“取消”变为“编辑”状态的)
function toEdit(ele, isSave) {
$(ele).html(c.edit);
if(replaceQuote($(ele).next().html()) == replaceQuote(c.cancel)) {
$(ele).next().remove();
}
var p = $(ele).parents('tr');
for(var i = 0; i < cols.length; i++) {
var tr = p.children().eq(cols[i]);
var value;
if(isSave) {
value = tr.children('input').val();
} else {
value = afterSave[i];
}
tr.html(value);
}
}
}
/**
* 创建“添加一行”的功能
* @param operateCol
*/
function createAdd(operateCol) {
$(addLink).appendTo(operateCol).on("click", function() {
//获取被点击“添加”的当前行 tr jQuery对象
var p = $(this).parents('tr');
var copyRow = p.clone(); //构建新的一行
var input = "<input type=\"text\"/>";
var childLen = p.children().length;
for(var i = 0; i < childLen; i++) {
copyRow.children().eq(i).html("<input type=\"text\" class=\"form-control\"/>");
}
//最后一行是操作行
var last = copyRow.children().eq(c.operatePos);
last.html("");
p.after(copyRow);
var confirm = $(confirmLink).appendTo(last).on("click", function() {
var data = [];
for(var i = 0; i < childLen; i++) {
if(i != c.operatePos) {
var v = copyRow.children().eq(i).children("input").val();
data.push(v);
copyRow.children().eq(i).html(v);
}
}
c.addCallback(data, function() {
last.html("");
//------------这里可以进行修改
initFunc(c.order, last);
});
});
$(confirm).after(cancelLink); //添加相应的取消保存的“取消链接”
$(confirm).next().on('click', function() {
copyRow.remove();
});
});
}
/**
* 创建“删除一行”的功能
* @param operateCol
*/
function createDel(operateCol) {
$(delLink).appendTo(operateCol).on("click", function() {
var _this = this;
c.delCallback(function() {
$(_this).parents('tr').remove();
});
});
}
/**
* 将str中的单引号转为双引号
* @param str
*/
function replaceQuote(str) {
return str.replace(/\'/g, "\"");
}
};
});
使用过程中需要注意:需要在对应的table中加入可选择到的选择器,还有需要在放置”操作“的列放置空标签<td></td>用于存放”操作“。
使用案例如下:

目录结构:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表格</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
<!--<link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" />-->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="bs-example" data-example-id="hoverable-table">
<table class="table table-hover editable">
<thead>
<tr>
<th>#</th>
<th>Test</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>Operations</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td></td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td><!--<a href="javascript:void(0)" class="edit"></a>--></td>
</tr>
<tr>
<th scope="row">2</th>
<td></td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td><!--<a href="javascript:void(0)" class="edit"></a>--></td>
</tr>
<tr>
<th scope="row">3</th>
<td></td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td><!--<a href="javascript:void(0)" class="edit"></a>--></td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="editTable.js"></script>
<script>
$(function() {
//$('.edit').handleTable({"cancel" : "<span class='glyphicon glyphicon-remove'></span>"});
$('.editable').handleTable({
"handleFirst" : true,
"cancel" : " <span class='glyphicon glyphicon-remove'></span> ",
"edit" : " <span class='glyphicon glyphicon-edit'></span> ",
"add" : " <span class='glyphicon glyphicon-plus'></span> ",
"save" : " <span class='glyphicon glyphicon-saved'></span> ",
"confirm" : " <span class='glyphicon glyphicon-ok'></span> ",
"operatePos" : -1,
"editableCols" : [2,3,4],
"order": ["add","edit"],
"saveCallback" : function(data, isSuccess) { //这里可以写ajax内容,用于保存编辑后的内容
//data: 返回的数据
//isSucess: 方法,用于保存数据成功后,将可编辑状态变为不可编辑状态
var flag = true; //ajax请求成功(保存数据成功),才回调isSuccess函数(修改保存状态为编辑状态)
if(flag) {
isSuccess();
alert(data + " 保存成功");
} else {
alert(data + " 保存失败");
}
return true;
},
"addCallback" : function(data,isSuccess) {
var flag = true;
if(flag) {
isSuccess();
alert(data + " 增加成功");
} else {
alert(data + " 增加失败");
}
},
"delCallback" : function(isSuccess) {
var flag = true;
if(flag) {
isSuccess();
alert("删除成功");
} else {
alert("删除失败");
}
}
});
});
</script>
</body>
</html>
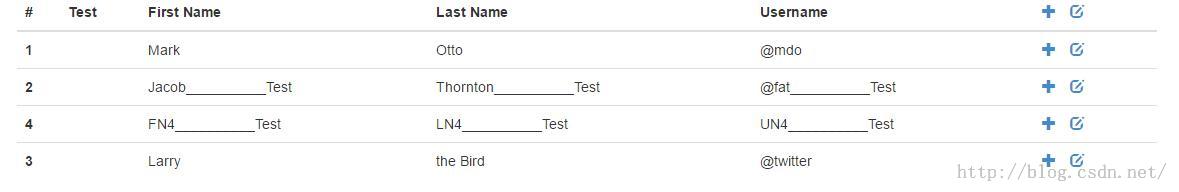
运行结果如下:

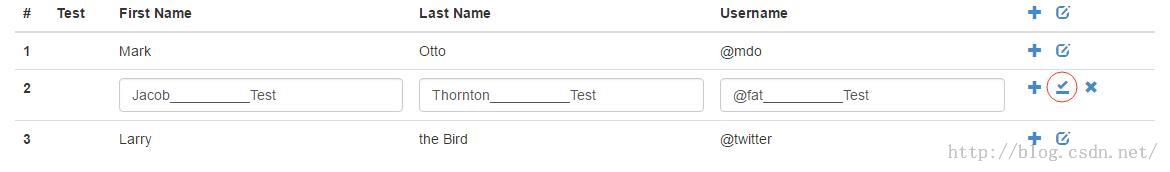
使用编辑操作:
进行修改:

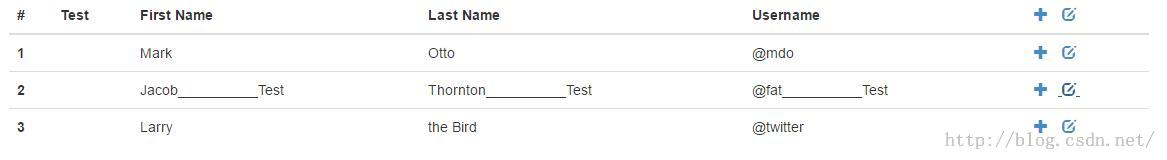
点击保存:


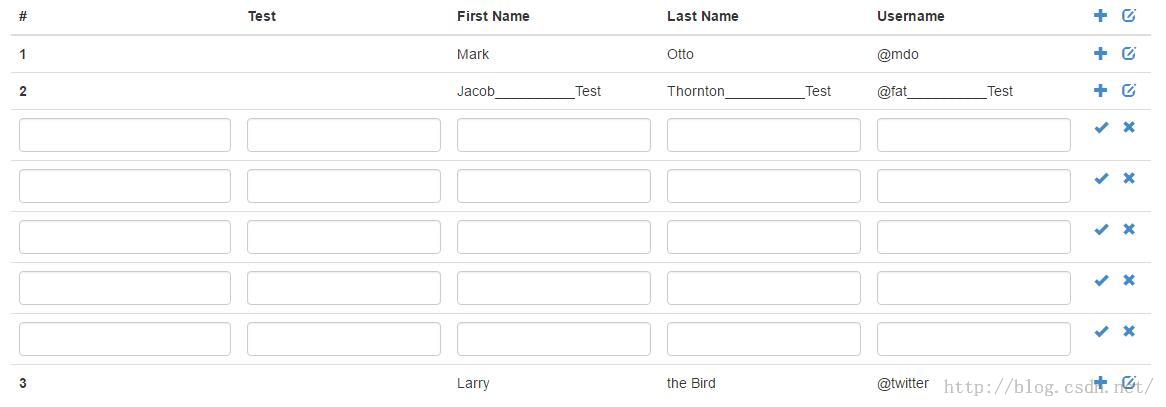
添加多行:

在其中添加一些数据:

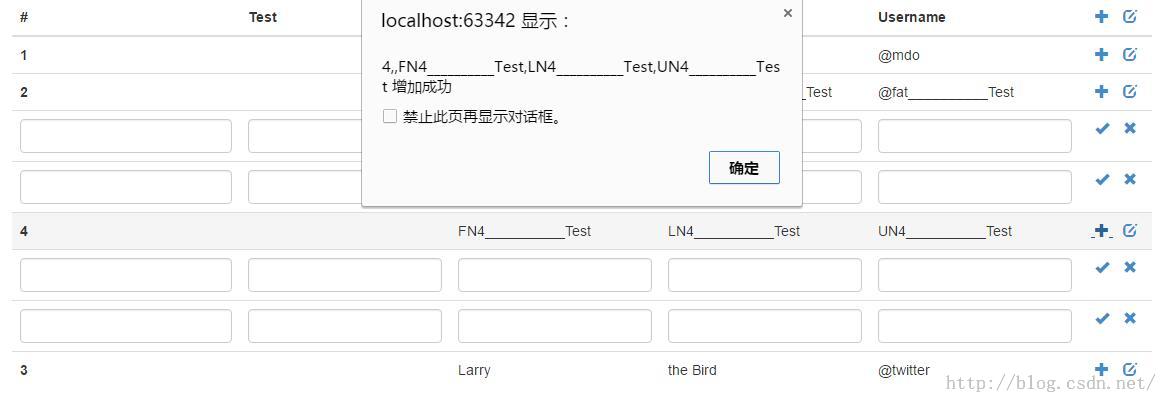
点击“确定”:


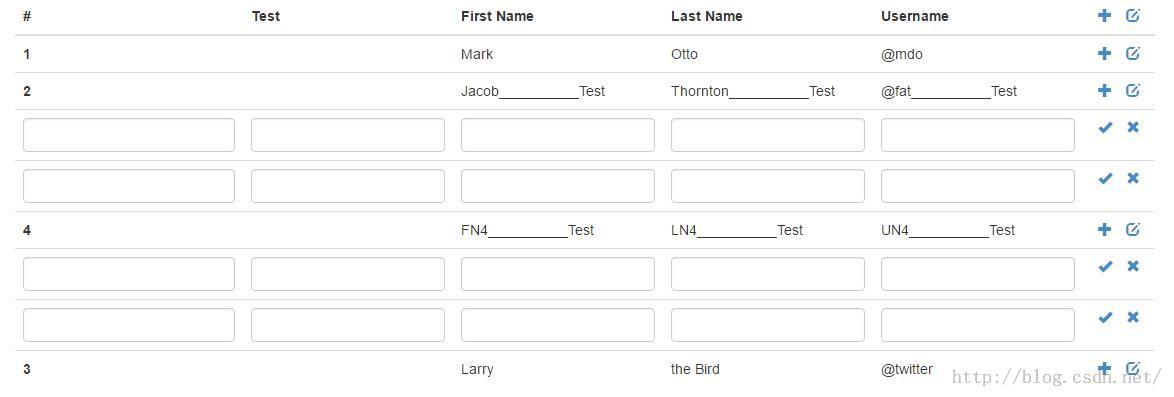
可以取消其他多余要添加的行: