Javascript前端UI框架Kit使用指南之kitjs事件管理
从今天这章开始,我将会着重介绍KitJs的事件管理的内容,尽量用浅显的语言给大家揭露主流的js框架是如何在内部实现自己独立的事件管理功能的。
(一)普通的Dom事件
我们一般可以通过支持在HTML写上事件
<a onclick=”alert(1)”>测试</a>
或者取到dom对象后绑定
document.getElementById(‘a').onclick=function(){alert(1)}
或者二级事件
document.getElementById(‘a').addEventListener(‘click',function(){alert(1)},flase)
或者通过script tag
<script for=”a” event=”onclick”>alert(1)</script>
而W3C标准推荐的是以上的第三种方式绑定,既二级事件的方式,目的是解耦HTML与Js的强依赖
(二)问题
但是如果我们仅仅直接使用方式3的方式进行我们的Js编程的话,还是不够的,因为会遇到以下问题
1. 浏览器兼容性,IE系列和W3C支持的浏览器对于二级事件绑定的方式名,参数都不一致
2. 通过2级事件绑定之后,你无法知道别人对于同一个元素有没有绑定过事件,绑定了哪些事件,事件内容是什么?
3. 通过2级事件绑定的方法触发后,顺序不是按照绑定之前的先后顺序,是随机执行的,可有些时候,我们需要对于触发的方法按照顺序
4. 当同一个元素的事件被触发之后,没有w3c的标准api支持对于同一个元素绑定着的其他事件停止继续触发,w3c支持停止冒泡
5. 很多时候,我们是通过匿名函数的方法注册2级事件的,没有留下注册事件执行方法的句柄,所以很难通过removeEventListener注销该事件
(三)Kit如何解决
ok,js框架就是为了解决以上问题而存在的,让我们看看kit是如何处理以上问题的。
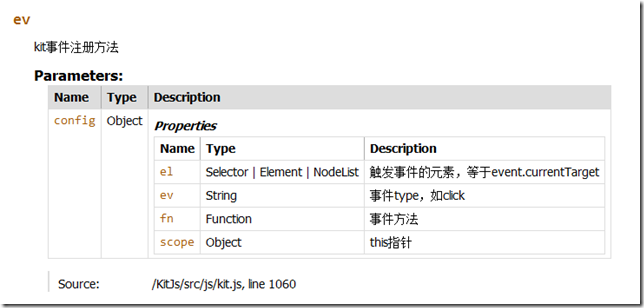
在kit.js的api中,存在一个ev(config)方法

该方法接受一个Map类型的object,里面存在了4个重要参数,
el 需要绑定的元素
String 事件类型
fn 触发执行的方法
scope 可以省略,是否需要指定this指针,如无,则传入注册时的el作为this指针
(四)代码解析
让我们进一步看看代码实现
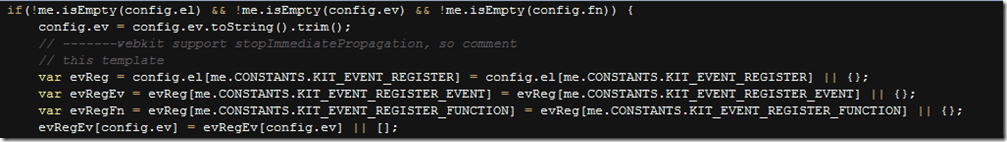
直接从核心部分看起

如果传入参数不为空,那个在传入参数的el上建立一个对象,用于保存KitJs的事件注册evReg
evReg对象里面有两个子对象,一个叫做evRegEv,保存注册的事件
在evRegEv对象里面,保存一个key为当前注册事件,value为一个数组,数组里面按照先来后到的顺序放入方法ev传入的config参数,注意了,这个是一个数组!!!因为数组可以保存先后顺序,这一点非常重要
还有一个叫做evRegFn,保存事件触发的匿名方法,


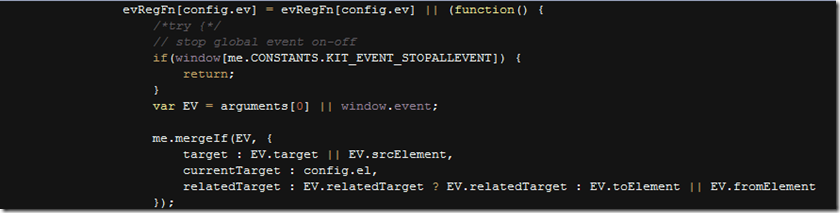
我们可以看到evRegFn是一个匿名事件,在开头,他会判断一下global的变量window[me.CONSTANTS.KIT_EVENT_STOPIMMEDIATEPROPAGATION]是否==true,如果是true的话,即会返回,不会再继续执行
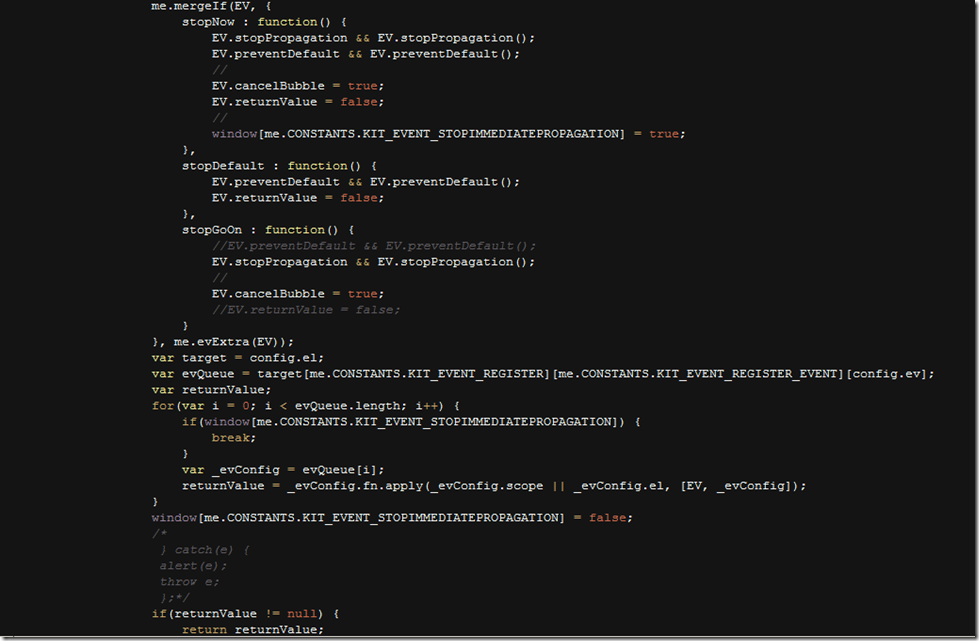
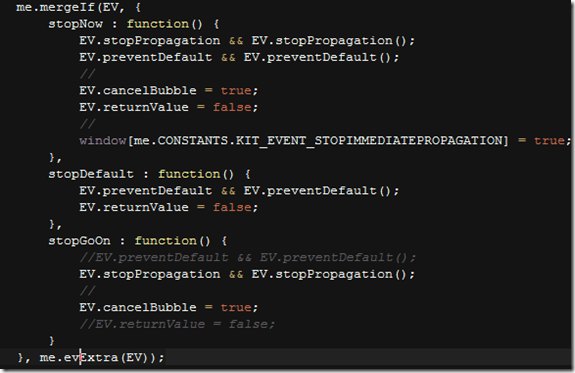
接着往下看,他会接受到事件触发的EV对象,给这个EV用mergeIf的方式附加很多对象,像target,currentTarget,relatedTarget是为了解决浏览器兼容性的问题
而stopNow,stopDefault,stopGoOn是为了阻止事件继续触发而创建的方法。
下面这段就是evRegFn的关键了,我们会循环之前创建的那个evRegEv里面的事件数组,按照先后顺序,取出之前的ev方法传入的config参数,执行config参数里面方法,如果方法的返回值不为空,则返回他的返回值

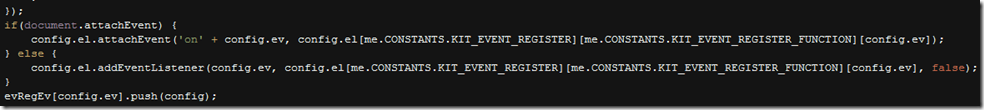
最后做一个浏览器兼容,用2级事件的方式,绑定我们的evRegFn匿名方法。
(五)小结
简单来说,Kit用一个自己的匿名方法,缓存了事件注册的句柄,到一个数组里面,这样就可以记住事件的先后顺序,以及提供入口找出之前注册的事件,参数,方法等等,同时针对浏览器兼容性做了兼容。
(六)注销事件
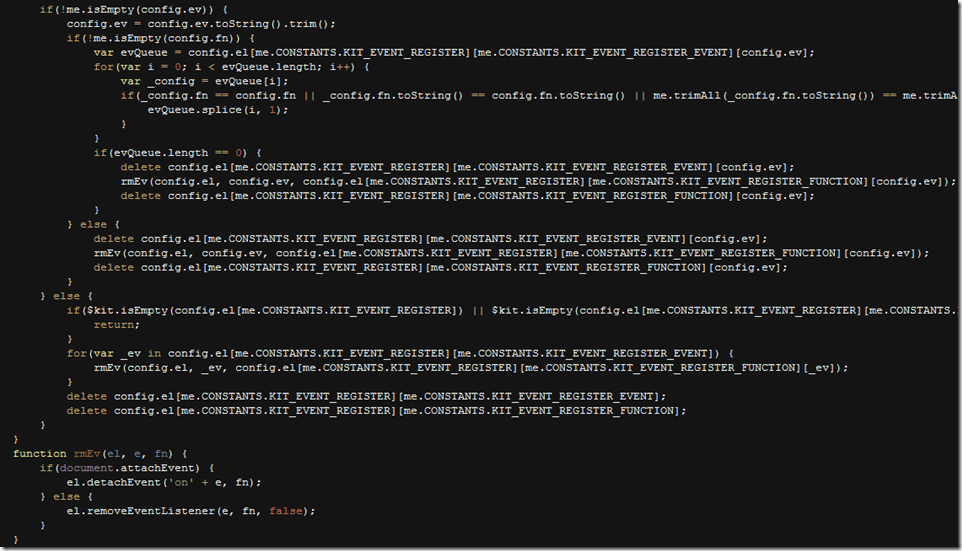
有了Kit帮忙缓存事件句柄,注销就变得简单了

你可以看到Kit通过直接对比,或者fn.toString对比,以及fn.toString().trim()的方式对比来找到对应的事件config,从数组中删除
(七)事件增强
大家刚才也应该留意到Kit对于系统的Event对象做了一个mergeIf的操作,首先为什么要做megerIf,因为系统的Event的对象属性是Readonly的,不能覆盖,只能添加他没有的属性
所以Kit只能megerIf,我们都知道各个浏览器的事件对象Event Object存在一个不兼容性,所以就需要Kit去fix这些不兼容,比如IE没有target属性,只有srcElement,我们可以给他加上target属性,实现W3c标准的兼容
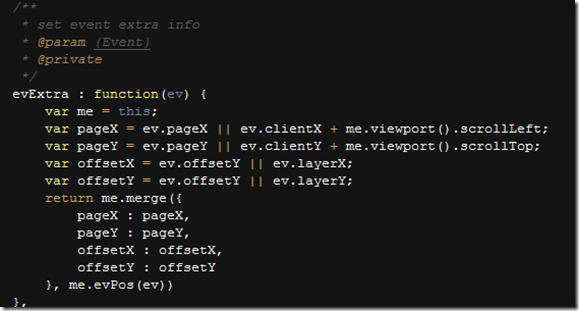
当然了,仅仅的修复是不能满足我们的需求的,很多时候,我们还需要给Event对象做一点小小的增肥
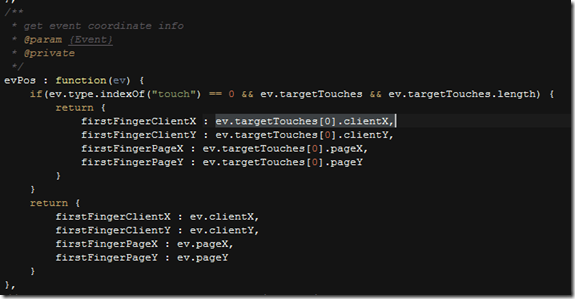
比如在iphone的touchdown,touchmove开发的时候,我们经常要取到单指的offset,而取单指的offset,又需要ev.targetTouches[0].clientX,这样的代码,但是一旦在匿名函数这样了,在PC上又不兼容了,
怎么办呢,没有关系,我们可以给Event Object mergeIf我们自己的属性



firstFingerClientX等等,这样我们就可以很简单的实现移动端,PC端开发的代码统一了。
包括,下一篇要说HTML5拖拽,高级手势事件都是基于这一基础之上架构的。
补充一下,为什么不像ExtJs那样new一个自己的Event,是因为
1. 系统原生的对象,有一定的继承关系,不想破坏
2. 如果用自己的new Object,可能会造成代码脱离框架之后,不可移植性,需要再次改变代码内容

