详解vue中的computed的this指向问题
今天在写vue项目时,用到了computed计算属性,遇到了使用箭头函数出现this指向问题,这里记录下
1.箭头函数中的this
- 箭头函数内部的this是词法作用域,由上下文确定
- 函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象
2.vue中的computed
使用箭头函数
list: () => {
console.log(this)
}

不使用箭头函数
allFigure: function() {
console.log(this)
},

使用get()
allFigure: {
get() {
console.log(this);
}
}

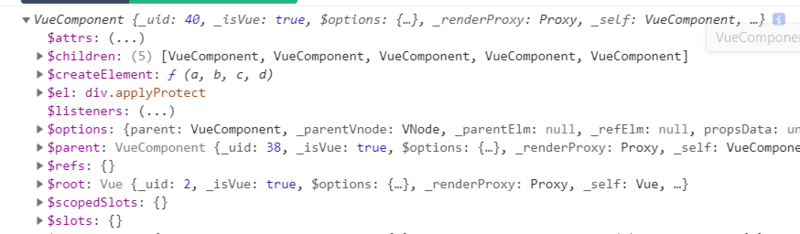
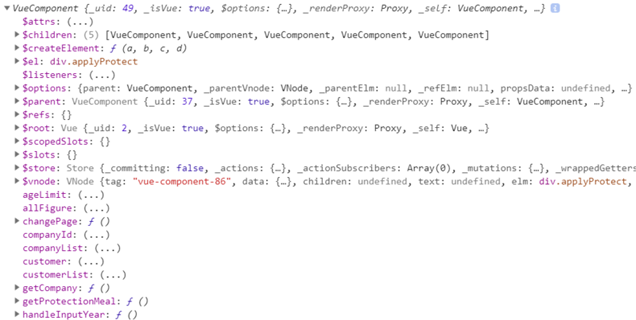
3.自己的理解
- 在computed中使用箭头函数的话,会导致this指向的不是整个的vueComponent
- 此时使用匿名函数的形式就可以解决,this指向了vueComponent
- 或者使用对象的形式,用set()、get()方法也不会出现问题
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue的watch和computed方法的使用及区别介绍
Vue的watch属性 Vue的watch属性可以用来监听data属性中数据的变化 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="lib/vue.min.js"></script> <script src="lib/vue-router-3
-
深入浅析Vue中的 computed 和 watch
computed 计算属性:通过属性计算得来的属性 计算属性,是在相关联的属性发生变化才计算,计算过一次,如果相关属性没有变化,下一次就不需要计算了,直接去缓存的值 a:<input type="number" v-model.number="a" /> b:<input type="number" v-model.number="b" /> <!--c:<input type="
-
Vue.js中的computed工作原理
JS属性: JavaScript有一个特性是 Object.defineProperty ,它能做很多事,但我在这篇文章只专注于这个方法中的一个: var person = {}; Object.defineProperty (person, 'age', { get: function () { console.log ("Getting the age"); return 25; } }); console.log ("The age is ", person.
-
Vue中computed与methods的区别详解
Vue中computed可以用来简单的拼接需要展示的数据 computed and methods 拼接展示数据的任务, 也可以用methods完成, 但当页面的数据变化时, methods中的方法会被重新调用(产生不必要的性能消耗), 而methods内的方法只有和自身有关的数据变化时才会被调用 一个简单的实例 computed只在初始化时被调用 computed只在初始化时被调用 methods会在数据变化时被调用, 即使变动的数据与自身无关 测试源码 <!DOCTYPE html> &l
-
深入理解Vue Computed计算属性原理
Computed 计算属性是 Vue 中常用的一个功能,但你理解它是怎么工作的吗? 拿官网简单的例子来看一下: <div id="example"> <p>Original message: "{{ message }}"</p> <p>Computed reversed message: "{{ reversedMessage }}"</p> </div> var vm =
-
vue计算属性computed、事件、监听器watch的使用讲解
一.计算属性(computed) <template> <div class="box"> <h1>计算属性</h1> <hr> <!-- 直接渲染得到数据 --> <p><input type="text" v-model="message"></p> <!-- 对data的数据进行简单的操作 这样有一个不好的地方就是后期对页面数据
-
深入浅析Vue.js中 computed和methods不同机制
在vue.js中,有methods和computed两种方式来动态当作方法来用的 1.首先最明显的不同 就是调用的时候,methods要加上() 2.我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值. 而使用 methods ,在重新渲染的时候,函数总会重新调用执行 为了方便理解,先上一段源码 <!DOCTYPE html> <html> <head> <m
-
Vue中的methods、watch、computed的区别
看到这个标题就知道这篇文章接下来要讲的内容,我们在使用vue的时候methods.watch.computed这三个特性一定经常使用,因为它们是非常的有用,但是没有彻底的理解它们的区别和各自的使用场景,也很难用好它们,希望接下来的介绍为你答疑解惑. computed 我们先来看计算属性:computed,光看名字也知道是用来干什么的,计算属性当然是用来计算的,但是是怎么计算的呢?计算属性有两个显著的特点: 计算属性计算时所依赖的属性一定是响应式依赖,否则计算属性不会执行 计算属性是基于依赖进行缓
-
vue.js的computed,filter,get,set的用法及区别详解
1.vue.js的computed方法: 处理复杂逻辑,基于依赖缓存,当依赖发生改变时会重新取值.用methods也可以实现同样的效果,但methods在重新渲染的时候会重新调用执行,在性能上computed优于methods,当不需要缓存时可用methods. 实例1:computed和methods实现翻转字符串 <template> <div> <input v-model="message"> <p>原始字符串: {{ messa
-
vue.js计算属性computed用法实例分析
本文实例讲述了vue.js计算属性computed用法.分享给大家供大家参考,具体如下: 需求:数据msg值为12345,我们现在需要反向显示成54321. 在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> &l
随机推荐
- PostgreSQL中使用dblink实现跨库查询的方法
- .net MVC中使用forms验证详解
- 浅谈Linux的库文件
- 反序显示输入内容批处理
- Struts 2中的constant配置详解
- oracle 监听 lsnrctl 命令 (推荐)
- asp.net 将一个图片以二进制值的形式存入Xml文件中的实例代码
- Laravel5中防止XSS跨站攻击的方法
- Android App中的多个LinearLayout嵌套布局实例解析
- 基于PHP代码实现中奖概率算法可用于刮刮卡、大转盘等抽奖算法
- PHP Cookei记录用户历史浏览信息的代码
- JavaScript实现垂直滚动条效果
- 捕捉并保存ASP运行错误的函数代码
- [转]Accesskey引起的一点点思考
- 微信小程序多张图片上传功能
- jQuery插件JWPlayer视频播放器用法实例分析
- jQuery实现web页面樱花坠落的特效
- jQuery实现提示密码强度的代码
- Windows Server 2003 英文版 安全手册下载
- 微信小程序 canvas API详解及实例代码

