利用chrome浏览器进行js调试并找出元素绑定的点击事件详解
前言
大家有没有遇到这样的一个问题,我们在分析一些大型电子商务平台的Web前端脚本时,想找到一个元素绑定的点击事件,并不是那么容易,因为有些前端脚本封装的比较隐蔽,甚至有些加密脚本,用传统的查找元素ID、或者页面源码方法去找,可能最后徒劳无功。下面我来介绍利用chrome浏览器来查找元素绑定的事件。
Chrome开发工具中最有用的面板Sources。Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要功能面板。通常只要是开发遇到了js报错或者其他代码问题,在审视一遍代码而一无所获之后打开Sources进行js断点调试,几乎能解决8成的代码问题。
本文主要给大家介绍了关于利用chrome浏览器进行js调试并找出元素绑定的点击事件的相关内容,下面话不多说了,来一起看看详细的介绍吧
只需要通过chrome浏览器以下三个功能就可以轻松找到绑定事件了。
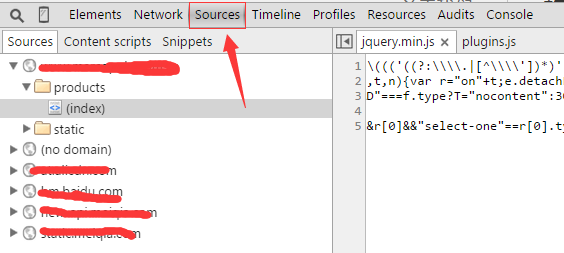
1.Sources(源码)
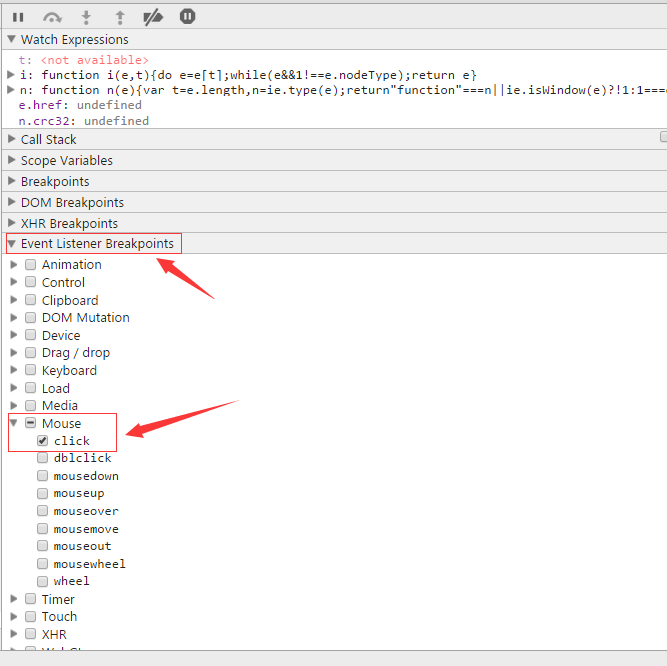
2.Event Listener Breakpoints(事件监听断点)
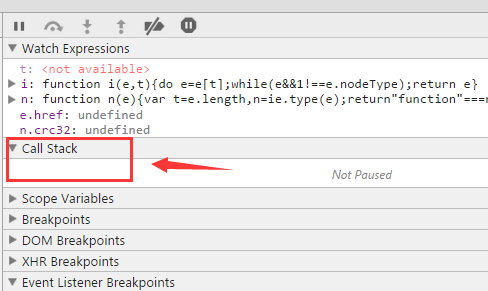
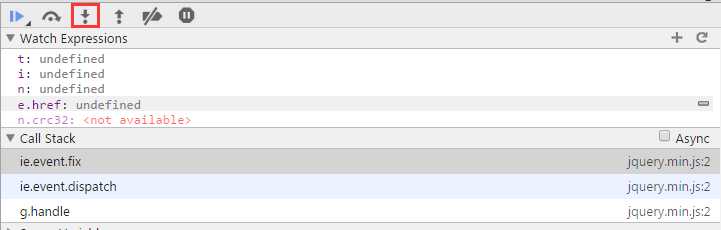
3.Call Stack(函数调用栈)
举个栗子:
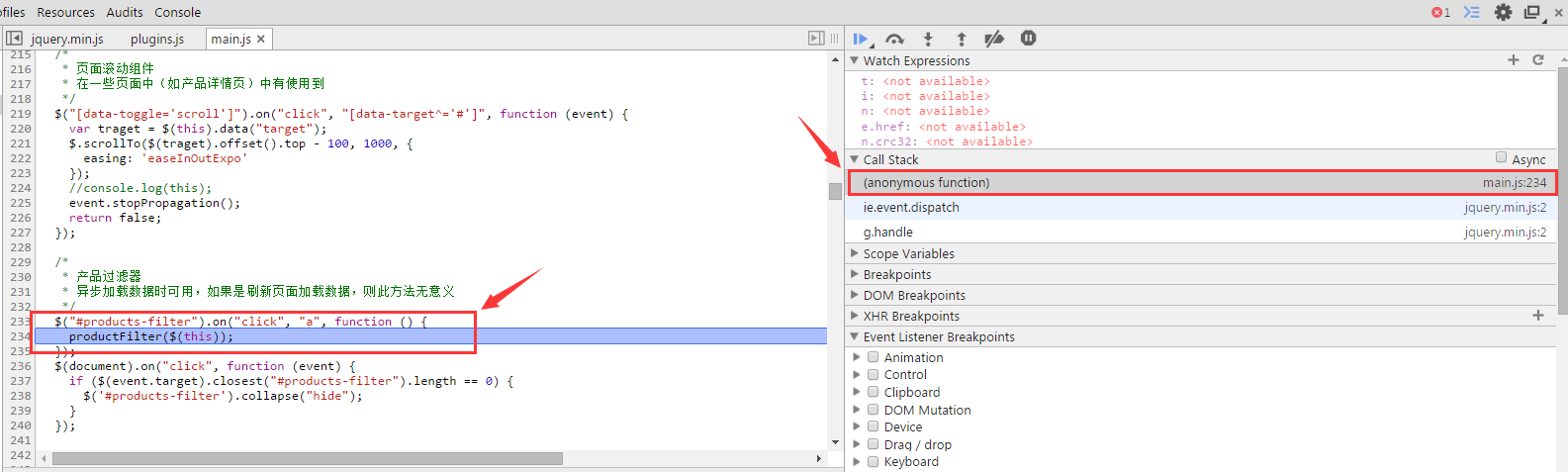
1.打开某网站,点击“规格”中的“100x100”选项,按F12,弹出前端调试窗口,切换到Sources标签。


2.看右边的窗口(Event Listener Breakpoints)栏,选择click选项(监听点击事件)。

3.展开Call Stack(函数调用栈)。

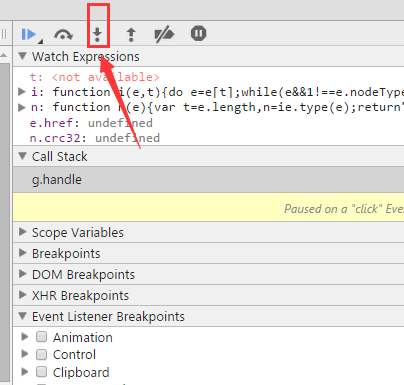
4.然后点击如下图标或按F11,观察CallStack。

5.一路按如下图标或按F11,直至发现事件是直接事件源。

一路按下去,一定要有耐心。。。。。

到这里已经发现找到了事件源!!!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我们的支持。
相关推荐
-
Chrome 调试技巧(小结)
写在前面 本文包括浏览器调试,不包括web移动端调试. 本文调试均在chrome浏览器进行 alert 这个不用多说了,不言自明 console基本输出 想必大家都在用console.log在控制台输出点东西,其实console还有其它的方法: console.log("打印字符串");//在控制台打印自定义字符串 console.error("我是个错误");//在控制台打印自定义错误信息 console.info("我是个信息");//在控制
-
通过chrome浏览器控制台(Console)进行PHP Debug的方法
效果如下图 PHP Console是一款可以帮助用户模拟真实的PHP网站运行环境,帮助用户使用Chrome插件对PHP代码进行调试的Chrome插件,用户在Chrome中安装了PHP Console插件以后,可以在自己的PHP项目中引用PHP Console项目代码,并输出调试信息,让PHP Console插件进行捕获,这样在网站发布成功以后,还可以使用PHP Console插件进行输出调试信息到Chrome浏览器中,用户可以通过PHP Console插件来查看这些来自于PHP服务器发来的调试日
-
基于Python开发chrome插件的方法分析
本文实例讲述了基于Python开发chrome插件的方法.分享给大家供大家参考,具体如下: 谷歌Chrome插件是使用HTML.JavaScript和CSS编写的.如果你之前从来没有写过Chrome插件,我建议你读一下这个.在这篇教程中,我们将教你如何使用Python代替JavaScript. 创建一个谷歌Chrome插件 首先,我们必须创建一个清单文件:manifest.json. { "manifest_version": 2, "name": "Py
-
使用Chrome调试JavaScript的断点设置和调试技巧
你是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~,用这两种土办法确实解决了很多小型 JavaScript 脚本的调试问题.不过放着 Chrome 中功能越发强大的开发者工具不用实在太可惜了.本文主要介绍其中的 JavaScript断点设置和调试功能,也就是其中的 Sources Panel(以前叫 Scripts).如果你精通 Eclipse 中的各
-
Chrome浏览器控制台console使用详解
Chrome自带的开发者工具提供了强大的调试系统,除了可以用来查看DOM tree结构.CSS样式调试.动画调试和JS代码断点调试等.今天不聊别的,就聊聊使用console调试那些事儿. 在使用React.Vue等需要编译语法的前端框架开发时,前端调试已经变得不那么容易,除了使用React Dev Tools,Vue Dev Tools和Redux Dev Tools等Chrome插件,就是一堆的 console.log() 来打印我们需要看到的变量,虽然也有用,但是比较单一,要调试复杂数据需要
-
详解Chrome 实用调试技巧
如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工具提供了大量的便捷功能,方便我们前端调试代码,我们在日常开发中是越来越离不开Chrome,是否熟练掌握Chrome调试技巧恐怕也会成为考量前端技术水平的标杆. 介绍Chrome调试技巧的文章很多,本文结合我自己的开发经验,希望从实际运用的角度为大家再一次谈一谈这些功能,也希望对大家都有所帮助和启发. 常用快捷键 ctrl+p项目中定位文件,以下查找
-
Chrome开发者工具9个调试技巧详解
对于我们前端开发者来说,Chrome自带的开发者工具绝对是不可或缺的调试工具,我们常用的调试方法包含一些console等,而Chrome自带的开发者工具其实很强大,下面我们来聊聊一些你可能不知道的使用方法. Scroll Into View 滚动如视图内 在Elements 标签中,查看页面元素的时候,如果当前这个元素不在视图内,可以通过这个方法让这个元素快速滚入视图中. 操作: 在Elements 标签页中选择一个不在视图内的元素 右击,选择Scrollintoview Copy As Fet
-
9种使用Chrome Firefox 自带调试工具调试javascript技巧
我们调试Javascript一般会用到Chrome或Firefox自带的调试工具,本文列出了几条用于调试Javascript的技巧,掌握它们,让我们花更少的时间来解决错误和bug,从而提高开发效率. 1. debugger 除了console.log, debugger是我们最喜欢.快速的调试工具.执行代码后,Chrome会在执行时自动停止.你甚至可以把它封装成条件,只在需要时才运行. if (thisThing) { debugger; } 2. 用表格显示对象 有时, 有一组复杂的对象要查看
-
利用chrome浏览器进行js调试并找出元素绑定的点击事件详解
前言 大家有没有遇到这样的一个问题,我们在分析一些大型电子商务平台的Web前端脚本时,想找到一个元素绑定的点击事件,并不是那么容易,因为有些前端脚本封装的比较隐蔽,甚至有些加密脚本,用传统的查找元素ID.或者页面源码方法去找,可能最后徒劳无功.下面我来介绍利用chrome浏览器来查找元素绑定的事件. Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要功能面板.通常只要是开发遇到了js报错或者其他代码问题,在审视一遍代码
-
js删除数组中的元素delete和splice的区别详解
例如有一个数组是 :var textArr = ['a','b','c','d']; 这时我想删除这个数组中的b元素: 方法一:delete 删除数组 delete textArr[1] 结果为: ["a",undefined,"c","d"] 只是被删除的元素变成了 undefined 其他的元素的键值还是不变. 方法二:aplice 删除数组 splice(index,len,[item]) 注释:该方法会改变原始数组. index:数组开
-
ORACLE检查找出损坏索引(Corrupt Indexes)的方法详解
索引 索引与表一样,也属于段(segment)的一种.里面存放了用户的数据,跟表一样需要占用磁盘空间.索引是一种允许直接访问数据表中某一数据行的树型结构,为了提高查询效率而引入,是一个独立于表的对象,可以存放在与表不同的表空间中.索引记录中存有索引关键字和指向表中数据的指针(地址).对索引进行的I/O操作比对表进行操作要少很多.索引一旦被建立就将被Oracle系统自动维护,查询语句中不用指定使用哪个索引. 从物理上说,索引通常可以分为:分区和非分区索引.常规B树索引.位图(bitmap)索引.翻
-
利用javaScript处理常用事件详解
JS事件指再浏览器窗体或者HTML元素上发生的,乐意触发JS代码块运行的行为,下面,我们一起来看看相关事件. 1.窗体事件 例如 onload事件:当页面完全加载完成之后(包括图像,js文件,css文件等)该事件就会被触发. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>花狗在线</title> <script> window.o
-
JS实现单个或多个文件批量下载的方法详解
目录 前言 单个文件Download 方案一:location.href or window.open 方案二:通过a标签的download属性 方案三:API请求 多个文件批量Download 方案一:按单个文件download方式,循环依次下载 方案二:前端打包成zip download 方案三:后端压缩成zip,然后以文件流url形式,前端调用download 总结 前言 在前端Web开发中,下载文件是一个很常见的需求,也有一些比较特殊的Case,比如下载文件请求是一个POST.url不是
-
Jquery利用mouseenter和mouseleave实现鼠标经过弹出层且可以点击
实例如下所示: 复制代码 代码如下: <html xmlns="http://www.w3.org/1999/xhtml"><head> <title>Jquery利用mouseenter和mouseleave实现鼠标经过弹出层且可以点击</title> <script src="JS/jquery-1.9.1.js" type="text/javascript"></
-
js基础之DOM中document对象的常用属性方法详解
-----引入 每个载入浏览器的 HTML 文档都会成为 Document 对象. Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问. 属性 1 document.anchors 返回对文档中所有 Anchor 对象的引用.还有document.links/document.forms/document.images等 2 document.URL 返回当前文档的url 3 document.title 返回当前文档的标题 4 do
-
Node.js基础入门之模块与npm包管理器使用详解
目录 require函数 模块分类 第三方模块 1. 安装第三方模块 2. 引入第三方模块 3. 示例测试 系统模块 require注意事项 exports导出对象 1. exports示例 2. exports注意事项 module模块对象 package.json包描述文件 1. 什么是package.json ? 2. 如何创建package.json文件? NPM基础 1. 常用npm命令 2. npm 示例 cnpm基础 1. 什么是cnpm ? 2. 使用cnpm 控制台输出 1.
-
Node.js基础入门之path模块,url模块,http模块使用详解
目录 path模块 1. path模块示例 2. path模块其他方法 url模块 1. 旧的解析方法 2. 新的解析方法 http模块 1. 什么是HTTP协议? 2. HTTP协议约束的细节 3. HTTP请求响应过程 4. http模块get方法 经过前面四天的学习,对Node.js已经有了一个基础的认识,今天继续学习Node.js网络通信编程相关内容,并稍加整理加以分享,如有不足之处,还请指正. path模块 Node.js中,提供了一个path模块,在这个模块中,提供了许多实用的,可被
-
JS前端可扩展的低代码UI框架Sunmao使用详解
目录 引言 设计原则 1. 明确不同角色的职责 2. 发挥代码的威力,而不是限制 3. 各个层面的可扩展性 4. 专注而不是发散 Sunmao 的工作原理 响应最新的状态 组件间交互 布局与样式 类型安全 在组件间复用代码 可扩展的可视化编辑器 保持开放 引言 尽管现在越来越多的人开始对低代码开发感兴趣,但已有低代码方案的一些局限性仍然让大家有所保留.其中最常见的担忧莫过于低代码缺乏灵活性以及容易被厂商锁定. 显然这样的担忧是合理的,因为大家都不希望在实现特定功能的时候才发现低代码平台无法支持,
随机推荐
- Java使用NioSocket手动实现HTTP服务器
- java制作简单的坦克大战
- 详解VMware 虚拟机中添加新硬盘的方法
- JS实现二叉查找树的建立以及一些遍历方法实现
- 非常实用的C#字符串操作处理类StringHelper.cs
- Go语言基于Socket编写服务器端与客户端通信的实例
- JAVA 根据Url把多文件打包成ZIP下载实例
- Mime类型与文件后缀对照表
- Java编程获取经纬度之间距离的方法
- 关于php curl获取301或302转向的网址问题的解决方法
- python list使用示例 list中找连续的数字
- js日期、星座的级联显示代码
- 使用JavaScript 实现各种跨域的方法
- jquery判断至少有一个checkbox被选中的方法
- javascript实现五星评价代码(源码下载)
- WordPress中获取指定分类及其子分类下的文章数目
- C++中关于委派(Delegates)的实现示例
- XCODE Debug模式资料整理
- 用.NET创建Windows服务的方法第1/2页
- 浅析C#中的Main(String[] args)参数输入问题

