详解vue项目打包后通过百度的BAE发布到网上的流程
经过两天的研究终于将VUE打包后的项目通过BAE发布到了网上。虽然接口方面还有一下问题但是自己还是很高兴的。
首先说一下这个项目需要用到的技术,vue+express+git+百度的应用引擎BAE。
继续编辑终于将自己写的JSON文件模拟的数据也传上去了。
具体的步骤:
1,首先讲写好的vue项目打包(具体的打包过程我就不在说了,直接npm run build,就会在VUE项目文件中重新创建一个dist文件,这个就是打包好的项目)

2,在百度的应用引擎BAE部署一个项目,一天才2毛钱很便宜。自己玩很划算。
详细的的步骤在https://cloud.baidu.com/doc/BAE/QuickGuide.html上面都有介绍,我用的GIT版本管理工具。一定要选择nodejs0.10.21-web这个类型。因为我们用的express框架。根据步骤创建好自己的库以后。先自己熟悉一下他的配置文档。
3,在自己创建的库里面将espress安装上去,具体的步骤自己度娘。(npm install -g express-generator 这个命令一定要有,要不然可能提示express命令找不到)
接下来就是重头戏了,虽然很简单,但是我研究了半天。
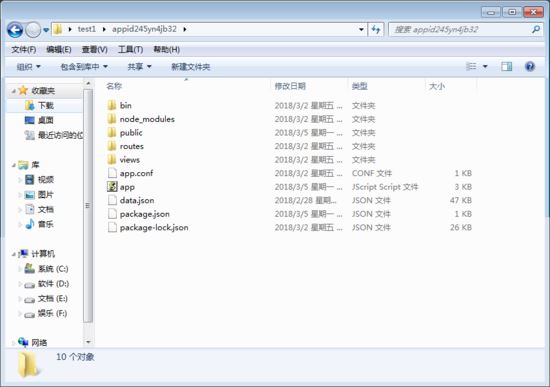
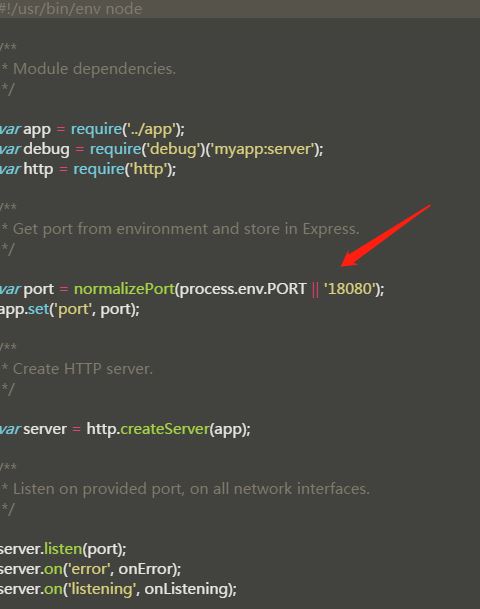
(1)先将git管理的这个文件里三个文件,除了app.conf全部删掉,然后将创建的express项目中的文件复制出来放到git 管理的那个库里面,git管理的库的文件名基本上是test1\appid245yn4jb32这个样子的。test1是我创建的文件夹,appid245yn4jb32这个文件夹是git远程克隆下来的。将express创建的项目中的文件,包括依赖全部复制到appid245yn4jb32文件夹下面。同时将bin文件夹里面的www文件加上js后缀。因为这个BAE只识别.js的入口文件。同时将www文件中的端口改为18080. 因为BAE的默认端口为18080。


(2)将vue项目中打包好的项目(dist文件夹下面的所有文件)复制到public文件夹下面,将它原来的删掉。
这样将所有文件上传 ,打开网站,应该就可以看到vue项目中的东西了。(不过是没有数据的样子)
总结
以上所述是小编给大家介绍的详解vue项目打包后通过百度的BAE发布到网上的流程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue-cli 如何打包上线的方法示例
以vue创建的官方例子为例子,我们在开发环境的时候会 npm run dev ,生成 而想要打包成一份很简单, 只需要 npm run build 这个命令 这两种命令的配置文件在config的index.js 一种是build 一种是dev ,而我们想要在本地查看打包后的成果,需要在assetsPublicPath 改变它的路径, 具体为什么,可以看index.html引入的文件路径 之后只需要放在服务器上运行就好了. *常用技巧 1.如果在config -> index.js 中的 buil
-
vue 打包后的文件部署到express服务器上的方法
vue 简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架. Vue 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. vue是目前最流行的前端框架,今天要介绍的是如何利用vue+webpack+express的方式进行前后端分离的开发. 1.首先用vue-cli初始化项目目录 vue init webpack pro-name cd pro-name && npm ins
-
vue.js项目打包上线的图文教程
最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架只是做了view这一层,所以并不是把这些开发完的东西直接拷贝到服务器上,而且需要打包为静态文件上传服务器的.这里我简单的列出这个过程: 首先需要修改一下配置文件再打包,很多人都是遇到过打包后运行一片空白等等问题,这些问题主要就是路径的问题,所以需要修改config下面的index.js这个配置文件里
-
浅谈vue项目如何打包扔向服务器
当我们将 vue 项目完成后,面临的就是如何将项目进行打包上线,放到服务器中.我使用的是 vue-cli(simple) 脚手架,所以就讲一下如何将项目进行打包,并放到 tomcat 上. 如果是 vue-cli (非 simple 脚手架),这篇文章可能有点帮助.地址链接:vue-cli 如何打包上线 先来描述一下期间遇到的问题有哪些: 1.打包后将 dist 文件夹和 index.html 放到 tomcat,在浏览器中访问时,出现空白页,f12 提示 404. 2.打包好的静态资源均是绝对
-
详解vue项目打包后通过百度的BAE发布到网上的流程
经过两天的研究终于将VUE打包后的项目通过BAE发布到了网上.虽然接口方面还有一下问题但是自己还是很高兴的. 首先说一下这个项目需要用到的技术,vue+express+git+百度的应用引擎BAE. 继续编辑终于将自己写的JSON文件模拟的数据也传上去了. 具体的步骤: 1,首先讲写好的vue项目打包(具体的打包过程我就不在说了,直接npm run build,就会在VUE项目文件中重新创建一个dist文件,这个就是打包好的项目) 2,在百度的应用引擎BAE部署一个项目,一天才2毛钱很便宜.自己
-
详解vue项目打包步骤
终端运行命令 npm run build 打包成功的标志与项目的改变,如下图: 点击index.html,通过浏览器运行,出现以下报错,如图: 那么应该如何修改呢? 具体步骤如下: 1.查看package.js文件的scripts命令 2.打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件 3.其中dev是开发环境,build是构建版本,找到build下面的assetsPu
-
详解Vue项目编译后部署在非网站根目录的解决方案
同一个生产部署项目,基内外网的访问路径并不相同,内网是基于域名根目录来访问,而外网却指向了一个子目录. eg. : vue-router: history模式 内网环境:192.168.1.1:8080/index.html 外网环境:domain.com/ttsd/index.html 由于开发出来的项目是要部署在客户方,且客户并不想单独拿一个域名(或子域)来部署,这时,打包后的程序就要作一些配置方面的修改了. 修改配置文件 1.把打包后的资源引用修改为相对路径 找到 config/index
-
详解Vue项目的打包方式(生成dist文件)
目录 一.相关配置 情况一(使用的工具是 vue-cil) 情况二(使用的工具是 webpack) 二.打包 一.相关配置 情况一(使用的工具是 vue-cil) 如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件:在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码: //打包配置文件 module.exports = { assetsDir: 'static
-
解决Vue 项目打包后favicon无法正常显示的问题
在开发中经常需要为项目添加favicon以增加网站辨识度,在使用Vue开发中出现添加的favicon.ico无法显示问题,如下给出解决方法: 问题分析: 问题根源在于路径,如果使用http链接作为favicon地址一般不是出现问题,出现问题的基本在使用本地图片作为favicon. 如下常规配置: 在项目中使用大家常用的经典将图片文件与应用的index.html放在项目的根目录下,同时在index.html中正确配置favicon路径. 项目启动后会发现该中配置方式并没有生效: 打包后的项目同样存
-
vue项目打包后上传至GitHub并实现github-pages的预览
vue项目打包后上传至GitHub,并实现github-pages的预览 1. 打包vue 项目 vue项目: 命令行输入打包命令npm run build,生成了dist文件夹: 打包完成. 打包常见问题1--项目资源无法加载 打开刚刚打包好的dist文件夹,浏览器打开index.html 发现该页面是空白的,打开控制台发现 这里看到index.html文件中没有加载任何css.js文件. 解决方法--修改config文件 打开项目根目录config下的index.js文件,进行如下修改: 即
-
详解Vue项目引入CreateJS的方法(亲测可用)
1 前 言 1.1 CreateJS介绍 CreateJS是基于HTML5开发的一套模块化的库和工具. 基于这些库,可以非常快捷地开发出基于HTML5的游戏.动画和交互应用. A suite of modular libraries and tools which work together or independently to enable rich interactive content on open web technologies via HTML5. 包含4类工具库 EaselJS
-
解决vue项目打包后提示图片文件路径错误的问题
vue项目打包后在production模式下提示图片 '404(not found),在dev环境下好好的,打包了就提示这个错误.这是为什么呢,以前第一次使用vue-cli构建项目的的时候只有两个图片文件,当时部署后报错路径问题, 当时的想法就是简单粗暴,直接在build好的文件修改了文件路径,再后来项目中遇到了一大堆静态资源,修改路径显然是不行的,看了一下生成文件大概知道是文件目录改变了,所以引用的路径也要随之改变,网上最简单的方法是修改 'config/index.js'文件中的 build
-
vue项目打包后提交到git上为什么没有dist这个文件的解决方法
vue项目中使用npm run build打包后会生成一个dist文件,使用git推送项目后,发现git上少了一个dist文件,为什么明明本地项目中有这个文件而推上去就没有了呢? 这里会先介绍.gitignore,不想看的 请直接跳过介绍 看解决办法 一..gitignore 介绍 这里向大家简述一下.gitignore这个文件 一.简绍 我们做的每个Git项目中都需要一个".gitignore"文件,这个文件的作用就是告诉Git哪些文件不需要添加到版本管理中.比如我们项目中的npm包
-
vue项目打包后请求地址错误/打包后跨域操作
vue项目 npm run dev时跨域请求正常,但是打包后请求地址就错误(请求地址不存在),请求不到数据. 在vue项目中常用的是proxyTable代理跨域,这个用起来比较方便,但是当项目打包后就遇到这个问题了. 解决办法如下: 打开config文件夹下的index.js文件,添加以下代码 pathRewrite: { '^api':'https://*****.com' //填写需要跨域的地址 } 2.配置开发环境地址,就是config文件夹下的dev.env.js文件,添加以下代码: '
随机推荐
- WinForm中如何预览Office文件
- 详解JavaScript基于面向对象之创建对象(2)
- 计算机二级如何一次性通过?给NCRE焦躁心情降温!
- Python实现删除文件中含“指定内容”的行示例
- Javascript 实现放大镜效果实例详解
- datalist,Repeater和Gridview的区别分析
- 利用Python实现Windows下的鼠标键盘模拟的实例代码
- MySQL启动1053错误解决方法
- 如何制作一个弹出式的调查窗口?
- JavaScript设置body高度为浏览器高度的方法
- linux入门教程1 系统简介
- CMD下的网络安全配置命令
- jQuery插件实现无缝滚动特效
- Android Service自启动注意事项分析
- Andriod 资源文件之存取操作
- Java设计模式之单态模式(Singleton模式)介绍
- Java Socket编程心跳包创建实例解析
- laravel中短信发送验证码的实现方法
- python中subprocess批量执行linux命令
- node.js使用fs读取文件出错的解决方案

