深入浅析C#中的var和dynamic
在理解var和dynamic关键字之前,让我们先了解一下编程语言的类别。
C#中有两类编程语言:
- 静态类型语言类别
- 动态语言类别
静态类型语言
静态类型语言也被称为强类型语言。所谓强类型语言,通俗的讲,就是在编译过程中执行类型检查的语言。我们举个简单的例子,比如我们知道一个方法的返回类型,但是如果返回类型过于复杂,那么我推荐你使用var。但是,当你明确知道返回类型时,或者返回的只是简单类型,那么我推荐你直接使用该数据类型来声明方法返回类型,就像平时我们经常用string、int、bool等修饰符声明返回类型一样。
接下来让我们来了解C#中的var关键字。
var关键字是定义数据类型的间接方式
当你定义特定类型的var时:
string str = "Test";
这种写法被称为显式类型的声明,也被称为直接声明。
当你使用var关键字定义一个变量时:
var str = "Test";
这被称为隐式类型声明或间接类型声明。
一般情况下,编译器会在编译过程中验证数据,并在编译过程中创建适当的类型。在此实例中,编译器将检查Test,并在生成IL代码时将var关键字替换为字符串。
var关键字在编译时静态的定义数据类型,而不是在运行时,即:一旦定义了数据类型,它将不会在运行时更改。
让我们看下面的例子:
var str = "Test";str = 123;
生成这个应用程序,如下图所示,将在str = 123处的隐式转换抛出编译错误

如果将鼠标移动到第一行的str上,实际上是可以获得局部变量字符串str的值,如下图所示

我们可以通过使用ILDasm.exe打开这个exe/dll来验证这个结果。
何时使用var
对于像int、double、string等简单数据类型,我们最好使用特定的数据类型来声明变量,以免让事情变得复杂。但当你创建了一个很大的类,那么为了方便创建对象,你最好使用var关键字。还有一种约定俗成的习惯,当我们使用LINQ或Anonymous类型时,必须使用var关键字。
动态类型语言
动态类型语言是指在运行时执行类型检查的语言。如果您不知道您将获得或需要分配的值的类型,则在此情况下,类型是在运行时定义的。让我们看看下面的例子。
class Program {
static void Main(string[] args)
{
dynamic str = "Test";
}
}
现在,如果您输入str.,那么您将无法获得任何智能提示,如下图所示。

此例中,在为str分配值之后,如果执行一些数学运算,它不会给出任何错误信息。
class Program {
static void Main(string[] args)
{
dynamic str = "Test";
str++;
}
}
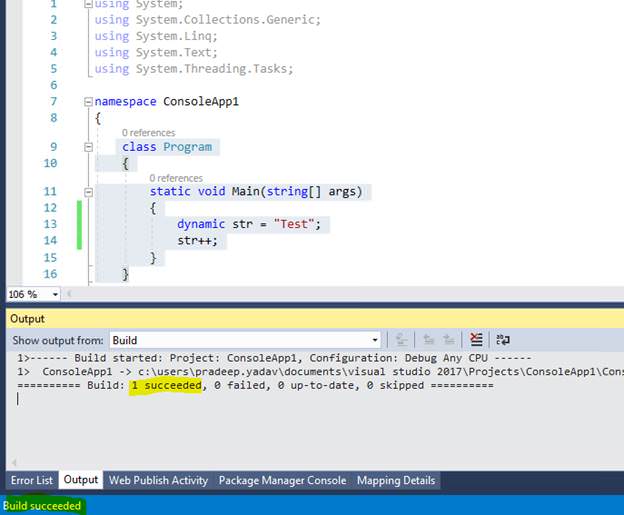
很明显,现在就算我生成应用程序,也不会有错误产生,应用程序也会成功生成:

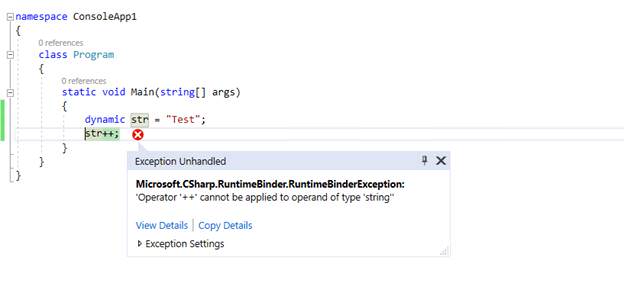
但是,如果你运行这个应用程序,对不起,VS会给你如下所示的运行时错误:

dynamic关键字内部使用反射,感兴趣的童鞋可以自行研究一下。
小结
var和dynamic关键字之间的主要区别在于绑定时间不一样:var是早期绑定,dynamic绑定则会在运行时进行。
var实际上是编译器抛给我们的语法糖,一旦被编译,编译器就会自动匹配var变量的实际类型,并用实际类型来替换该变量的声明,等同于我们在编码时使用了实际类型声明。而dynamic被编译后是一个Object类型,编译器编译时不会对dynamic进行类型检查。
.Net 4.0之前的运行时的动态调用一般是通过反射来实现,但是反射的代码的可读性不高。.Net 4.0之后使用dynamic就好得多,因为dynamic是一种静态类型,完全可以像其它类型一样的声明和调用,而不用写反射相关的代码。
合理的运用dynamic可以让你的代码更加的简洁,而且比直接使用反射性能更好(反射没有优化处理的前提),因为dynamic是基于DLR,第一次运行后会缓存起来。其实有心的同学会发现.net的类库里面很多地方都用了dynamic这个东西,例如:mvc中的ViewBag就是一个很好的例子。一般情况下,如果开发者不知道方法和方法的返回类型是否公开,请使用dynamic关键字。
补充:C# var和dynamic的用法和理解
var和dynamic的本质区别是类型判断的时间不同,前者是编译时,后者是运行时。
1.var在声明变量方面简化语法(只能是局部变量),在编译时交给编译器推断。
2.dynamic也是为简化语法而生的,它的类型推断是交给系统来执行的(运行时推断类型)。
3.var不能用于字段、参数等,而dynamic则可以。
4.var在初始化的时候就确定了类型。
5.dynamic可以用于方法字段、参数、返回值以及泛型参数,把动态发挥的淋漓尽致。
6.dynamic在反射方面做的可以,只是我自己没有尝试过。
7.var是C# 3.0的产物,dynamic是C# 4.0的产物。
最后还得关心一下效率问题:
越底层的效率越高
可以说是 传统强类型 >= var > dynamic,所以用dynamic的时候还得考虑性能和效率!
总结
以上所述是小编给大家介绍的C#中的var和dynamic ,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
- 详解C# 匿名对象(匿名类型)、var、动态类型 dynamic

