Electron vue的使用教程图文详解
下面详细给大家介绍Electron+vue的使用,具体内容如下所示:
.现如今前端框架数不胜数,尤其是angular、vue吸引一大批前端开发者,在这个高新技术快速崛起的时代,自然少不了各种框架的结合使用。接下来是介绍electron+vue的结合使用。
2.Electron是什么??
对于我来说Electron相当于一个浏览器的外壳,可以把网页程序嵌入到壳里面,可以运行在桌面上的一个程序,可以把网页打包成一个在桌面运行的程序,通俗来说就是软件,比如像QQ、优酷、网易音乐等等。功能的强大超出你的想象,可以构建跨平台桌面程序,本身支持node.js,可以使用node.js的一些模块。想要深入了解可以查看官网的详细介绍。
Electron官网:https://electronjs.org/
3.Electron+vue的联合使用
有vue基础跟nodejs基础的开发人员使用electron那就更顺风顺水了,没有node基础的,有vue或者angular基础的也可以学习,学起来可能会吃力些,不过也没关系,很多东西有大神已经封装好了,直接使用就行。
接下来教你手把手搭建一个electron+vue的开发环境。
第一步:安装nodejs
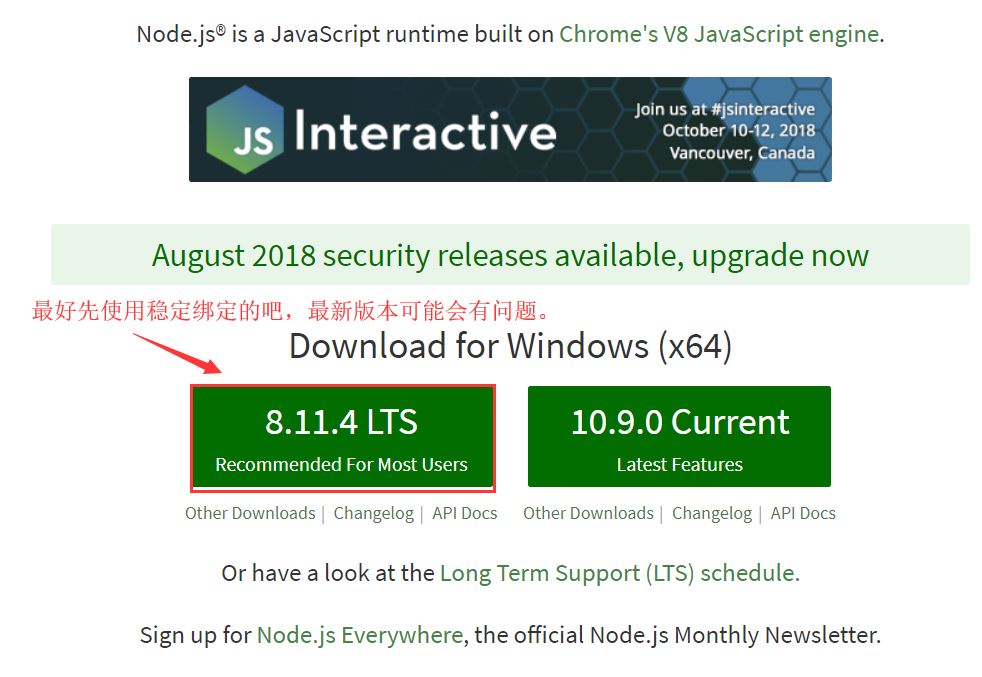
windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到下载页面。

2、下载完成后双击运行进行安装,安装过程基本直接“NEXT”就可以了(全部采用默认方式安装)。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”)。
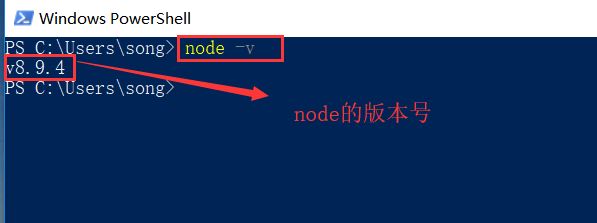
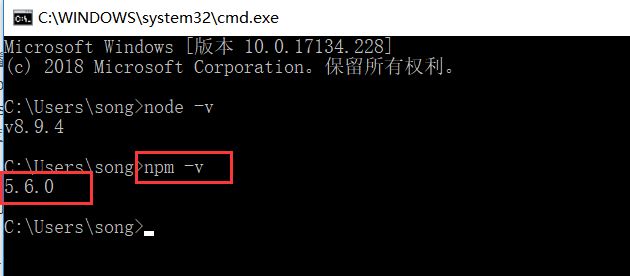
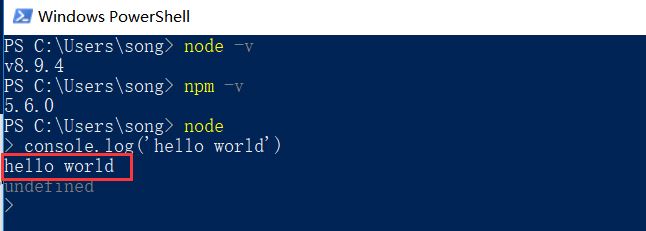
3、安装完成后可以使用cmd(win+r然后输入cmd进入 )测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。


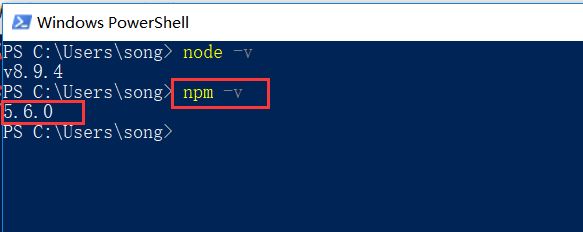
4、npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入”npm -v”来测试是否成功安装。如下图,出现版本提示便OK了。


5、常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log(‘hello world')。

第二步:搭建vue开发环境
1.安装淘宝npm镜像
由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install-g cnpm--registry=https://registry.npm.taobao.org;
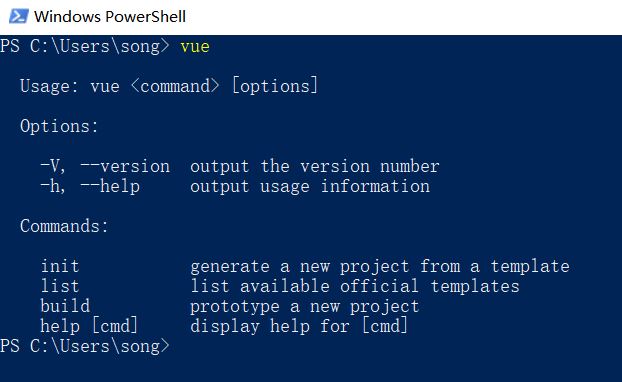
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install--globalvue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

第三步:搭建vue项目
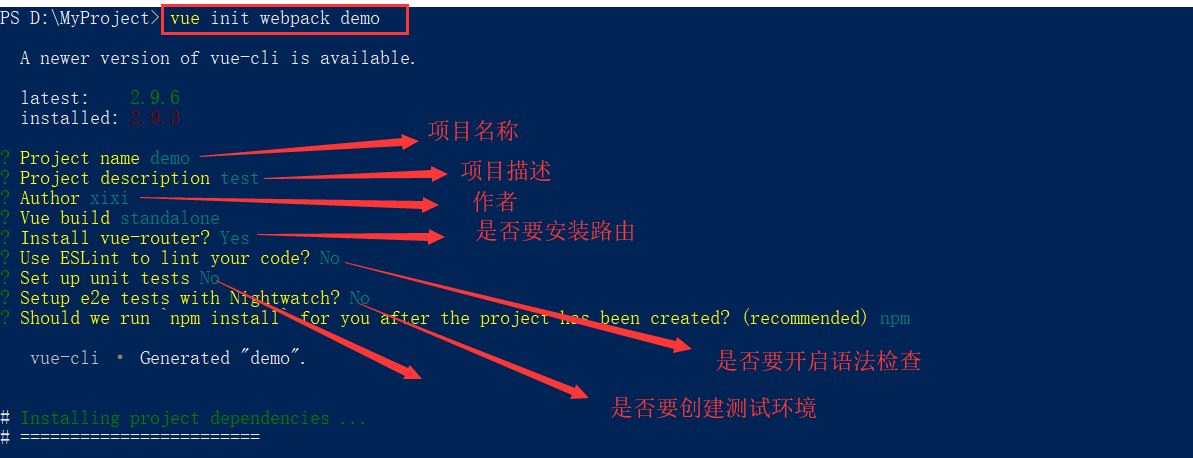
使用命令创建项目,一步步选择之后开始等等项目创建完成

完成后如下:

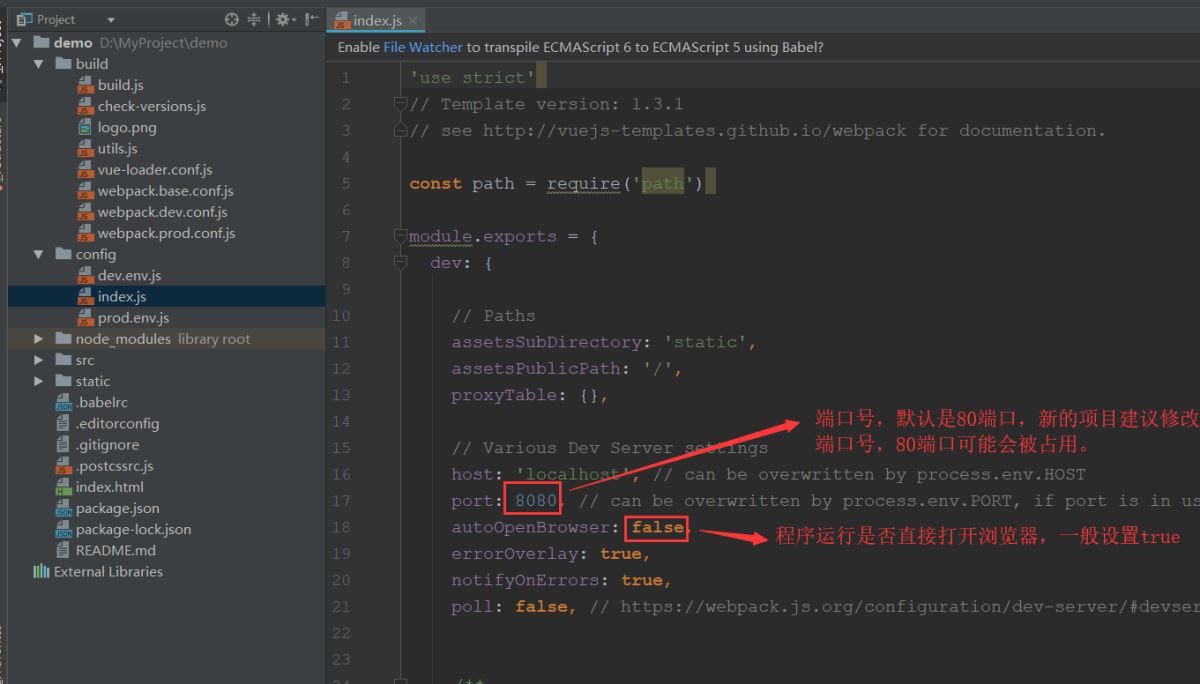
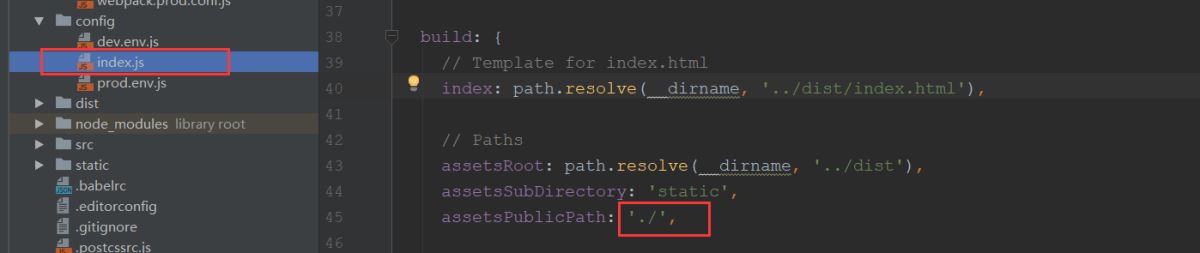
成功之后修改启动项,打开demo>config>index.js,具体修改如下:

执行命令,出现如下效果说明项目已经运行成功:

执行生成命令:
$ npm run build
注意: 生成的时候一定要修改index.js 中的生成路径,否则后面程序运行打包页面会显示空白,找不到路径

出现如下效果

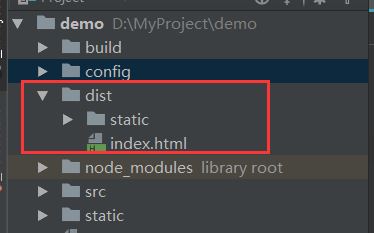
项目下回多出一个dist的文件夹,里面就你打包好的东西

接下来一切操作都在dist文件夹目录下。
第四步:安装Electron
执行命令:
安装成功后执行:electron -v 查看一下是否安装成功

第五步:创建主程序的入口(main.js),及相关配置 package.json
在dist文件夹内创建main.js文件及package.json 文件
文件内容如下:
main.js
以上是最基本的代码,更复杂的可以自行设计,也可以看官方文档
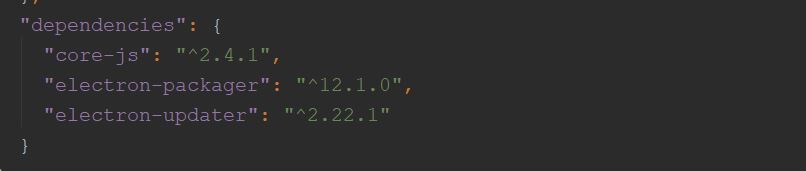
package.json
package.json更多配置可查看官方文档:https://www.electron.build/configuration/configuration
现在万事俱备只欠东风,
执行命令: electron .

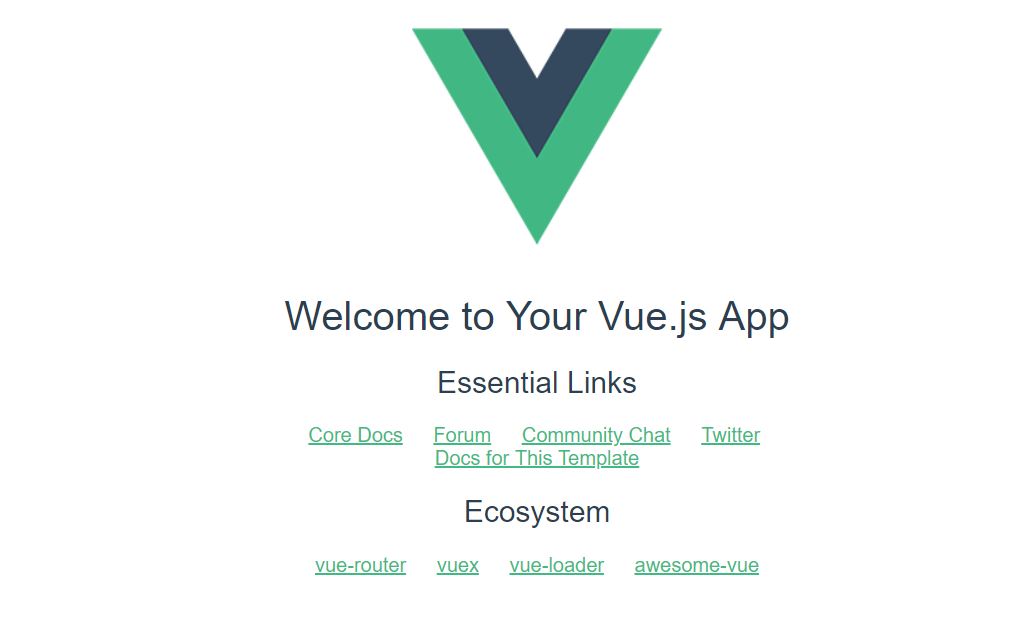
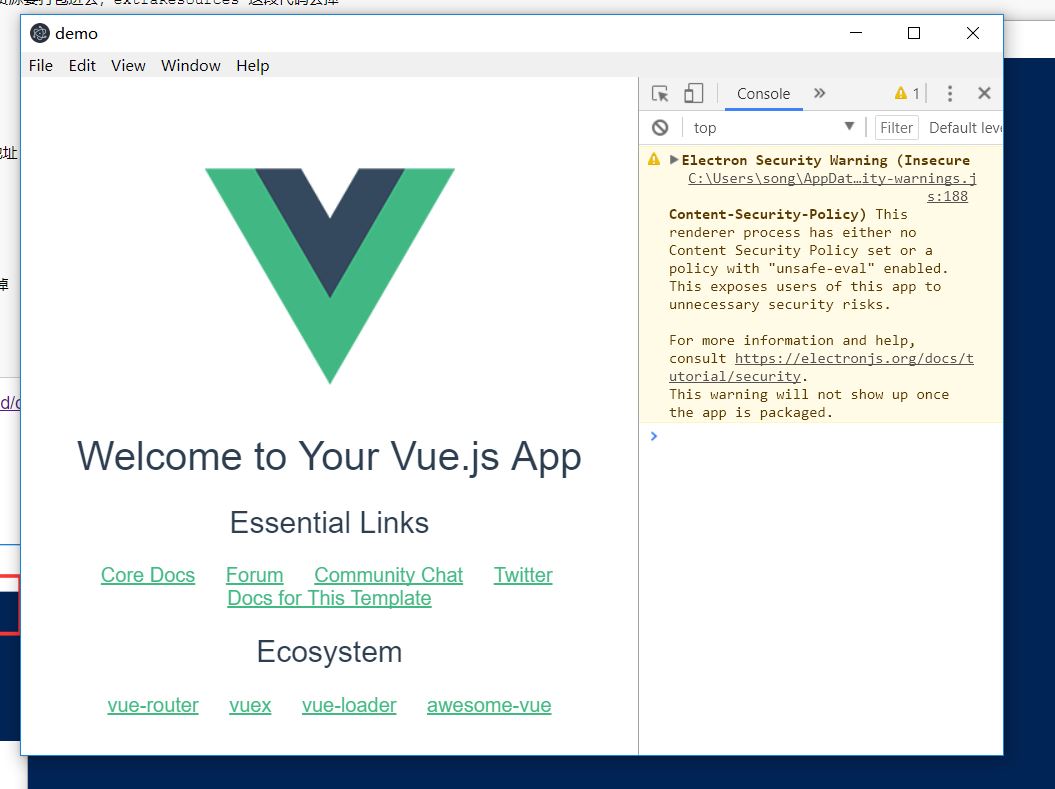
成功后效果如下:

出现如上效果说明你已经成功了。
第五步:打包成软件包
执行命令
$ npm install electron-builder$ npm install electron-package

执行打包命令:
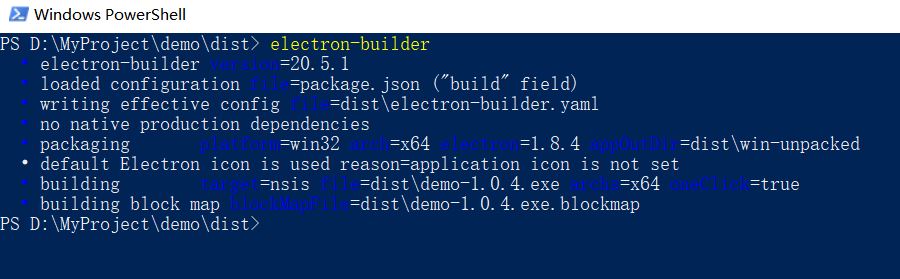
electron-bulider


以上就是打包成功的效果,demo-1.0.4.exe 就是一个软件包,可以直接安装到系统上,不同的操作系统可以打包成不同的安装包。
vue有一个集成的electron的项目
electron-vue ,
现成项目已经发布到githup上
githup地址:https://github.com/2577662935/electron-vue.git
文档访问地址:https://github.com/2577662935/electron-vue/tree/master/my-project
如果调试一个程序让你很苦恼,千万不要放弃,成功永远在拐角之后,除非你走到拐角,否则你永远不知道你离他多远,所以,请记住,坚持不懈,直到成功。
ps:下面给大家介绍下electron-vue多显示屏下将新窗口投放至其他屏幕 ,具体内容如下所示:
display对象可以获取所有显示屏
此处演示程序启动是投放新窗口至另一屏幕
import { app, BrowserWindow } from 'electron'
const electron = require('electron') //获取electron对象
let newWindow
function createWindow () {
/**
*主窗口省略
*/
let displays = electron.screen.getAllDisplays()
let externalDisplay = displays.find((display) => {
return display.bounds.x !== 0 || display.bounds.y !== 0
})
if (externalDisplay) {
newWindow = new BrowserWindow({
fullscreen:false,
x: externalDisplay.bounds.x + 500,
y: externalDisplay.bounds.y + 50,
width: 1000,
height: 800
})
newWindow.loadURL(newURL)
}
newWindow.on('closed', () => {
newWindow = null
})
}
app.on('ready', createWindow)
总结
以上所述是小编给大家介绍的Electron vue的使用教程 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

