详述IntelliJ IDEA提交代码前的 Code Analysis 机制(小结)
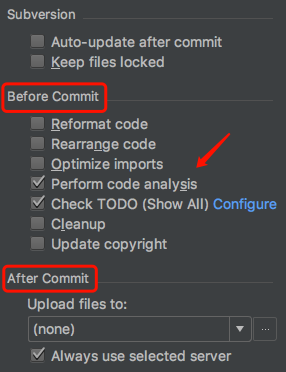
在我们用 IntelliJ IDEA 向 SVN 或者 Git 提交代码的时候,IntelliJ IDEA 提供了一个自动分析代码的功能,即Perform code analysis:

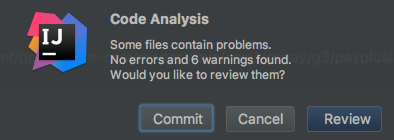
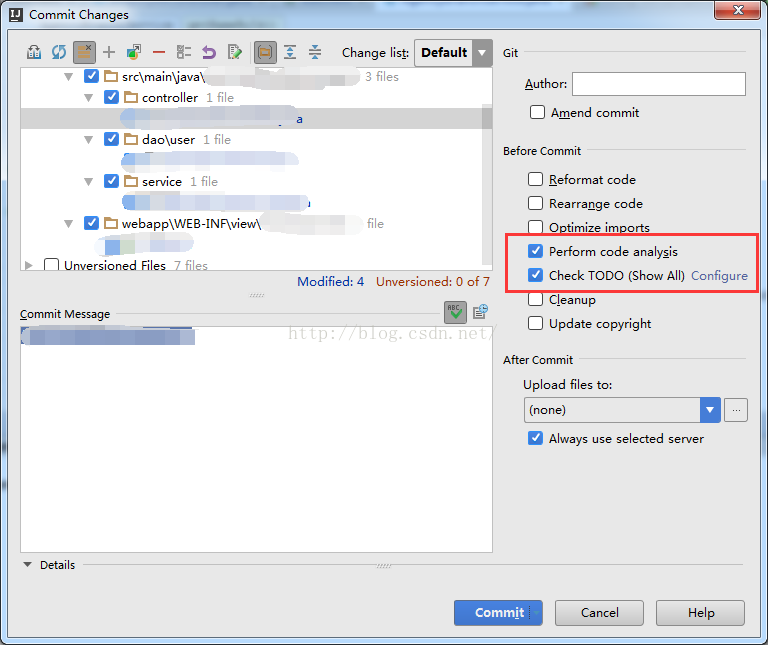
如上图所示,当我们勾选Perform code analysis之后,点击commit,IntelliJ IDEA 就会在提交代码之前对项目的代码进行分析检查,并将检查结果以错误和警告的形式展示出来:

如上图所示,这是Code Analysis的结果示例,为No errors and 6 warnings. 如果我们想进一步查看Code Analysis的结果,即errors和warnings的详情,可以点击Review,点击Review之后, IntelliJ IDEA 会展示出一系列具体发生错误和警告的类及位置,这有助于我们解决问题。
在这里,有一点需要着重说明,那就是:IntelliJ IDEA 的Code Analysis机制比较敏感,就算我们在文本注释中用错了标签或者注释时方法的参数与实际参数不一致,在Code Analysis的时候,都会以错误和警告的形式给出。因此我们常常会遇到这样的情况,就算代码中一点错误(提示)都没有(至少看起来是这样,没有飘红啊),当我们提交代码并进行Code Analysis的时候,仍然会收到一大堆的错误和警告提示,虽然这些错误和警告并不影响代码的运行。
此外,在我们提交代码之前和之后都可以利用 IntelliJ IDEA 的自动化机制执行一些操作,例如勾选:
Reformat code,提交代码之前对代码进行格式化;Optimize imports,提交代码之前对代码进行导入包的优化;Upload files,提交代码之后上传文件。……
Intellij IDEA使用git提交代码时去掉Code analysis代码分析的提示
默认情况下的git提交会出现执行代码分析的提示框

实际上提交的前一步有选项可以去掉这个提示

把"Perform code analysis" 和 "Check TODO" 复选框前面的勾去掉就好了.
IntelliJ IDEA 还有很多功能等待我们去探索,接触的越多,我们越能发现她的优雅。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
解决Intellij IDEA 使用Spring-boot-devTools无效的问题
相信大部分使用Intellij的同学都会遇到这个问题,即使项目使用了spring-boot-devtools,修改了类或者html.js等,idea还是不会自动重启,非要手动去make一下或者重启, 就更没有使用热部署一样.出现这种情况,并不是你的配置问题,相信自己,热部署那几个设置很简单,其根本原因是因为Intellij IEDA和Eclipse不同,Eclipse设置了自动编译之 后,修改类它会自动编译,而IDEA在非RUN或DEBUG情况下才会自动编译(前提是你已经设置了Auto-Comp
-
Intellij IDEA 配置Subversion插件实现步骤详解
Intellij IDEA 配置Subversion插件实现步骤详解 在使用Intellij的过程中,突然发现svn不起效了,在VCS–>Checkout from Version Control中也未发现Subversion这一项.如下图: 一.原因查找 经过分析是因为插件被禁用或移除导致此功能失效. 二.解决方案 打开Settings,Plugins,搜索Subversion,在筛选出结果的方框上打勾,即可启动插件.如下图: 三.使用方法 点击VCS–>Enable Version -.-
-
详解如何在IntelliJ IDEA中使用.ignore插件忽略不必要提交的文件
最近初学Git,而且在使用的IDE是IntelliJ IDEA,发现IDEA在提交项目到本地仓库的时候,会把.idea文件夹中的内容也提交上去,这里面放的是一些项目的配置信息,包括历史记录,版本控制信息等.可以不传到Git上面去. 这个时候就需要编写.gitignore文件来忽略提交这些文件.在IDEA中有一个插件.ignore可以帮我们做这件事. 先来看下如何安装. 点击File->Settings 在左侧菜单找到Plugins,点击Browse repositories- 搜索.ignore
-
IntelliJ IDEA创建maven多模块项目(图文教程)
项目主要分成3个模块,wms-root为父模块,wms-core和wms-app(webapp类型的模块)为子模块. 一.Parent Project,创建wms-root父模块. 1.依次点击:File->New->Project 2.左侧面板选择maven(不要选择Create from archetype选项),如下图,点击Next即可. 3.依次补全如下信息,点击Next 4.输入项目名字.如ModuleProject,我们主要是在这个项目下创建我们的子模块. 5.这样我们就创建好了一
-
使用IntelliJ IDEA 15和Maven创建Java Web项目(图文)
1. Maven简介 相对于传统的项目,Maven 下管理和构建的项目真的非常好用和简单,所以这里也强调下,尽量使用此类工具进行项目构建, 它可以管理项目的整个生命周期. 可以通过其命令做所有相关的工作,其常用命令如下: - mvn compile - mvn test - mvn clean - mvn package - mvn install //把新创建的jar包安装到仓库中 - mvn archetype:generate //创建新项目 中央工厂URL:http
-
IntelliJ IDEA 安装vue开发插件的方法
一.导语 最近接触了下idea,虽然我对于各种"代码界的神器"没有多大感冒,一个eclipse或者myeclipse,一个Notepad++ .一个就可以把我征服,但还是蛮喜欢idea这个神器的,虽然,特别坑我的内存. 二.正文 vue在idea中运行,需要配置一定的环境,哦,先讲讲如何破解idea吧. 1.idea的安装 idea最好还是用2015版本的吧,不知道适不适合安卓那些开发,但是对于要开发vue的前端小朋友,还是用2015吧的好,解释不了其他版本哪里不好,但就是运行时各种乱
-
详解Intellij IDEA 2017 debug断点调试技巧(总结)
在调试代码的时候,你的项目得debug模式启动,也就是点那个绿色的甲虫启动服务器,然后,就可以在代码里面断点调试啦. 下面不要在意,这个快捷键具体是啥,因为,这个keymap是可以自己配置的,有的人keymap是mac版的,有的是Windows版的. 我的就是Windows,而且修改keymap为eclipse的keymap,因为我算是eclipse转过来的吧. 下面直接看图,详细解释,每一个按钮(按钮对应图中的数字)都是什么功能. 1,rerun XXX,这个就是直接重新跑某个程序. 2,这个
-
Mac OS X 下 IntelliJ IDEA、jEdit 等 Java 程序中文标点输入无效的完美解决方法
Mac OS X 下基于 Java 的程序(如 IntelliJ IDEA.jEdit 等)会出现中文标点输入无效的问题,在中文输入法状态,可以输入中文字,但输入中文标点最后上去的是英文标点.查阅了相关资料,原来这是 Java 自己的 bug.从 Java 8u51 版本开始就出现了这个 bug,一直到现在最新的 Java 8u72 仍然如此,但是老版本 Java 8u45 是没有这个问题的.所以,可以采取变通的方法,在 Mac OS X 上同时装一个老版本的 JDK 8u45,不会影响已经安装
-
详述IntelliJ IDEA提交代码前的 Code Analysis 机制(小结)
在我们用 IntelliJ IDEA 向 SVN 或者 Git 提交代码的时候,IntelliJ IDEA 提供了一个自动分析代码的功能,即Perform code analysis: 如上图所示,当我们勾选Perform code analysis之后,点击commit,IntelliJ IDEA 就会在提交代码之前对项目的代码进行分析检查,并将检查结果以错误和警告的形式展示出来: 如上图所示,这是Code Analysis的结果示例,为No errors and 6 warnings. 如果
-
使用IntelliJ IDEA 进行代码对比的方法(两种方法)
Sometimes,我们会有这样的需求,即:想对比出两个不同版本代码的区别.如何实现? 第 1 种:如果我们是从 SVN 检出的项目,并且想比较本地代码与从 SVN 检出时的代码相比都有那些区别,可以按如下步骤操作, 如上图所示,在代码编辑区,右键唤出功能菜单,然后选择Subversion,进而会展示出更多的可选项,例如: Compare with the Same Repository Version,与 SVN 仓库相同版本做对比: Compare with Latest Repositor
-
IntelliJ IDEA 设置代码提示或自动补全的快捷键功能
对于中国的Java开发者来说,可能使用Eclipse的人最多. 使用Idea的程序员也不少, 而且每个人都在鼓吹其好用之处. 试用半个月,感觉各有千秋,关键看熟练程度和配置是否好用. 自动提示快捷键 有时候希望使用自动补全,因为不偷懒的程序员不是好程序员.但是Idea的默认快捷键是 Ctrl + 空格. 对于安装中文输入法的普通人来说那就是杯具了,你懂的. 修改方法如下: 点击 文件菜单(File) –> 点击 设置(Settings- Ctrl+Alt+S), –> 打开设置对话框. 在左侧
-
IntelliJ IDEA中代码一键生成方法
之前有不少小伙伴问松哥微人事项目(https://github.com/lenve/vhr) 使用的 MyBatis 逆向工程在哪里?其实旧版微人事当时没有使用逆向工程,是我自己手动敲出来的,当然手动敲的工作量非常大. 今年发出来的新版微人事,我使用了逆向工程自动生成实体类和 dao 层的代码.MyBatis 的逆向工程要么需要添加依赖,要么需要自己去网上下载 jar,用起来还是有点麻烦,所以,今天和小伙伴们介绍一款 IntelliJ IDEA 上的免费开源插件,叫做 EasyCode,可以方便
-
利用git提交代码的方法步骤
一.首先需要下载git 查看电脑是否安装git,打开终端,输入git,回车如果输出如下,则代表已安装了git 如果未安装,则会输出: 按照提示输入:sudo apt-get install git即可安装!!或者到此处下载:git下载,pkg包下载完成,双击安装. 输入命令:git --version 可查看当前git版本 二.安装后需要一些配置 配置用户名和邮箱: $ git config --global user.name "Your Name" $ git config --g
-
Python pycharm提交代码遇到冲突解决方法
目录 一.背景 二.冲突产生原因 三.解决方法 3.1 pycharm误删代码怎么处理 3.2 解决pull --rebase代码冲突 3.3 备份代码 四.重点注意事项 一.背景 我在pycharm提交代码的时候,因为对git和pycharm不是很熟悉,在提交代码到远程仓库遇到冲突后选择应用远端代码导致把本地代码全部删除.之后不知道代码恢复方法,又把代码重新写了一遍,非常浪费时间,导致开发效率低下. 这个问题的相关解决方法在网上比较零碎也不详细,下面我通过自己的实践一步步说明如何解决这个问题.
-
Ubuntu下定时提交代码到SVN服务器的Shell脚本分享
有两个用途,一是偷懒不用去提交代码,二是在远程服务器上使用以作定期备份. 复制代码 代码如下: sudo gedit /etc/crontab 打开后加入这行 复制代码 代码如下: 0 * * * * my_user_name my_script_path 表示每个整点以my_user_name身份执行my_script_path.这里最好是使用当前的用户名,修改掉默认的root,否则可能以root身份会提交失败.详情请询问百度crontab的用法. 然后script的内容为: 复制代码
-
Jquery让form表单异步提交代码实现
这篇文章主要介绍了Jquery让form表单异步提交代码实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.监听表单提交事件,并阻止表单提交 $("form").submit(function(e) { return false;//阻止表单提交 }) 2.拿到表单内容 let data = $("form").serialize(); //上边这个就是拿到表单的内容,如果你想要json格式,就要自己去处理 /
-
解决使用pycharm提交代码时冲突之后文件丢失找回的方法
1: 更新代码时, 监测到本地代码改变,需要和合并,重启之后才可以, 选择No同时,代码会被冲掉,新增加的文件也会被冲掉, 但是pycharm有一个文件历史记忆,找到之后可以找到丢失的文件. 1: 选择工程跟目录 2: 右键点开 3: 找到 Local History ----- show History 点开之后,就会弹出一个框,左侧是文件名称,你找到相对应的名称之后,打开,赋值代码即可. 总结 以上所述是小编给大家介绍的解决使用pycharm提交代码时冲突之后文件丢失找回的方
-
使用idea 去除 html 代码前的行号和空行的方法详解
idea 新建一个 html 文件 把复制有行号的代码放进去 替换快捷键 command + R 或 control + R 点选 正则替换 一句正则去行号和空行: ^\s*\d+\n 单选: ^\s*\d+ 去行号正则 ^\s*\n 去空格正则 图示: 1.去行号 替换后效果: 总结 到此这篇关于使用idea 去除 html 代码前的行号和空行的方法详解的文章就介绍到这了,更多相关idea 去除html行号和空行内容请搜索我们以前的文章或继续浏览下面的相关文章
随机推荐
- js控制的遮罩层实例介绍
- Linux下用SSH退出符切换SSH会话的实现方法
- Linux RedHat下安装Python2.7开发环境
- JavaScript运行机制之事件循环(Event Loop)详解
- 纯jsp实现的倒计时动态显示效果完整代码
- 手把手教你用Android自定义饼状图
- Android获取内置sdcard跟外置sdcard路径
- Java中 shuffle 算法的使用
- 用bat批处理实现163邮箱自动登陆的代码[已测]
- 40个有创意的jQuery图片、内容滑动及弹出插件收藏集之一
- 实用的层滑开js实现代码
- Linux VPN pptpd构架方法
- mybatis一对多查询功能
- 用ASP实现远程批量文件改名
- Android结束进程的方法详解
- Android TextView 去掉自适应默认的fontpadding的实现方法
- 局域网中工作组和域的差别
- C#中使用angular的方法步骤
- windows server 2016部署服务的方法步骤(图文教程)
- Apache由http自动跳转到https的多种方法

