基于VUE移动音乐WEBAPP跨域请求失败的解决方法
在学习一位vue大牛的课程《VUE2.0移动端音乐App开发》时,由于vue的版本原因遇到了一些问题
这是其中之一,花费了很多的时间去解决
虽然搞定了这个问题,但是很多东西理解也不是很到位,下面详细说:
系统windows,vue版本2.9.1
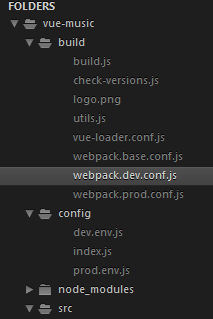
项目结构如下:

这里就知道版本差异了,我没有dev-server这个文件,按照黄大牛的配置会报404的错误,错误具体我就不贴了
直接上解决办法
首先在config目录下配置index.js文件如下

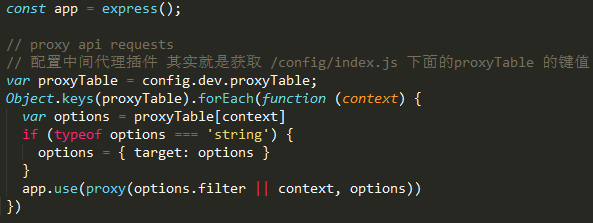
然后在webpack.dev.conf中配置如下

当然,想调用数据需要在响应的逻辑中进行配置,在recommend.js中写以下

在recommend.vue进行引入即可,然后console.log在控制台查看

上面的问题解决上,我犯了个低级错误,在recommend.js中的getDiscList后面没有加s导致一直获取失败,发布谨记!!!
您可能感兴趣的文章:
- 基于vue-resource jsonp跨域问题的解决方法
- vue.js使用代理和使用Nginx来解决跨域的问题
- vue-cli开发时,关于ajax跨域的解决方法(推荐)
- vue+springboot前后端分离实现单点登录跨域问题解决方法
- Nginx 解决WebApi跨域二次请求以及Vue单页面的问题
- vue解决跨域路由冲突问题思路解析
- vue2.0设置proxyTable使用axios进行跨域请求的方法
- vue+Java后端进行调试时解决跨域问题的方式
- vue使用axios跨域请求数据问题详解
- vue跨域解决方法
- vue几个常用跨域处理方式介绍
相关推荐
-
Nginx 解决WebApi跨域二次请求以及Vue单页面的问题
一.前言 由于项目是前后端分离,API接口与Web前端 部署在不同站点当中,因此在前文当中WebApi Ajax 跨域请求解决方法(CORS实现)使用跨域处理方式处理而不用Jsonp的方式. 但是在一段时间后,发现一个很奇怪的问题,每次前端发起请求的时候,通过浏览器的开发者工具都能看到在Network下同一个url有两条请求,第一条请求的Method为OPTIONS,第二条请求的Method才是真正的Get或者Post,并且,第一条请求无数据返回,第二条请求才返回正常的数据. 二.原因 第一个O
-
vue+Java后端进行调试时解决跨域问题的方式
今天在开发过程中遇到一个问题,拿到了一套vue代码,计划对这套代码的部分样式进行调整,Java后端代码已经写好并且部署到了线上.这时命令行运行vue项目时访问会受限,取不下数据来,遇到了跨域访问失败的问题,这时可以怎么做呢? 首先,要了解什么叫跨域访问? 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制. 所谓同源是指,域名,协议,端口均相同,举个例子: http://www.123.com/index.html 调用 http
-
vue-cli开发时,关于ajax跨域的解决方法(推荐)
目的:使用vue-cli构建的项目,在开发时,想要访问后台接口获取数据,这时就会出现跨域问题. 在config/index.js中进行如下配置 [即在进行ajax请求时,地址中任何以/api开头的请求地址都被解析为目标地址,target就是你想要的后台接口地址] proxyTable: { '/api': { target: 'https://188.188.18.8', changeOrigin: true, pathRewrite: { '^/api': " } } } "` vu
-
vue+springboot前后端分离实现单点登录跨域问题解决方法
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登录咯,至于不知道什么是单点登录的同学,建议去找一下万能的度娘. 刚接到这个需求的时候,老夫心里便不屑的认为:区区登录何足挂齿,但是,开发的过程狠狠的打了我一巴掌(火辣辣的一巴掌)...,所以这次必须得好好记录一下这次教训,以免以后再踩这样的坑. 我面临的第一个问题是跨域,浏览器控制台直接报CORS,
-
vue几个常用跨域处理方式介绍
设置express代理请求 在基于vue-cli的项目中,在开发环境配置(config/dev.env.js)中设置代理,能够将所有/apidomain开头的请求都通过npm run dev启动的express服务器重定向到目标接口 官方文档:https://vuejs-templates.github.io/webpack/proxy.html proxyTable: { '/apidomain':{ target:'http://localhost:prot',//或ip或域名. chang
-
vue使用axios跨域请求数据问题详解
axios默认是没有jsonp 跨域请求的方法的.一般来说流行的做法是将跨域放在后台来解决,也就是后台开发人员添加跨域头信息. 例如java中的 header,response.setHeader("Access-Control-Allow-Origin", www.allow-domain.com) 但是很多时候,后台出于一些原因不想修改或者已经写好jsonp的接口需要适应不同平台,此时,前端就可以单独引入依赖解决该问题了. 引入依赖 cnpm install jsonp 导入到vu
-
vue.js使用代理和使用Nginx来解决跨域的问题
使用Nginx 反向代理解决跨域问题(vue.js使用代理去掉vue.js因为跨域而触发的options请求) 我们的项目还是需要node.js作为容器的 一.Windows 下安装Nginx (官网下载稳定版http://nginx.org/en/download.html) 二.修改config里的nginx.conf文件的server server { listen 8899;// 你的端口 server_name localhost; root C:/ZOBSF_F/dist;//你打包
-
vue2.0设置proxyTable使用axios进行跨域请求的方法
这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址. 在vue-cli构建的项目中先安装axios npm install axios -S 这里暂不考虑用vuex封装的方式,只讲在当前组件中直接使用. 先在<script>中引入 用prototype将axios添加为vue原生的属性,$ajax相当于axios的别名. 然后在要调用的方法或是钩子中请求,$ajax就是上面注册的axios,如果想直接用axios不想设置prototype也可以直接按官方的
-
vue跨域解决方法
vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报"No 'Access-Control-Allow-Origin' header is present on the requested resource." 这种跨域错误. 要想本地正常的调试,解决的办法有三个: 一.后台更改header header('Access-Control-Allow-Origin:*');//允许所有来源访问 header('Access-Control
-
vue解决跨域路由冲突问题思路解析
vue 简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架. Vue 只关注视图层, 采用自底向上增量开发的设计. Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue 学习起来非常简单,本教程基于 Vue 2.1.8 版本测试. 当我们在路由里面配置成以下代理可以解决跨域问题 proxyTable: { '/goods/*': { target: 'http://localhost:3000' }, '/users/*
-
基于vue-resource jsonp跨域问题的解决方法
最近在学习vue.js 碰到个ajax跨域请求的问题,之前知道可以用jsonp解决,但是一直没实践过,这次用发现里面好多问题,所以现在记录下来,希望可以给刚接触使用jsonp的同学一点帮助! 关于什么是jsonp,以及为什么要用jsonp我就不多说了,不明白的同学自行百度一下. 我们先来说一下jQuery里面的jsonp请求,这搞懂了 vue-resource 里面的jsonp就容易明白了. 这里我以json数据为例,首先我们通过 $.get可以直接得到一个我们想要的对象,但是用 jsonp 就
随机推荐
- Powershell小技巧之非相同域或信任域也能远程
- 海量数据库的查询优化及分页算法方案集合1/2第1/2页
- Java排序算法总结之插入排序
- oracle 使用sql获取数据库表、表的字段的多种方法
- oracle 11gR2 win64安装配置教程另附基本操作
- Python程序员鲜为人知但你应该知道的17个问题
- Docker如何同时启动多个服务
- MySQL 及 SQL 注入与防范方法
- 有道JavaScript监听浏览器的问题
- javascript 获取网页参数系统
- js键盘上下左右键怎么触发function(实例讲解)
- Ajax提交参数的值中带有html标签不能提交成功的解决办法(ASP.NET)
- 对象特征检测法判断浏览器对javascript对象的支持
- Django验证码的生成与使用示例
- PHP脚本的10个技巧(3)
- PHP输出英文时间日期的安全方法(RFC 1123格式)
- 最常用和最难用的Android控件ListView
- 冬天来了吃点什么可以驱寒?
- 8wa.com为您提供免费ASP空间服务
- 十兆空间为您提供20M免费静态空间服务

