在vue组件中使用axios的方法
现在我们通过webpack+vue-cli搭建起了一个vue项目的框架,如果我们需要在vue组件中使用axios向后台获取数据应该怎么办呢?
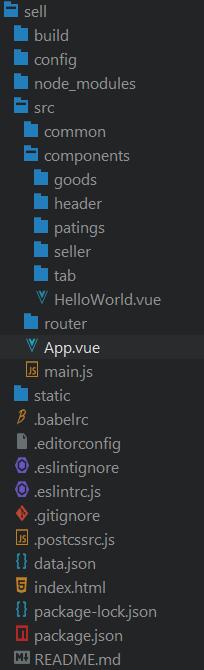
通常情况下,我们搭建好的项目目录应该是这样子的

首先需要安装axios,这个会npm的都知道
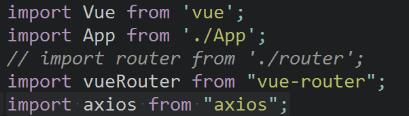
下一步,在main.js中引入axios
import axios from "axios";

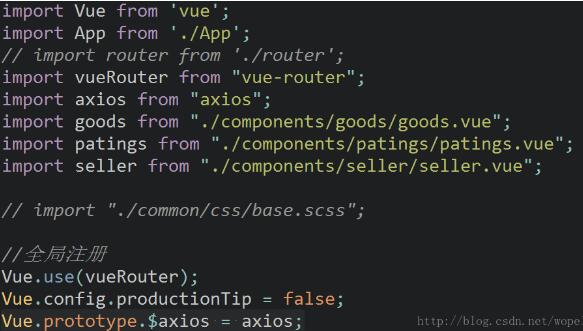
与很多第三方模块不同的是,axios不能使用use方法,转而应该进行如下操作
Vue.prototype.$axios = axios;

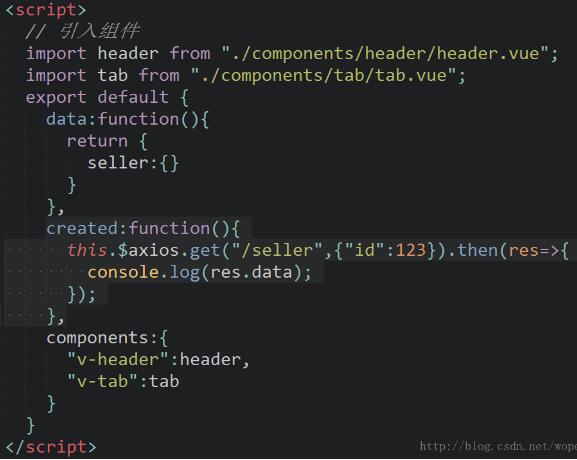
接着,我们就可以在App.vue中使用axios了
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}

以上这篇在vue组件中使用axios的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- 在Vue组件化中利用axios处理ajax请求的使用方法
- 详解axios在vue中的简单配置与使用
- 详解Vue.js 2.0 如何使用axios
- Vue.js实战之使用Vuex + axios发送请求详解
- vue-axios使用详解
相关推荐
-
在Vue组件化中利用axios处理ajax请求的使用方法
本文主要给大家介绍了关于在Vue组件化中利用axios处理ajax请求的使用方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 推荐方式 首先在 main.js 中引入 axios // 引入 axios import axios from 'axios' 这时候如果你想在其它的组件中使用axios进行ajax请求是或提示报错的,报错内容大致是axios is undefined. 我们通常的决绝方案是将axios改写为 Vue 的原型属性,如2 将axios写入Vue的原型
-
详解axios在vue中的简单配置与使用
一.axios 简介 axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征: 从浏览器中创建 XMLHttpRequest 从 node.js 发出 http 请求 支持 Promise API 拦截请求和响应 转换请求和响应数据 取消请求 自动转换JSON数据 客户端支持防止 CSRF/XSRF 二.引入方式: npm: $ npm install axios //淘宝源 $ cnpm install axios bower: $ bowe
-
vue-axios使用详解
vue-axios GET请求 axios.get("/user?id=1") .then(function(response){ }) .catch(function(error){ }) POST请求 axios.post('/user', { firstName: 'Fred', lastName: 'Flintstone' }) .then(function (response) { console.log(response); }) .catch(function (erro
-
详解Vue.js 2.0 如何使用axios
Vue.js 1.0 我们常使用 vue-resource (官方ajax库), Vue 2.0 发布后作者宣告不再对 vue-resource 进行更新, 推荐我们使用 axios (基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 node.js 中使用) 安装 axios 使用 npm npm install axios 使用 yarn yarn add axios 使用 axios 如同使用 vue-resource 一样使用 main.js import axios f
-
Vue.js实战之使用Vuex + axios发送请求详解
前言 Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios 来完成 ajax 请求,而大型项目都会使用 Vuex 来管理数据,所以这篇博客将结合两者来发送请求 Vuex 的安装将不再赘述,可以参考之前的Vue.js实战之Vuex的入门教程 使用 cnpm 安装 axios cnpm install axios -S 安装其他插件的时候,可以直接在 ma
-
在vue组件中使用axios的方法
现在我们通过webpack+vue-cli搭建起了一个vue项目的框架,如果我们需要在vue组件中使用axios向后台获取数据应该怎么办呢? 通常情况下,我们搭建好的项目目录应该是这样子的 首先需要安装axios,这个会npm的都知道 下一步,在main.js中引入axios import axios from "axios"; 与很多第三方模块不同的是,axios不能使用use方法,转而应该进行如下操作 Vue.prototype.$axios = axios; 接着,我们就可以在A
-
在Vue组件中使用 TypeScript的方法
注意:此文并不是把vue改为全部替换为ts,而是可以在原来的项目中植入ts文件,目前只是实践阶段,向ts转化过程中的过渡. ts有什么用? 类型检查.直接编译到原生js.引入新的语法糖 为什么用ts? TypeScript的设计目的应该是解决JavaScript的"痛点":弱类型和没有命名空间,导致很难模块化,不适合开发大型程序.另外它还提供了一些语法糖来帮助大家更方便地实践面向对象的编程. typescript不仅可以约束我们的编码习惯,还能起到注释的作用,当我们看到一函数后我们立马
-
vue组件中的数据传递方法
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递.组件之间传递数据大致分为三种情况: 父组件向子组件传递数据,通过 props 传递数据. 子组件向父组件传递数据,通过 events 传递数据. 两个同级组件之间传递数据,通过 event bus 传递数据. 一.父组件向子组件传递数据 子组件部分: <template> <div class="child"> {{ msg }} </
-
Vue项目中封装axios的方法
目录 一.axios是什么 特性 基本使用 二.为什么要封装 三.如何封装 设置接口请求前缀 设置请求头与超时时间 封装请求方法 请求拦截器 响应拦截器 小结 参考文献 一.axios是什么 axios 是一个轻量的 HTTP客户端 基于 XMLHttpRequest 服务来执行 HTTP 请求,支持丰富的配置,支持 Promise,支持浏览器端和 Node.js 端.自Vue2.0起,尤大宣布取消对 vue-resource 的官方推荐,转而推荐 axios.现在 axios 已经成为大部分
-
在Vue组件中获取全局的点击事件方法
使用场景: 在Vue组件中点击某元素之外的地方移除该元素 需求: 如上图所示,"用户列表"页面有三个Vue组件组成,分别是"菜单组件","导航组件"和"列表组件".其中"列表组件"中包含一个"下拉菜单",当我们点击"下拉菜单"以外的区域隐藏下拉菜单. 解决方法一: 出现"下拉菜单"的同时,建一个透明的遮罩层,然后只有"下拉菜单"
-
Vuex 在Vue 组件中获得Vuex 状态state的方法
Vuex使用单一状态树(一个对象就包含了全部的应用层级状态),它作为唯一数据源存在,每个应用仅仅有一个store实例. 单一状态树使得我们能够直接定位任一特定的状态片段,在调试过程中也能轻易地取得整个当前应用状态的快照. 在Vue组件中获得Vuex状态 Vuex的状态存储是相应式的.在Vue组件中获取Vuex状态总共有 五种 可行的方法. 1.从store实例中读取状态最简单的方法就是在计算属性中返回某个状态:(需要导入store组件) const Counter={ template:`<di
-
vue组件中节流函数的失效的原因和解决方法
今天使用节流函数的时候遇见了一个问题,搞了半天才找到原因,所以在这里做个总结. 节流函数 浏览器的一些事件,如:resize,scroll,mousemove等.这些事件触发频率太过频繁,绑定在这些事件上的回调函数会不停的被调用,加重浏览器的负担,导致用户体验非常糟糕.所以先贤们发明了节流函数,简单版本如下: function throttle (f, wait = 200) { let last = 0 return function (...args) { let now = Date.no
-
详解vue组件中使用路由方法
vue组件中使用路由 1.实现下载路由模块 的命令如下 2.引入路由的命令如下 3.实现接着通过use在vue全局注册使用的命令如下 4.最后将路由表导出的命令如下 5.在main.js中引入路由组件命令如下 6.在App.vue的模板中设置路由出口的命令如下 7.实现添加组件步骤如下 8.把组件添加到路由表的操作步骤如下 以上8点就是关于vue组件中使用路由的步骤,感谢大家对我们的支持.
-
如何在Vue项目中使用axios请求
在实际的项目中,和后台的数据交互是少不了的,我通常使用的是 axios 库,所以以下示例也是以 axios 为基础来进行封装的. 1.安装 首先是 npm 安装 axios 很简单:npm install axios 2.没有封装存在的问题 如果在没有封装接口的项目中,在文件中随处可以看到如下的接口调用方法: this.$axios.post("/user/add", { params: { name: this.name, age: this.age } }) .then(res =
-
vue项目中使用axios遇到的相对路径和绝对路径问题
目录 使用axios遇到的相对路径和绝对路径问题 1.设置全局baseURL 2.覆盖baseURL axios设置访问基础路径 在main.js 做如下配置 可能会遇到下面的报错 使用axios遇到的相对路径和绝对路径问题 部分依赖说明: "vue": "^2.5.2", "webpack": "^3.6.0", "axios": "^0.19.0", 通过设置全局baseURL,在
随机推荐
- VMware 克隆多台Linux机器并配置IP的方法
- jQuery实现frame之间互通的方法
- vue中遇到的坑之变化检测问题(数组相关)
- BootStrap Table 获取同行不同列元素的方法
- 基于BootStrap实现局部刷新分页实例代码
- TypeOf这些知识点你了解吗
- c# static 静态数据成员
- php查看网页源代码的方法
- 获取网址路径的正则
- 解读Python selenium的等待方式
- C# HttpClient Cookie验证解决方法
- PHP数字字符串左侧补0、字符串填充和自动补齐的几种方法
- 注册页面之前先验证用户名是否存在的php代码
- 批处理bat根据星期启动程序
- 基于jQuery实现带动画效果超炫酷的弹出对话框(附源码下载)
- 微信小程序中hidden不生效原因的解决办法
- winform异型不规则界面设计的实现方法
- zen_cart实现支付前生成订单的方法
- C#中跨线程访问控件问题解决方案分享
- python生成随机图形验证码详解

