每天与代码打交道,开发者的“中年危机”该如何应对?
每天与代码打交道,你是否曾有这样的困惑与焦虑:
- 程序员:“天天写业务代码还加班,如何才能成为技术大牛?”
- 测试:“为什么每天都有执行不完的测试用例?”
- 运维:“扛机器接网线敲shell命令,这不是我想要的人生。”
工程师的世界,不止代码,还应有对未来的洞察与从容。阿里首部技术经验精选集:《不止代码》,现已正式公开,可免费下载阅读。阿里多位P9、P10技术大牛现身说法,用十多年阅历和经验,陪你“打怪升级”。

如何免费下载?
长按识别以下二维码,加入官方技术分享群,即可免费在线阅读、或下载此书。
请长按二维码,加入官方群

技术分享:650385180
这本书凝聚了阿里技术人的经验结晶,值得放在你的案头,常看常新。你想到的、未曾预料的职业发展困惑,都能在此找到答案。

书籍目录一览
Web应用,最常见的研发语言是Java和PHP。
后端服务,最常见的研发语言是Java和C/C++。
大数据,最常见的研发语言是Java和Python。
可以说,Java是现阶段中国互联网公司中,覆盖度最广的研发语言,掌握了Java技术体系,不管在成熟的大公司,快速发展的公司,还是创业阶段的公司,都能有立足之地。
有不少朋友问,除了掌握Java语法,还要系统学习哪些Java相关的技术,今天分享一个,互联网Java技术学习路线图。
自学缺的不是资源,缺的是方向
01
第一步:源码分析
看看大牛是如何写代码的,提升技术审美,提升核心竞争力。(重点)

02
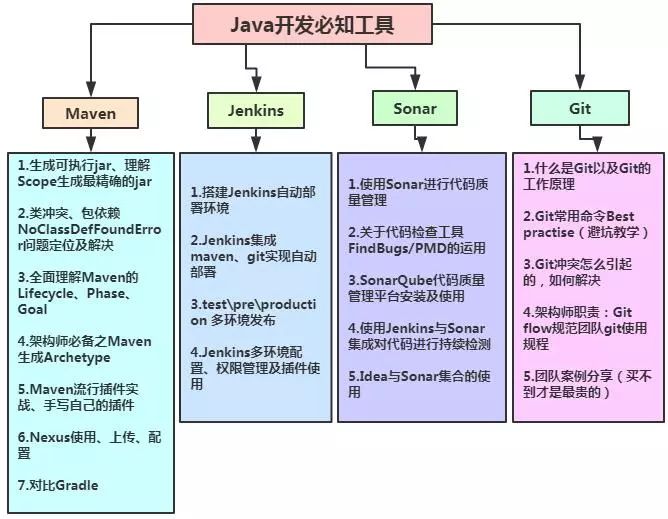
第二步:工程化
工欲善其事必先利其器,不管是小白,还是资深开发,都需要先选择好的工具,提升开发效率和团队协作效率,让自己有更多的时间来思考。

03
第三步:分布式
从深度到广度的完善自己的知识体系,准备迎接高并发大数据的挑战

04
第四步:微服务
绕微服务的通用模式,学习spring Cloud的常见用法及原理,让微服务的开发更加方便 快捷,让微服务应用更加稳定 可用。

05
第五步:性能优化
从JVM底层原理到内存优化 再到各个中间件的性能调优,做最科学和最严谨的性能调优

06
第六步:并发编程
标重点:深入了解底层原理,不只是做一个开发者。

07
如何一起学习,有没有免费资料?
需要以上的Java架构技术学习高清详细体系图 和咨询具体的学习资源(视频录播,员,源码,PPT,笔记)的朋友


分享给喜欢Java,喜欢编程,有梦想成为架构师的程序员们,希望能够帮助到你们。不是Java程序员也没关系,帮忙转发给更多朋友!谢谢。

