C# WPF使用AForge类库操作USB摄像头拍照并保存
项目中用到 USB 摄像头,需要根据情况进行图像抓拍,查了半天资料,比较多的是使用 WPFMediaKit 和 AForge 。
但是由于项目要求不显示 USB 摄像头拍摄的画面,最终确定使用 AForge 解决。
下面用一个测试程序记录一下。
一、无预览拍照
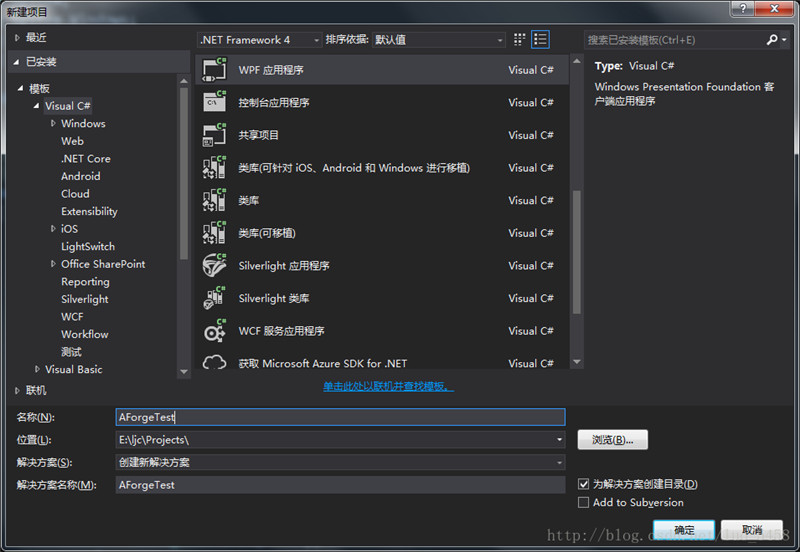
首先建立一个 WPF 项目,我的就叫 AForgeTest,你们随意就好:

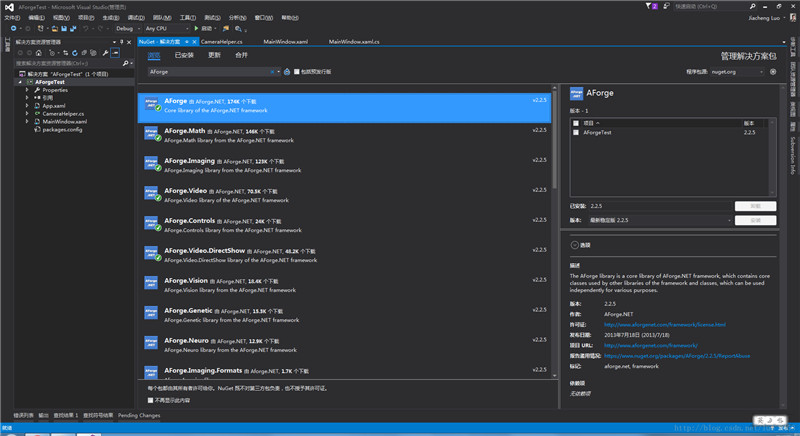
然后在 NuGet 包管理器中安装 AForge 库:

我只安装了图中打勾的几个库,这个根据自己项目需要安装就好。
不过用 USB 摄像头拍照必须安装:
AForge.Video
AForge.Control
AForge.Video.DirectShow
这三个库文件。
不习惯使用 NuGet 也可以到 AForge 的 .NET lib 下载页面下载。
在 MainWindow.xaml 文件中添加两个按钮:
<Window x:Class="AForgeTest.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:AForgeTest" mc:Ignorable="d" Title="MainWindow" Height="300" Width="300" Closing="Window_Closing"> <StackPanel> <Button Name="btnCapture" Click="btnCapture_Click">拍照</Button> <Button Name="btnOpenCamera" Click="btnOpenCamera_Click">打开</Button> </StackPanel> </Window>
后台交互逻辑如下:
using System;
using System.Windows;
namespace AForgeTest
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btnOpenCamera_Click(object sender, EventArgs e)
{
CameraHelper.UpdateCameraDevices();
if (CameraHelper.CameraDevices.Count > 0)
{
CameraHelper.SetCameraDevice(0);
}
}
private void btnCapture_Click(object sender, EventArgs e)
{
CameraHelper.CaptureImage(@"E:\1");
}
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
CameraHelper.CloseDevice();
}
}
}
CameraHelper 类代码如下:
using System;
using AForge.Video.DirectShow;
using AForge.Controls;
using System.Windows;
using System.IO;
using System.Drawing;
using System.Drawing.Imaging;
namespace AForgeTest
{
public static class CameraHelper
{
private static FilterInfoCollection _cameraDevices;
private static VideoCaptureDevice div = null;
private static VideoSourcePlayer sourcePlayer = new VideoSourcePlayer();
private static bool _isDisplay = false;
//指示_isDisplay设置为true后,是否设置了其他的sourcePlayer,若未设置则_isDisplay重设为false
private static bool isSet = false;
/// <summary>
/// 获取或设置摄像头设备,无设备为null
/// </summary>
public static FilterInfoCollection CameraDevices
{
get
{
return _cameraDevices;
}
set
{
_cameraDevices = value;
}
}
/// <summary>
/// 指示是否显示摄像头视频画面
/// 默认false
/// </summary>
public static bool IsDisplay
{
get { return _isDisplay; }
set { _isDisplay = value; }
}
/// <summary>
/// 获取或设置VideoSourcePlayer控件,
/// 只有当IsDisplay设置为true时,该属性才可以设置成功
/// </summary>
public static VideoSourcePlayer SourcePlayer
{
get { return sourcePlayer; }
set
{
if (_isDisplay)
{
sourcePlayer = value;
isSet = true;
}
}
}
/// <summary>
/// 更新摄像头设备信息
/// </summary>
public static void UpdateCameraDevices()
{
_cameraDevices = new FilterInfoCollection(FilterCategory.VideoInputDevice);
}
/// <summary>
/// 设置使用的摄像头设备
/// </summary>
/// <param name="index">设备在CameraDevices中的索引</param>
/// <returns><see cref="bool"/></returns>
public static bool SetCameraDevice(int index)
{
if (!isSet) _isDisplay = false;
//无设备,返回false
if (_cameraDevices.Count <= 0 || index < 0) return false;
if (index > _cameraDevices.Count - 1) return false;
// 设定初始视频设备
div = new VideoCaptureDevice(_cameraDevices[index].MonikerString);
sourcePlayer.VideoSource = div;
div.Start();
sourcePlayer.Start();
return true;
}
/// <summary>
/// 截取一帧图像并保存
/// </summary>
/// <param name="filePath">图像保存路径</param>
/// <param name="fileName">保存的图像文件名</param>
public static void CaptureImage(string filePath, string fileName = null)
{
if (sourcePlayer.VideoSource == null) return;
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
try
{
//sourcePlayer.Start();
Image bitmap = sourcePlayer.GetCurrentVideoFrame();
if(fileName == null) fileName = DateTime.Now.ToString("yyyy-MM-dd-HH-mm-ss");
bitmap.Save(filePath + @"\" + fileName + "-cap.jpg", ImageFormat.Jpeg);
bitmap.Dispose();
//sourcePlayer.Stop();
}
catch (Exception e)
{
MessageBox.Show(e.Message.ToString());
}
}
/// <summary>
/// 关闭摄像头设备
/// </summary>
public static void CloseDevice()
{
if (div != null && div.IsRunning)
{
sourcePlayer.Stop();
div.SignalToStop();
div = null;
_cameraDevices = null;
}
}
}
}
最终效果如下:

首先单击打开按钮,然后单击拍照按钮,就会在指定路径下生成一个 jpg 文件。
单击打开按钮之后需要等待 2s 以上才能点击拍照(需要等待连接到摄像头),否则会报出异常,如下图:

二、显示摄像头拍摄画面和截取的图片
首先添加 System.Windows.Forms 和 WindowsFormsIntegration 的引用。
然后在 MainWindows.xmal 文件中加命名空间:
xmlns:wfi ="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration" xmlns:aforge ="clr-namespace:AForge.Controls;assembly=AForge.Controls"12
添加 VideoSourcePlayer 和 Image 控件:
<wfi:WindowsFormsHost Grid.Row="0"> <aforge:VideoSourcePlayer x:Name="player" Height="480" Width="640"/> </wfi:WindowsFormsHost>
<Image Grid.Row="0" Grid.Column="1" Name="imgCapture" Stretch="Fill" Height="480" Width="640"/>
这里有个小细节,注意对 VideoSourcePlayer 命名时,一定要使用 x:Name 不要省略 x: ,否则无法在后台代码中使用(不要问我是怎么知道的)。
对 CameraHelper.cs 中的 CaptureImage 函数做一点修改:
/// <summary>
/// 截取一帧图像并保存
/// </summary>
/// <param name="filePath">图像保存路径</param>
/// <param name="fileName">保存的图像文件名</param>
/// <returns>如果保存成功,则返回完整路径,否则为 null</returns>
public static string CaptureImage(string filePath, string fileName = null)
{
if (sourcePlayer.VideoSource == null) return null;
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
try
{
Image bitmap = sourcePlayer.GetCurrentVideoFrame();
if(fileName == null) fileName = DateTime.Now.ToString("yyyy-MM-dd-HH-mm-ss");
string fullPath = Path.Combine(filePath, fileName + "-cap.jpg");
bitmap.Save(fullPath, ImageFormat.Jpeg);
bitmap.Dispose();
return fullPath;
}
catch (Exception e)
{
MessageBox.Show(e.Message.ToString());
return null;
}
}
修改后台代码如下:
using System;
using System.Windows;
using System.Windows.Media.Imaging;
namespace AForgeTest
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
CameraHelper.IsDisplay = true;
CameraHelper.SourcePlayer = player;
CameraHelper.UpdateCameraDevices();
}
private void btnOpenCamera_Click(object sender, EventArgs e)
{
if (CameraHelper.CameraDevices.Count > 0)
{
CameraHelper.SetCameraDevice(0);
}
}
private void btnCapture_Click(object sender, EventArgs e)
{
string fullPath = CameraHelper.CaptureImage(AppDomain.CurrentDomain.BaseDirectory + @"\Capture");
BitmapImage bit = new BitmapImage();
bit.BeginInit();
bit.UriSource = new Uri(fullPath);
bit.EndInit();
imgCapture.Source = bit;
}
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
CameraHelper.CloseDevice();
}
}
}
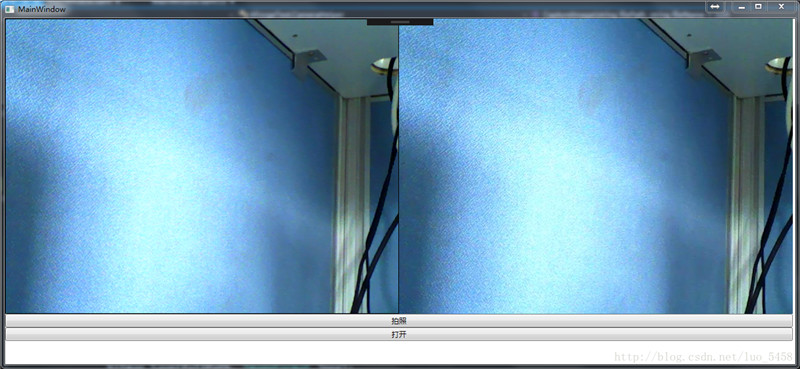
最终结果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

