vue在同一个页面重复引用相同组件如何区分二者
目录
- 同一个页面重复引用相同组件如何区分二者
- 1.使用情境
- 2.解决方法
- 在同一个页面重复引用相同组件时的干扰处理
同一个页面重复引用相同组件如何区分二者
1.使用情境
我在同一个vue中引用了同样的一个图层选择的组件,需要区分二者的选择的radio值,如果不做区分,这二者选择的radio值看上去将会一样
2.解决方法
先说原理,这个重复引用的组件虽然一样,但是二者在被创建的时候各自走了一遍生命周期,所以变量之间不冲突。
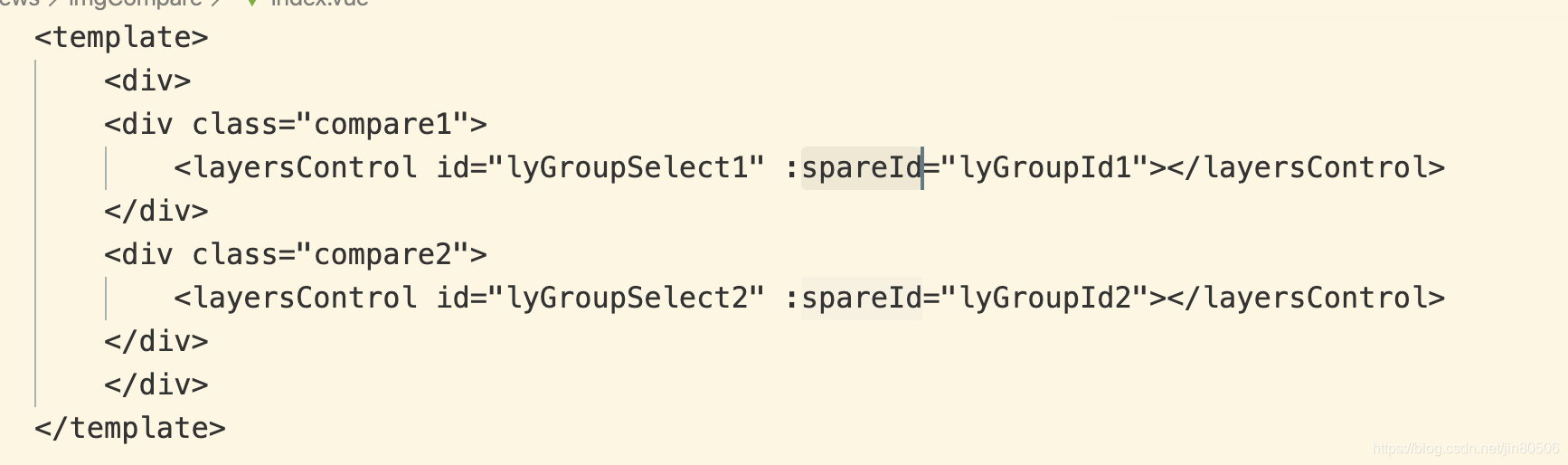
首先在引用组件中新增一个props,这里命名为spareId,用来区分二者。
然后父组件传值:


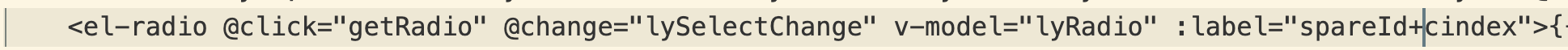
然后在子组件raido中引入这个spareId:

这样就能区分二者选择的不同值。
原理是这样,也可根据实际情况灵活使用。
在同一个页面重复引用相同组件时的干扰处理
如标题所说,我们在使用vue.js组件时,会出现在同一个页面会多次使用相同的组件,更特别的是,组件相同,但数据呈现上是完全不同的,有增或有减,但dom交互的处理是一样的,在这样的背景下,有可能引起组件数据跟需求不一致,交互无法运行等问题,这两个问题是比较常见的,由 于组件在初始化时,是共用的作用域,因此,变量数据是一致的,另外一个问题是因此,大部份的情况下,交互编写可能都会考虑到dom元素的选取问题,如果组件中出现多个相同的id,那交互上会出问题,也不足为奇了。
为了解决如上的问题,我们编写组件的时候,需要考虑组件作用域的隔离,dom元素的独立性,一般处理方法是,引用时,采用不同的别名引入多个相同的组件作为父页面的实例,另外一个思路,是通过父元素传递不同的dom来实现交互隔离。至于数据不同,那就可以考虑props来处理了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue组件与复用详解
一.什么是组件 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码. 二.组件用法 组件需要注册后才可以使用,注册有全局注册和局部注册两种方式. 2.1 全局注册后,任何V ue 实例都可以使用.如: <div id="app1"> <my-component></my-component> </div> Vue.component('my-component',{ templ
-
解决vue一个页面中复用同一个echarts组件的问题
因为页面中要用echarts图表的地方比较多,所以封装了组件,方便复用,如图: 我需要这样一个饼图,并且接下来在很多次地方要用到. 直接复制官网的代码,再改改数据,需要用的时候直接拿来用. 但是接下来出现了一个问题:如果我在同一个页面多次使用这个组件,图表将不能正常显示.分析了一下, echarts通过id获取对象 // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); 当封装为
-
Vue.js组件间的循环引用方法示例
什么是组件: 众所周知组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTML元素的形式,以is特性扩展.下面话不多说了,来一起看看本文的正文内容. 引言 写了大大小小不少基于vue的项目,但是基本没用到过组件循环引用的知识. 为了查缺补漏,照着官方文档撸一个DEMO:组件之间的循环引用 本人的运行版本为 vue-cli@2.8.1,启用项目后,将以下 js 文件
-
vue组件引用另一个组件出现组件不显示的问题及解决
目录 组件引用另一个组件出现组件不显示 vue声明了一个组件,但是没有显示 组件引用另一个组件出现组件不显示 下载的一个vue构建的后台管理系统,导航栏是一个侧边栏,想在头部里面加一个导航 先是导入要使用的组件 import Hamburger from '@/components/Hamburger' import Nav from '@/components/Nav/index.vue' //自己新建的 然后在 components 里面写入该组件 components: { Hamburg
-
vue在同一个页面重复引用相同组件如何区分二者
目录 同一个页面重复引用相同组件如何区分二者 1.使用情境 2.解决方法 在同一个页面重复引用相同组件时的干扰处理 同一个页面重复引用相同组件如何区分二者 1.使用情境 我在同一个vue中引用了同样的一个图层选择的组件,需要区分二者的选择的radio值,如果不做区分,这二者选择的radio值看上去将会一样 2.解决方法 先说原理,这个重复引用的组件虽然一样,但是二者在被创建的时候各自走了一遍生命周期,所以变量之间不冲突. 首先在引用组件中新增一个props,这里命名为spareId,用来区分二者
-
vue实现同一个页面可以有多个router-view的方法
使用Vue+Element搭建项目的时候,为了避免一个页面过大,将tab里面的内容分成多个页面,并使用同级视图展示 <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="用户详情" name="first"> <router-view></router-view> </el-t
-
解决vue项目中某一页面不想引用公共组件app.vue的问题
Vue 单页面应用 把公共组件放在 app.vue 但是我希望某个页面没有这些公共组件怎么办(比如登陆页面)每个页面都有 导航栏 但是我希望 登陆页面只有一个背景色和一个登陆框 没有导航栏 那应该怎样设置呢? vue中文文档:点击进入 在根组件中:在导航栏使用v-show判断当前路由是否是不需要的组件来完成页面: <template> <div id="app"> <home-header v-show="!(path ==='/') "
-
Vue使用CDN引用项目组件,减少项目体积的步骤
Vue项目打包后有的文件动辄几百KB或几M,这对一个前端项目的加载无疑是致命的.当你的服务器部署在阿里云或亚马逊,每秒只有100kb的加载速度时,页面的载入速度绝对让你崩溃.那么有什么办法可以在依旧是100kb/s的加载速度下让我们的页面快起来呢?CDN算是其中之一的解决办法. 首先,我们要明白为什么我的Vue项目在打包后产生的文件会那么大.我们在最开始使用Vue的时候几乎所有组件.插件的引用都会放到项目主文件中进行即 main.js文件,我们的引用方式可能是这样的: import Vue fr
-
使用vue.js在页面内组件监听scroll事件的方法
思路:scroll在哪儿个组件内,就在获取那个dom元素.网上好多思路是 window.addEventListener("scroll", function(){ console.log('scrolling'); }); 这是监听不到的!如果你整个网页可以滑动,或许还可以试试! 对于像我这样,只在页面的内的一个div内要监听的. 实现代码如下: 第一步:滑动的组件外层的div加 ref="viewBox" 为了通过$refs获取dom元素 <!--设备列表
-
vue 将页面公用的头部组件化的方法
本文介绍了vue 将页面公用的头部组件化的方法,分享给大家,具体如下: 呃--重新捡起前面用vue-cli快速生成的项目. 之前是做过一个多页面的改造,以及引入vux的ui组件,这次在这个项目的基础上,再来聊聊vue中的component. 别问我为啥总是写关于vue的博客,都是为了生计(------) 这是官方的文档地址(https://cn.vuejs.org/v2/guide/components.html#什么是组件?),关于组件写了一大堆,一看就知道这个很有用啦. 关于一些组件的概念之
-
Vue 使用iframe引用html页面实现vue和html页面方法的调用操作
当我们需要在vue中使用其他模块或者其他地方的一些html页面功能时,我们可以使用iframe去引用html页面,实现他们的交互 首先我们可以再vue页面中使用标签引用html页面 <template> <div> <iframe name="iframeMap" id="iframeMapViewComponent" width="100%" height="470px" v-bind:src=
-
vue构建单页面应用实战
1. 为什么要 SPA? SPA: 就是俗称的单页应用(Single Page Web Application). 在移动端,特别是 hybrid 方式的H5应用中,性能问题一直是痛点. 使用 SPA,没有页面切换,就没有白屏阻塞,可以大大提高 H5 的性能,达到接近原生的流畅体验. 2. 为什么选择 vue? 在选择 vue 之前,使用 reactjs 也做过一个小 Demo,虽然两者都是面向组件的开发思路,但是 reactjs 的全家桶方式,实在太过强势,而自己定义的 JSX 规范,揉和在
-
使用vue重构资讯页面的实例代码解析
从我接手到将这个页面代码重构前,一直都还是使用angular1的代码去做的,需求来了也是用angular去实现:作为一个憧憬新技术的前端,怎么忍受得了现在还在使用这么有历史感的框架,所以,以前就一直在酝酿着如何将angular重构成vue. 代码结构设计 这个资讯项目代码整体都是使用angular.js来去实现的,而此次想重构的资讯详情页面只是其中的一个页面,所以新建了一个文件夹 /newApp .作为以后新技术的文件夹,以后使用vue技术的都放在这个文件夹下,区别于原先文件夹 /app . 在
-
Vue SPA单页面的应用和对比
目录 一.什么是SPA 二.SPA和MPA的区别 三.单页应用的优缺点 四.怎么解决SPA首屏加载速度慢 1.什么是首屏加载 2.加载慢的原因 3.解决方案 一.什么是SPA SPA(single-page-application)就是单页应用. 它通过动态重写当前页面来与用户交互,这种方法避免了页面之间切换打断用户体验在单页应用中,所有必要的代码(HTML.JavaScript和CSS)都通过单个页面的加载而检索,或者根据需要(通常是为响应用户操作)动态装载适当的资源并添加到页面页面在任何时间
随机推荐
- Angular 常用指令实例总结整理
- 现代 JavaScript 参考
- 深入java对象复制的分析
- IOS 开发自定义条形ProgressView的实例
- 详解Spring框架注解扫描开启之配置细节
- php判断终端是手机还是电脑访问网站的思路及代码
- thinkPHP+ajax实现统计页面pv浏览量的方法
- ASP中FSO的神奇功能 - 权限许可
- PHP中list()函数用法实例简析
- 了解Linux
- 伪静态URL中文乱码问题解决方法
- 网页上的Javascript编辑器和代码格式化
- jquery nth-child()选择器的简单应用
- 限制上传文件大小和格式的jQuery插件实例
- jQuery $.extend()用法总结
- IIS 7.5 配置伪静态
- android使用RxJava实现预加载
- PHP中仿制 ecshop验证码实例
- vue通过滚动行为实现从列表到详情,返回列表原位置的方法
- 易语言将十进制数值转换为八进制文本的方法

