高性能WEB开发 web性能测试工具推荐
Firebug:
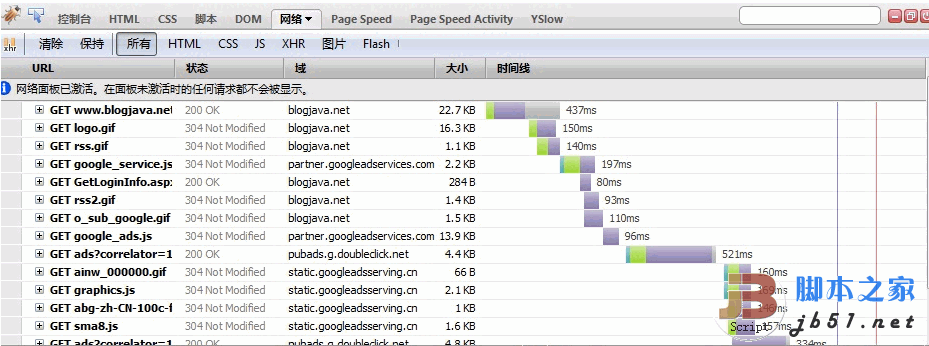
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:

HttpWatch :
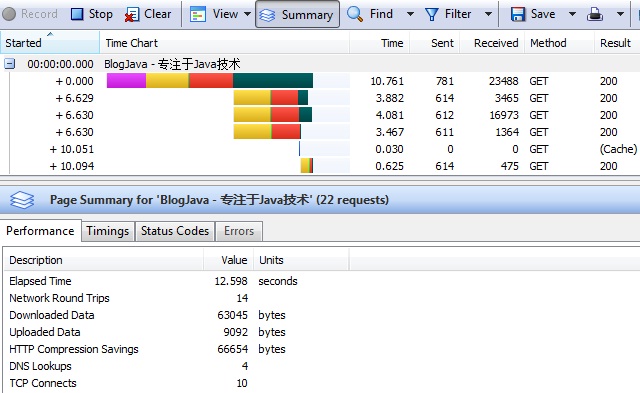
httpwatch 功能类似firebug,可以监控请求头,响应头,显示资源加载瀑布图。但是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比较喜欢使用httpwatch,
httpwatch包含IE和firefox插件。不过httpwatch专业版本是收费的,免费版本有些功能限制。

DynaTrace's Ajax Edition:
dynaTrace 是本人常使用的1个免费工具,该工具不但可以检测资源加载瀑布图,而且还能监控页面呈现时间,CPU花销,JS分析和执行时间,CSS解析时间的等。

Speed Tracer:
speed trace 是google chrome的1个插件,speed trace的优势点是用于监控JS的解析执行时间,还可以监控页面的重绘、回流,这个还是很强的(dynaTrace也能有这个功能)。
注:安装这个插件,需要安装 Google Chrome Developer Channel 版本,但是这个链接的地址在国内好像打不开,如果打不开,请大家直接到这个地址去下载:
http://www.google.com/chrome/eula.html?extra=devchannel

Page Speed :
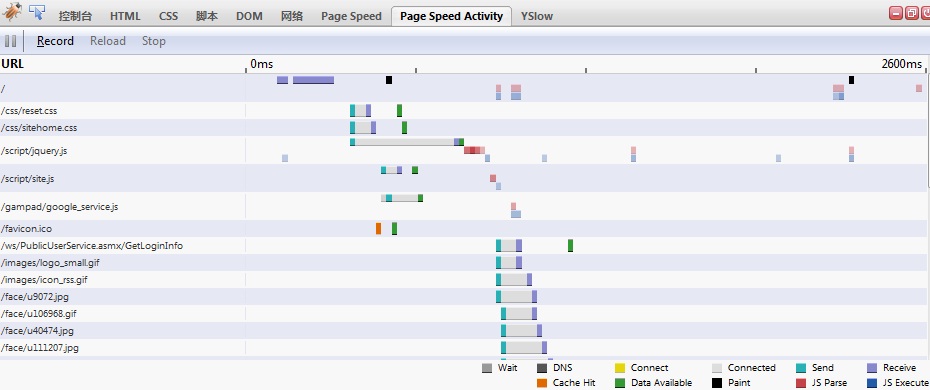
Page speed 是基于firebug的1个工具,主要可以对页面进行评分,总分100分,而且会显示对各项的改进意见,Page Speed也能检测到JS的解析时间。

yslow :
yslow跟pge speed一样是基于 firefox\firebug的插件,功能与page speed类似,对各种影响网站性能的因素进行评分,yslow是yahoo的工具,本人也一直在使用,推荐一下。

webpagetest :
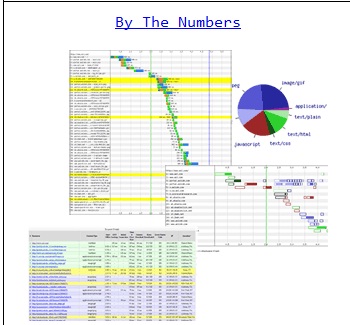
webpagetest 是1个在线进行性能测试的网站,在该网站输入你的url,就会生成1个url加载的时间瀑布图,对所有加载的资源(css,js,image等等)列出优化的清单,也是非常好用的工具。

相关推荐
-
web前端设计师们常用的jQuery特效插件汇总
1.jQuery鼠标悬停文字渐隐渐现动画效果 这是一款基于JQuery实现的鼠标悬停文字渐隐渐现动画效果源码,是一款鼠标悬停后图片渐渐有一层透明遮罩层,同时说明文字从左侧滑入,鼠标离开后文字从右侧滑出,整体效果美观自然,用户体验较好.是一款比较优秀的特效源码.该源码兼容目前最新的各类主流浏览器. 在线演示 源码下载 2.jquery基于small2big实现的图片突出显示特效 这是一款基于Jquery的small2big插件实现的图片突出显示特效源码,鼠标滑过图片可实现图片的放大突出显示效果,有
-
JavaScript 开发工具webstrom使用指南
看到网上一篇介绍webstrom的文章,觉得功能确实强大,也知道为什么阿里巴巴的前端传到github上的文件为啥都有一个 .idea 文件,(传说淘宝内部推荐写js用webstrom) 我们可以理解 IDE 就是集成了很多你想要的功能,或者你不想要的功能.换句话说就是装了很多插件的 editor ,所以到目前为止,我还觉得没必要给它装什么插件. 那么接下来开始介绍webstrom的特色功能: WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具 任何一个编辑
-
在一个浏览器里呈现所有浏览器测试结果的前端测试工具的思路
作为一个标准的绝顶的懒人,我想做一个测试工具,可以同时把所有浏览器的测试结果都显示在一个浏览器窗口里,并且列成清晰的表格,便于比较. 这一定会是一个可爱的工具,节省时间不说,而且可以清晰的记录和比较数据.下面说一下我的思路.(之后我将使用这个工具测试一个js的兼容性问题,敬请关注) 本工具已经制作完成,但是不具通用性,需要和后台配合使用,需要和数据库交互,而且后台交互的性能不太好,普通的电脑无法承受(我的3GHZ的cpu,2G内存都不能直接打开多个浏览器窗口,可能是我数据库的操作过于频繁).虽然
-
WEB前端设计师常用工具集锦
下面是我整理和收集的一些前端开发常用的 插件.工具.软件等不为别的,相当于给电脑做个小备份,至于使用方法,以后我会总结,目前的话还是自行google吧. [FireFox插件] 1. Firefbug -- 页面调式工具 2. YSlow -- 网页评级工具 3. pixel Perfect -- HTML与设计稿对比 4. CSS Usage -- CSS使用效率优化工具 5. Page Speed -- 快速优
-
Web 开发常用工具 大家自己查找下载
1.regex-coach --正则表达式工具 2. IECookiesView--IE的cookie查看工具 3.Flex Trace Panel --Flex开发日志观察工具 4.IE Development Toolbar --微软提供的IE开发插件 5.sIEve--javascript内存泄漏检测工具 6.HttpAnalyzer--HTTP抓包工具
-
10个好用的Web日志安全分析工具推荐小结
经常听到有朋友问,有没有比较好用的web日志安全分析工具? 首先,我们应该清楚,日志文件不但可以帮助我们溯源,找到入侵者攻击路径,而且在平常的运维中,日志也可以反应出很多的安全攻击行为. 一款简单好用的Web日志分析工具,可以大大提升效率,目前业内日志分析工具比较多,今天推荐十个比较好用的Web日志安全分析工具. 1.360星图 一款非常好用的网站访问日志分析工具,可以有效识别Web漏洞攻击.CC攻击.恶意爬虫扫描.异常访问等行为.一键自动化分析,输出安全分析报告,支持iis/apache/ng
-
14款好用开源的Web应用压力负载,性能测试工具推荐
JMeter JMeter是Apache组织的开放源代码项目,它是功能和性能测试的工具,100%的用java实现. Grinder Grinder是一个负载测试框架,通过Jython来编写测试脚本,基于HTTP的测试可以由浏览器来记录整个要测试的过程. 关键特性: 泛型测试方法 灵活的测试脚本编写 分布式框架 成熟的HTTP支持 Multi-Mechanize Multi-Mechanize 是一个开源的Web性能和负载测试框架,可让你并发运行多个 Python 脚本来对网站或者Web服务进行压
-
高性能WEB开发 web性能测试工具推荐
Firebug: Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图: HttpWatch : httpwatch 功能类似firebug,可以监控请求头,响应头,显示资源加载瀑布图.但是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比较喜欢使用httpwatch, httpwatch包含IE和firefox插件.不过httpwatch专业版本是收费的,免费版本有些功能限制. DynaTrac
-
高性能WEB开发 页面呈现、重绘、回流。
页面呈现流程 在讨论页面重绘.回流之前.需要对页面的呈现流程有些了解,页面是怎么把html结合css等显示到浏览器上的,下面的流程图显示了浏览器对页面的呈现的处理流程.可能不同的浏览器略微会有些不同.但基本上都是类似的. 1. 浏览器把获取到的html代码解析成1个Dom树,html中的每个tag都是Dom树中的1个节点,根节点就是我们常用的document对象(<html> tag).dom树就是我们用firebug或者IE Developer Toolbar等工具看到的html结构,里面包
-
web开发之对比时间大小的工具函数的实例详解
web开发之对比时间大小的工具函数的实例详解 js时间大小比较,格式yyyy-MM-dd hh:mm:ss 把时间比较封装成一个工具函数: /** * 比较两个时间的大小 * 时间格式:yyyy-MM-dd hh:mm:ss * @param {Object} beginTime 开始时间 * @param {Object} endTime 结束时间 */ var getDataLarge = function(beginTimeString,endTimeString){ var b = be
-
Web开发人员常用速查手册 英文集合推荐
为了方便各位朋友,本文收集了一些对Web开发人员非常有用的手册,记得推荐一下哦. HTML 速查手册 HTML/XTML in one page HTML5: The Evolution of Web Standards by James Sugrue (X)HTML Elements and Attributes Doctype Declarations (DTDs) XHTML Character Entity Reference GoSquared HTML Help Sheet CSS
-
Web通信 分析工具 [推荐]
如果把Web通信从上到下分为许多层--XMLHttpRequest层,HTTP层,TCP层, 那么这些工具可以分别抓取每个层的通信数据进行分析,结合使用极其强大. 2008/12/31:另外可以参考daniel同学的Web开发常用工具一文,相信会大有帮助哦. XMLHttpRequest层:Firebug 适用范围 Ajax应用程序 优点 使用方便,数据截取完整 缺点 只能分析XMLHttpRequest请求,其他类型的请求无能为力 Firebug应该是尽人皆知了. 它的控制台能监视XMLHtt
-
最锋利的Visual Studio Web开发工具扩展:Web Essentials使用详解
首先,从Extension Manager里安装:最新版本是19号发布的2.5版 然后重启你的VS开发环境,就可以使用它提供的方便功能了. Web Essentials对CSS.JavaScript和HTML都提供了很多快捷的功能支持,具体列表如下: CSS 即时预览Live Web Preview 每次修改的时候,都可以使用CTRL+ALT+Enter快捷键或者点击方案右键上的Live Web Preview选项来即时预览你修改的页面,每次修改完 HTML或者相应的CSS, Ctrl+S保存以
-
三种Web开发主流技术的性价评价
ASP:MS IIS 4/Visuale Interdev 6 PHP:Apache 1.2.x/HomeSite 4.5/PHP 4 Java:iPlanet Web Server 4.1/JBuilder 3.5/JDK 1.2.2 以上技术本人却实使用过,而且已经使用它们做过项目,基于以前的工作经验给初学者和正在对自己应用系统进行选择的同仁谈谈自己对它们的评价,以做参考,同时也请大家提出自己的想法和意见 ,多交流.但是我有一个这样的看法:"一个产品它存在就有存在的理由,它不可能
随机推荐
- PowerShell中给函数参数设置帮助信息的例子
- 出现错误mysql Table 'performance_schema...解决办法
- 详解.Net Core + Angular2 环境搭建
- 在 DOS 下也能访问网上邻居
- ASP.NET中Literal控件的使用方法 原创
- Microsoft .Net Remoting系列教程之三:Remoting事件处理全接触
- Swift 中闭包的简单使用
- JavaScript中的变量声明早于赋值分析
- C#数据结构与算法揭秘四 双向链表
- PHP实现设计模式中的抽象工厂模式详解
- php制作圆形用户头像的实例_自定义封装类源代码
- PHP的autoload自动加载机制使用说明
- javascript实现避免页面按钮重复提交
- Javascript使用function创建类的两种方法(推荐)
- 复数乘法中的结构体赋值实现代码
- bootstrap fileinput 插件使用项目总结(经验)
- DOS下的必备工具
- C# L型棋牌覆盖实现代码与效果
- MSSQL附加数据库拒绝访问提示5120错误的处理方法
- jQuery快速上手:写jQuery与直接写JS的区别详细解析

