如何在node.js中使用JsonWebToken模块进行token加密
目录
- 一、token
- 1、什么是token
- 2、作用
- 二、Express中实现token的方法:
- 1、使用JWT模块:JsonWebToken
- 2、token验证的流程
- 3、Express中实现过程
- 总结
一、token
1、什么是token
‘令牌’的意思,是一个字符串,在客户端第一次请求服务器时由服务器生成,然后响应给客户端(保存),当客户端再次请求服务器时,带上这个token,就不需要再带用户名和密码。
2、作用
(1)防止表单重复提交:
(2)进行身份验证:
a、为什么要进行身份认证:基于http协议的请求,无状态(当客户端与服务器之间的请求-响应过程完成后,客户端和服务器就断开了联系、服务器无法记录或跟踪客户端)。当客户端再次向服务器发起请求的时候,服务器需要对客户端的身份进行认证。
b、传统的身份认证方式:
cookie:在服务器端生成,保存在客户端。
session:在服务器端生成,保存在服务器端
c、token认证:在服务器端不需要保存用户的身份信息,流程如下:
(a). 客户端使用用户名和密码请求登录。
(b). 服务端收到请求,验证用户名和密码。
(c). 验证成功后,服务端会生成一个token,然后把这个token发送给客户端。
(d). 客户端收到token后把它存储起来,可以放在cookie或者Local Storage(本地存储)里。
(e). 客户端每次向服务端发送请求的时候都需要带上服务端发给的token。
(f). 服务端收到请求,然后去验证客户端请求里面带着token,如果验证成功,就向客户端
返回请求的数据。
d、token的本质:
是对用户的信息进行加密、解密,因此保存在客户端的token是加密后的一个字符串
二、Express中实现token的方法:
1、使用JWT模块:JsonWebToken
JWT的函数:
sign(加密的数据,加密的密钥,其他参数);返回值是一个加密后的字符串
verify(token,加密的密钥,[options]);验证token,返回值是一个对象,加密数据的信息,包括有效期
decode(token,加密的密钥);解密的方法。返回值是一个对象,加密数据的信息,包括有效期
2、token验证的流程
(1)第一次向服务器发起登录请求时,没有token信息
(2)当用户登录后,在服务器端生成token(token中包含哪些信息由用户决定),然后将token响应给客户端
(3)当客户端接收到服务器端响应的token后,将token存入本地的缓存中(如localStorage、cookie)
(4)当客户端再次访问服务器时,需要在请求头中包含token;服务器在接收到客户端的请求后,先查找客户端的请求头中是否有
token,若没有,则表明该用户是非法用户,就不响应任何数据;若有token,则表明该用户是合法用户,就响应数据
3、Express中实现过程
(1)安装、导入JsonWebToken模块
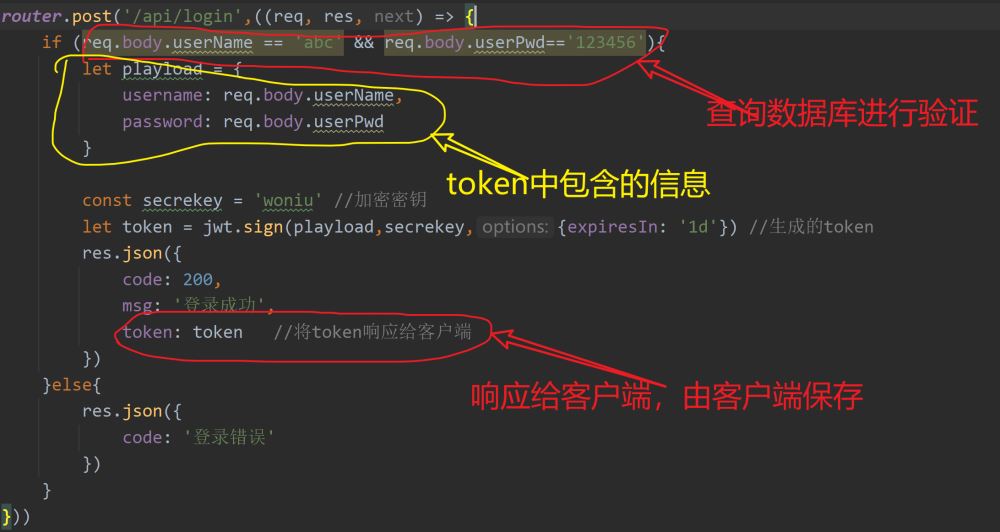
(2)在登录接口中生成token并响应给客户端

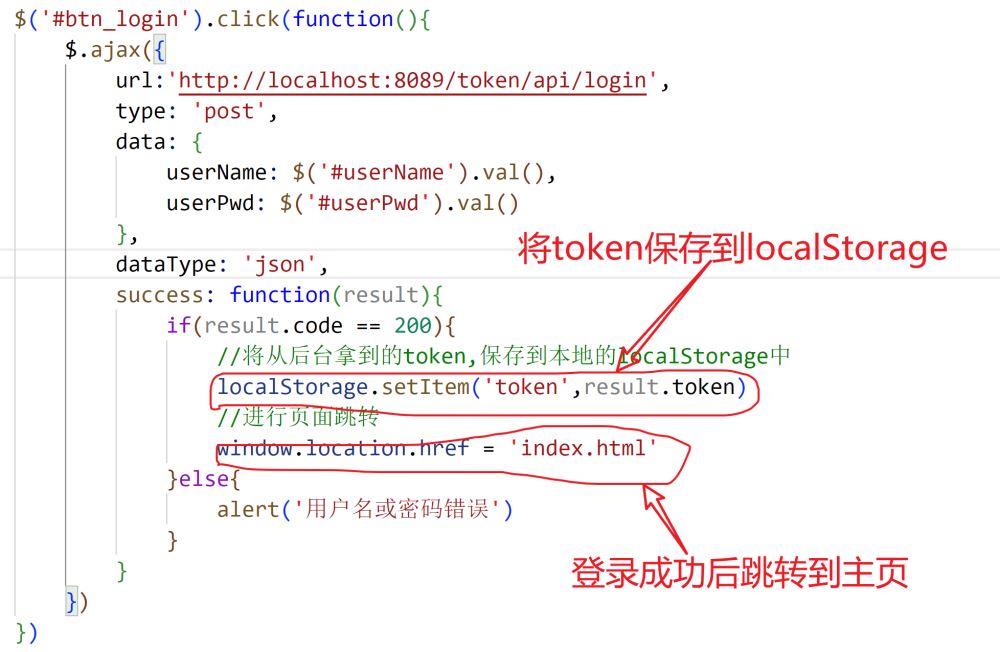
(3)在客户端将接收到的token保存到本地缓存

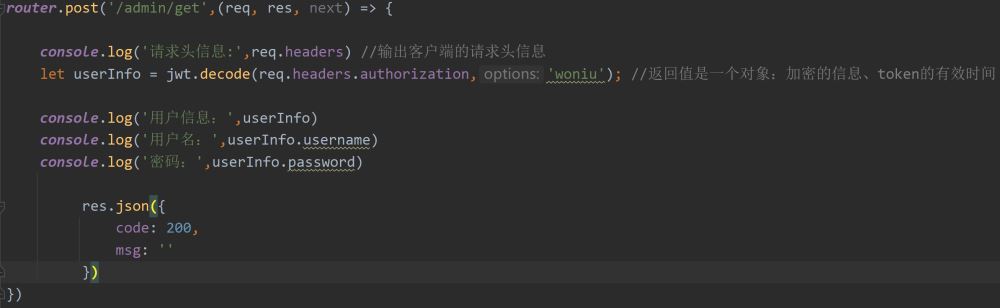
(4)当客户端再次访问(包括未登录的访问——非法访问)服务器,服务器端会对token进行验证

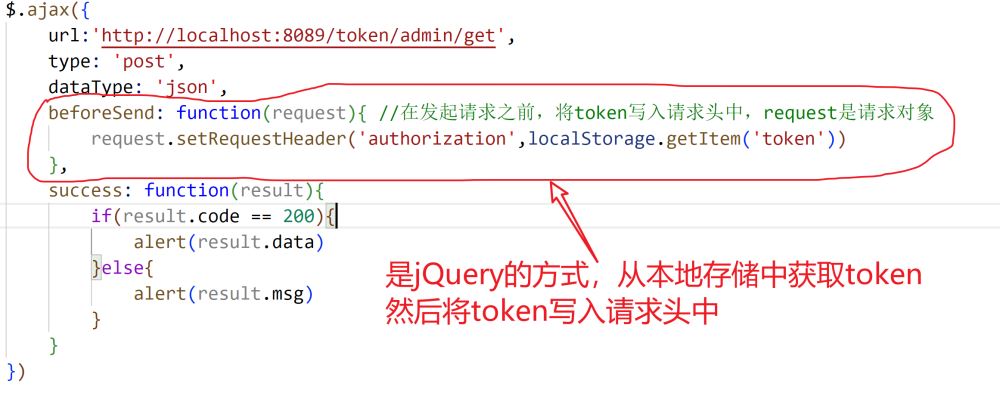
(5)客户端每次向服务器发起请求时都必须携带token,否则视为非法用户

总结
到此这篇关于如何在node.js中使用JsonWebToken模块进行token加密的文章就介绍到这了,更多相关node.js进行token加密内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

