一文解析Kubernetes使用PVC后数据丢失
目录
- 问题现象
- 复现
- 问题分析
问题现象
使用官方postgresql镜像,通过pvc将云硬盘挂载至数据目录,每次重建Pod,数据库数据都会丢失。
复现
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: postgresql-persistent-storage
namespace: default
spec:
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 10Gi
storageClassName: cbs
volumeMode: Filesystem
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: postgresql-deployment
spec:
selector:
matchLabels:
app: postgresql
template:
metadata:
labels:
app: postgresql
spec:
containers:
- image: postgres:12.4
name: postgresql
env:
- name: POSTGRES_PASSWORD
value: "123456"
ports:
- containerPort: 5432
name: postgresql
volumeMounts:
- name: postgresql-persistent-storage
## 注意挂载点
mountPath: /var/lib/postgresql
volumes:
- name: postgresql-persistent-storage
persistentVolumeClaim:
claimName: postgresql-persistent-storage
使用上述提供的 yaml创建工作负载,完成后可看到 Pod 正常运行。

根据dockerhub官方镜像的说明中,镜像数据库文件存储的默认目录为/var/lib/postgresql/data

上述yaml中,将持久化存储挂载到/var/lib/postgresql,看似无问题,容器也可以正常启动,但是其实数据库文件并没有写入 PVC 中,当 Pod 发生重启重新调度时,数据库文件便会丢失。
问题分析
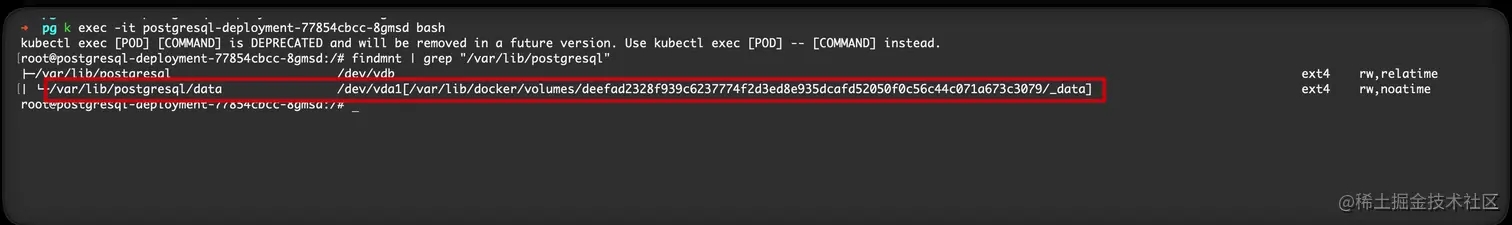
进入 Pod, 通过 findmnt命令,可以清楚地看到数据库存储文件并未保存在数据盘中,而是使用 volume 的方式挂载,被挂载到了/dev/vda1中,所以导致 Pod 重启时,该目录被自动释放,数据丢失。

那是什么原因造成的呢?
我们登录 Pod 所在的节点
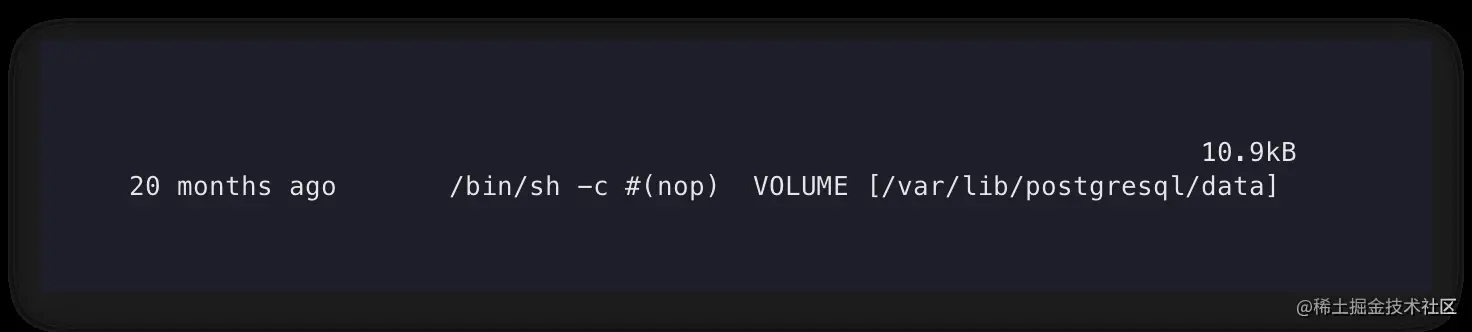
通过docker history --no-trunc postgres:12.4查看镜像的构建历史发现,此镜像构建所使用的 Dockerfile使用了 VOLUME命令,手工挂载了/var/lib/postgresql/data

Dockerfile构建后的镜像中,VOLUME中的操作并不会被Kubernetes忽略,而是会继续挂载。
即先挂载kubelet给加的volume,后挂载image.config.volumes,image.config.volumes不会覆盖掉kubelet的volume。
如需要将其使用 PVC 覆盖目录,必须手工指定 PVC 的挂载点与其同地址,即将volumeMounts中的mountPath从/var/lib/postgresql调整为/var/lib/postgresql/data。
apiVersion: apps/v1
kind: Deployment
metadata:
name: postgresql-deployment
spec:
selector:
matchLabels:
app: postgresql
template:
metadata:
labels:
app: postgresql
spec:
containers:
- image: postgres:12.4
name: postgresql
env:
- name: POSTGRES_PASSWORD
value: "123456"
ports:
- containerPort: 5432
name: postgresql
volumeMounts:
- name: postgresql-persistent-storage
mountPath: /var/lib/postgresql/data
volumes:
- name: postgresql-persistent-storage
persistentVolumeClaim:
claimName: postgresql-persistent-storage

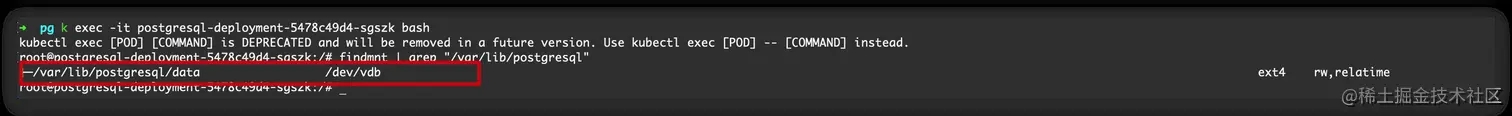
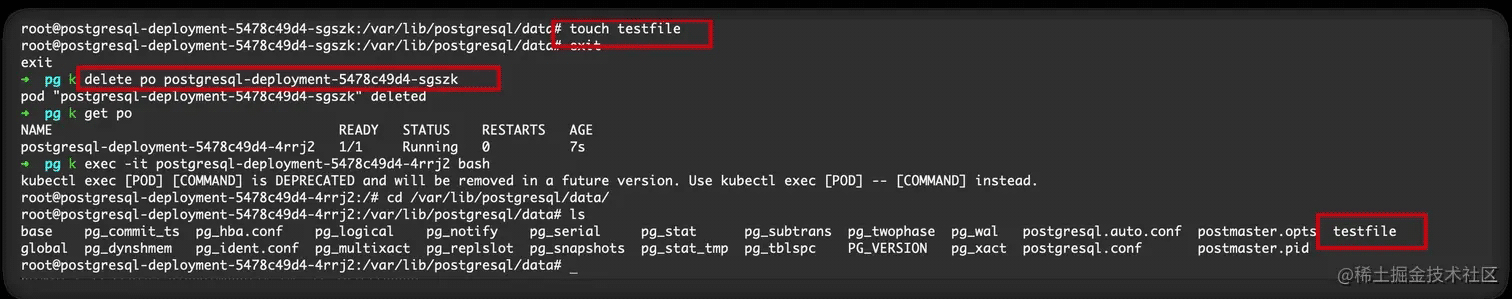
新建测试文件,并删除 Pod 后测试数据写入

以上就是一文解析Kubernetes使用PVC后数据丢失的详细内容,更多关于Kubernetes PVC后数据丢失的资料请关注我们其它相关文章!

