五步教你用Nginx部署Vue项目及解决动态路由刷新404问题
目录
- 步骤一:改端口
- 步骤二: 打包
- 步骤三:将dist文件夹上传到服务器上
- 步骤四:修改nginx.conf(重中之重)
- 步骤五:重启nginx
- 总结
期末月前本来部署过一次,昨天部署的时候发现又给忘了,而且出了很多问题,在这统一汇总一下。
步骤一:改端口
在vue.config.js下的devServer把host改成服务器的地址

步骤二: 打包
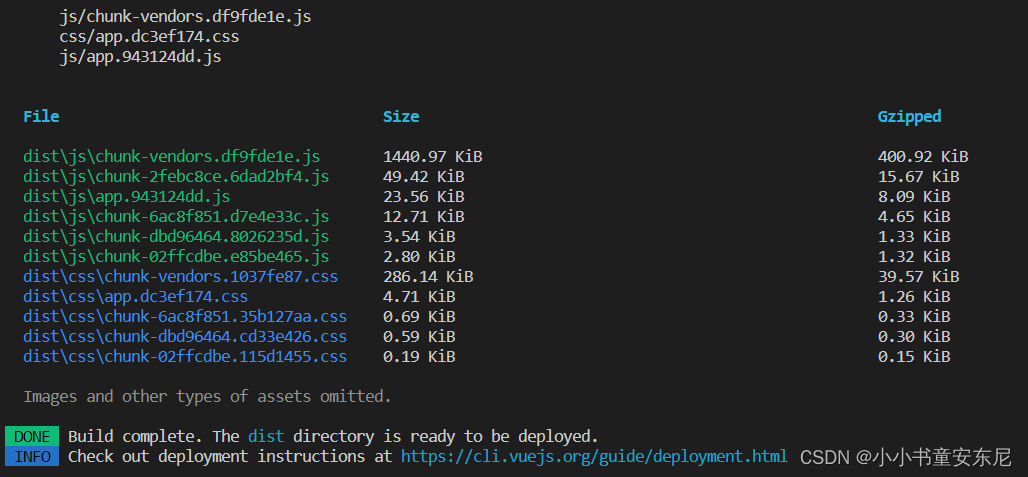
用npm run build打包,最后是这样的,并且目录下多了个dist文件夹

步骤三:将dist文件夹上传到服务器上
我用的xshell,没办法上传文件夹,所以我是压缩成rar用rz上传再在服务器上解压的,至于linux怎么解压rar,看这如何在Linux系统中解压rar文件
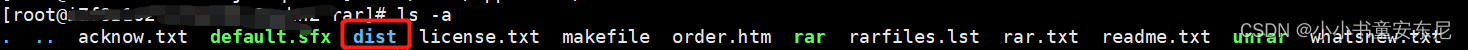
肯定有更好的方法,但是我还没找到。解压后长这样

步骤四:修改nginx.conf(重中之重)
这一步很关键,设置不好可能出现页面403或404报错。
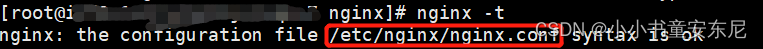
首先,用nginx -t找到nginx.conf的具体路径

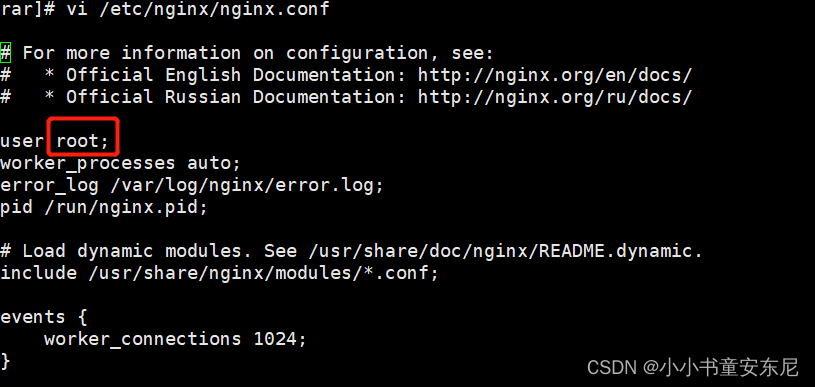
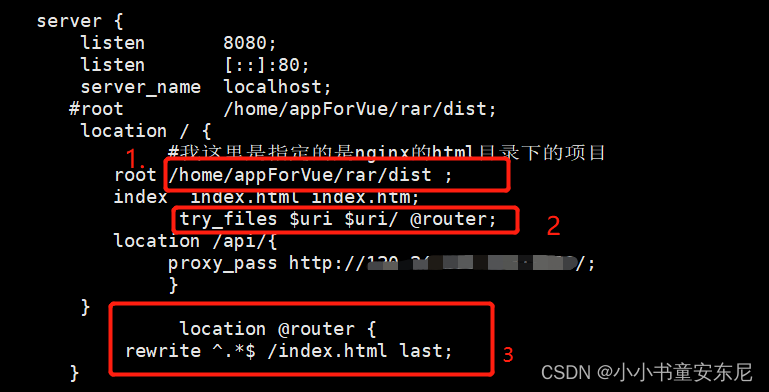
接下来开始编辑这个文件,下图这个地方要改成当前操作用户的用户名,不然可能部署之后打开页面报错403。

接下来,将1部分改成解压后的dist存放位置
2和3是解决路由刷新报错404的问题

try_files $uri $uri/ @router;
location @router {
rewrite ^.*$ /index.html last;
}
步骤五:重启nginx
systemctl restart nginx
然后就能正常打开页面啦
总结
到此这篇关于五步教你用Nginx部署Vue项目及解决动态路由刷新404问题的文章就介绍到这了,更多相关Nginx部署Vue及动态路由刷新404内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
nginx部署vue项目的详细图文教程
首先需要在服务器里下载nginx, apt-get install nginx 检查nginx是否安装,输入如下命令后若出现版本号则安装成功 nginx -v 然后启动nginx server nginx restart 如果有如下报错,则按照它的提示下载相关插件 我这里下载了2次不同的插件.直到运行server nginx restart指令成功 此时打开浏览器,输入你的服务器ip,就可以看到nginx启动成功 之后进行Vue项目打包: 在你一般输入运行npm run dev的地方输入npm
-
nginx部署vue项目,给访问路径加前缀的实现
目录 Nginx安装与启动 Vue增加访问路径 nginx配置 总结 Nginx安装与启动 去官网下载nginx压缩包,解压到电脑合适位置,我这放在D盘,目录是D:\nginx-1.21.6, 在这个路径,直接输入cmd,打开命令行,启动命令: nginx.exe 或者 start nginx 关闭命令 taskkill /f /t /im nginx.exe 改了配置文件,不需要先关闭再启动,直接重启,重启命令 nginx -s reload Vue增加访问路径 有时候会根据需要,区分不用的v
-
Nginx解决vue项目服务器部署及跨域访问后端详解
目录 准备 1.前端代码注意事项: 2.虚拟机的Nginx配置关键点: 测试 总结 准备 (1)首先是一个Vue项目. (2)其次准备好服务器(在这里我是用虚拟机VMware). (3)准备好一个SpringBoot后端代码. (4)服务器上必须安装Nginx. 1.前端代码注意事项: (1)在这里我是用vuecli3脚手架创建的vue项目的,所以项目创建完毕之后是没有vue.config.js的. 其实这个文件的创建是为了本地测试解决前后端跨域问题的,但是在打包项目的时候需要把这里关于跨域的代
-
五步教你用Nginx部署Vue项目及解决动态路由刷新404问题
目录 步骤一:改端口 步骤二: 打包 步骤三:将dist文件夹上传到服务器上 步骤四:修改nginx.conf(重中之重) 步骤五:重启nginx 总结 期末月前本来部署过一次,昨天部署的时候发现又给忘了,而且出了很多问题,在这统一汇总一下. 步骤一:改端口 在vue.config.js下的devServer把host改成服务器的地址 步骤二: 打包 用npm run build打包,最后是这样的,并且目录下多了个dist文件夹 步骤三:将dist文件夹上传到服务器上 我用的xshell,没办法
-
Docker镜像+nginx 部署 vue 项目的方法
一.打包vue项目 在开发完的vue项目输入如下命名,打包生成dist文件夹 yarn build / npm run build 此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西. 如果将该dist目录整个传到服务器上,部署成静态资源站点就能直接访问到该项目. 二.获取nginx 镜像 nginx 是一个高性能的HTTP和反向代理服务器,此处我们选用 nginx 镜像作为基础来构建我们的vue应用镜像. 在终端输入: docker pull nginx 即可以获取到ngin
-
服务器使用Nginx部署Vue项目
目录 一.安装Nginx 二.部署vue 首先得购买个服务器,在这就不教怎么购买了,本文章使用的是阿里云轻量级服务器CentOS7.6 一.安装Nginx 1. 使用XShell连接我们的服务器 2. 配置 EPEL源 sudo yum install -y epel-release sudo yum -y update 3. 安装Nginx sudo yum install -y nginx 以下的内容需要记住,特别是配置文件安装成功后,默认的网站目录为: /usr/share/nginx/h
-
nginx 部署 vue 项目找不到js css文件的解决方法
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件. vue-cli@3 在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseUrl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容: ... module.exports = { baseUrl: isProd ? '/
-
Nginx部署vue项目和配置代理的问题解析
1.nginx安装和启动 # 安装nginx sudo apt-get install nginx # 启动 sudo service nginx start 验证安装 # 安装完成后使用nginx -v检查,如果输出nginx的版本信息表明安装成功 nginx -v # 如果输出类似于这样的版本号等,证明安装完成 nginx version: nginx/1.14.0 (Ubuntu) 2.修改nginx配置文件,部署项目 查看nginx的配置,linux系统下的配置文件通常会存放在/etc目
-
ubuntu中利用nginx部署vue项目的完整步骤
目录 1.安装nginx 2.打包上传vue项目到服务器 配置nginx 访问vue项目 常见错误 总结 1.安装nginx 更新源列表 apt-get update 安装nginx apt-get install nginx 检查nginx是否安装,输入如下命令后若出现版本号则安装成功 nginx -v 启动nginx server nginx restart 在浏览器输入ip地址,若出现如下页面则启动成功 2. 打包上传vue项目到服务器 打包 我的项目使用的是vs code,在终端输入如下
-
利用nginx部署vue项目的全过程
首先需要在服务器里下载nginx, apt-get install nginx 检查nginx是否安装,输入如下命令后若出现版本号则安装成功 nginx -v 然后启动nginx server nginx restart 如果有如下报错,则按照它的提示下载相关插件 我这里下载了2次不同的插件.直到运行server nginx restart指令成功 此时打开浏览器,输入你的服务器ip,就可以看到nginx启动成功 之后进行Vue项目打包: 在你一般输入运行npm run dev的地方输入npm
-
手把手教你实现Docker 部署 vue 项目
1.写在前面: Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思路和具体步骤,以方便有类似需要的同学参考. Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,该容器包含了应用程序的代码.运行环境.依赖库.配置文件等必需的资源,通过容器就可以实现方便快速并且与平台解耦的自动化部署方式,无论你部署时的环境如何,容器中的应用程序都会运行在
随机推荐
- 详解正则表达式及Linux三大文本处理工具
- node.js插件nodeclipse安装图文教程
- java.lang.NoSuchMethodException: com.sun.proxy.$Proxy58.list错误解决办法
- Java用jxl读取excel并保存到数据库的方法
- Javascript高级技巧分享
- Android App中使用LinearLayout进行居中布局的实例讲解
- Android studio圆形进度条 百分数跟随变化
- 如何将MySQL的两个表名对调
- 浅析PHP程序防止ddos,dns,集群服务器攻击的解决办法
- 基于Jquery的标签智能验证实现代码
- 最新病毒之SXS病毒专杀方式,最近挂马严重
- EasyUI创建对话框的两种方式
- jquery.validate表单验证插件使用方法解析
- jQuery的3种请求方式$.post,$.get,$.getJSON
- win2003系统服务备份与保护
- UNIX系统上实现拨号
- .net输出重写压缩页面文件的小例子
- Java编程关于子类重写父类方法问题的理解
- 详解Android 利用Iptables实现网络黑白名单(防火墙)
- python实现大文本文件分割

