UTF-8、Unicode 标准化表单、BOM
在“关于Dreamweaver制作UTF-8编码网页的测试 ”中提及的疑惑
http://www.cnbruce.com/blog/showlog.asp?cat_id=27&log_id=999
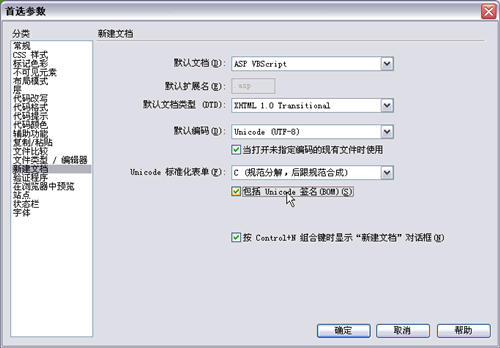
“阿韩”朋友一语解惑:即勾选上“包括 Unicode 签名(BOM)”

为详细了解,以下内容摘自帮助文档:
若要设置文档编码,请使用“默认编码”弹出式菜单。
“默认编码”指定在创建新页面时要使用的编码,以及指定在未指定任何编码的情况下打开一个文档时要使用的编码。有关更多信息,请参见了解文档编码。
如果选择 Unicode (UTF-8) 作为文档编码,则不需要实体编码,因为 UTF-8 可以安全地表示所有字符。如果选择其他文档编码,则可能需要用实体编码来表示某些字符。有关字符实体的更多信息,请参见 http://www.w3.org/TR/REC-html40/sgml/entities.html 。
如果选择 Unicode (UTF-8) 作为默认编码,请选择一个 Unicode 标准化表单。
有四种 Unicode 标准化表单。最重要的是标准化表单 C,因为它是用于万维网的字符模型的最常用表单。Macromedia 提供其他三种 Unicode 标准化表单作为补充。
在 Unicode 中,有些字符看上去很相似,但可用不同的方法存储在文档中。例如,“ ”(e 变音符)可表示为单个字符“e 变音符”,或两个字符“正常拉丁语 e”+“组合变音符”。Unicode 组合字符是与前一个字符结合使用的字符,因此变音符会显示在“拉丁语 e”的上方。这两种形式都显示为相同的印刷样式,但保存在文件中的每种形式是不同的。
”(e 变音符)可表示为单个字符“e 变音符”,或两个字符“正常拉丁语 e”+“组合变音符”。Unicode 组合字符是与前一个字符结合使用的字符,因此变音符会显示在“拉丁语 e”的上方。这两种形式都显示为相同的印刷样式,但保存在文件中的每种形式是不同的。
标准化是指确保可用不同形式保存的所有字符都使用相同的形式进行保存的过程。即,文档中所有“ ”字符都保存为单个“e 变音符”或“e”+“组合变音符”,而不是在一个文档中保存为这两种形式。
”字符都保存为单个“e 变音符”或“e”+“组合变音符”,而不是在一个文档中保存为这两种形式。
有关 Unicode 标准化和可以使用的特定表单的更多信息,请参见 Unicode Web 站点,网址是 http://www.unicode.org/reports/tr15 。
如果选择 Unicode (UTF-8) 作为默认编码,则可以选择“包括 Unicode 签名 (BOM)”选项以在文档中包括字节顺序标记 (BOM)。
BOM 是位于文本文件开头的 2 到 4 个字节,可将文件标识为 Unicode,还标识后面字节的字节顺序。由于 UTF-8 没有字节顺序,因此可以选择添加 UTF-8 BOM。对于 UTF-16 和 UTF-32,这是必需的。
我特意注意了下,相同代码内容的两个文档,使用了BOM的文档字节比未使用的文档字节多3个字节
对在Dreamweaver中遇到的这个问题,说大不大,说小也不小,平时疏忽啊。。。
代码如下:
txt文件默认打开工具是nodepad,另存为utf-8后这个notepad工具会在文件头部强行添加文件utf-8 bom。 会破坏文件原有的内容,如果你的文件内容全部是ascii,大可不必另存为utf-8,因为utf-8编码包括了ascii。即使你要存成utf-8也要存成无bom的格式,可以用UE 11.0做到
相关推荐
-
检查php文件中是否含有bom的函数
复制代码 代码如下: <?php /*检测并清除BOM*/ if(isset($_GET['dir'])){ $basedir=$_GET['dir']; }else{ $basedir = '.'; } $auto = 1; checkdir($basedir); function checkdir($basedir){ if($dh = opendir($basedir)){ while(($file = readdir($dh)) !== false){ if($file != '.' &am
-
UTF-8编码问题BOM详细介绍
今天在写php代码的时候,出现一个特郁闷的问题那就是两个一模一样的文件,在IE下显示有一个文件却出显了一个空白行,如地址所示http://www.kuomart.com/blog/my_ex/bom_utf8.htm以上出现空白行的页面是用php的require('t.htm')导入模板输出的,而我的php文件和htm文件都是用的记事本写的,然后保存为utf-8编码的,这样之后就出现了用nodepad保存utf8文件自动添加bom到文件的开始,起先自己测试用nodepad,dw,edplus打开
-
UTF-8 编码中BOM的检测与删除
注:Unicode相关知识的详细介绍请参考UTF-8, UTF-16, UTF-32 & BOM. 对于UTF-8/16/32而言,它们名字中的8/16/32指的是编码单位是多少位的,也就是说,它们的编码单位分别是8/16/32位,换算成字节就是1/2/4字节,如果是多字节,就要牵扯到字节序,UTF-8以单字节为编码单位,所以不存在字节序. UTF-8主要的优点是可以兼容ASCII,但如果使用BOM的话,这个好处就荡然无存了,除此以外,BOM的存在还可能引发一些问题,比如下面错误便都有可能是BO
-
UTF-8 BOM 可能导致样式错乱的解决方法
使用 utf-8 编码来编写网页的时候, 往往会因为 bom (Byte Order Mark) 的问题,导致网页中经常出现一些不明的空行或者乱码字符. 这些都是因为 utf-8 编码方式对于 bom 不是强制的.因此 utf-8 编码在保存文件的时候,会出现不同的处理方式.比如有的浏览器(FireFox)可以自动过滤掉所有 utf-8 bom , 有的 (IE) 只能过滤掉一次 bom (为什么是一次? 当你出现 Include 多次文件时就会碰上这个问题了). 使用editplus或其他编辑
-
BOM与DOM的区别分析
BOM与DOM的区别 §DHTML技术各项功能的实现都依赖于使用客户端脚本与浏览器宿主及在宿主中输出的Web页面之间的交互,这种交互是通过对象这个技术手段实现的. §BOM即Browser Object Model浏览器对象模型,是在客户端脚本核心的基础上实现的扩展API,通过该API可以使用脚本访问浏览器窗口及其文档对象的各个方面.BOM从IE3.0/NS3.0开始引入. §在BOM API中,把Web浏览器的各个主要外显特性.Web页面及其标记.内容等都封装成一个个对象,通过这些对象提供的成
-
批量去除PHP文件中bom的PHP代码
需要去除BOM,就把附件里的tool.php文件放到目标目录,然后在浏览器访问tool.php即可! 复制代码 代码如下: <?php //此文件用于快速测试UTF8编码的文件是不是加了BOM,并可自动移除 $basedir="."; //修改此行为需要检测的目录,点表示当前目录 $auto=1; //是否自动移除发现的BOM信息.1为是,0为否. //以下不用改动 if ($dh = opendir($basedir)) { while (($file = readdir($d
-
php UTF-8、Unicode和BOM问题
一.介绍 UTF-8 是一种在web应用中经常使用的一种 Unicode 字符的编码方式,使用 UTF-8 的好处在于它是一种变长的编码方式,对于 ANSII 码编码长度为1个字节,这样的话在传输大量 ASCII 字符集的网页时,可以大量节约网络带宽. UTF-8签名(UTF-8 signature)也叫做BOM(Byte Order Mark),是UTF编码方案里用于标识编码的标准标记.BOM,是UTF编码方案里用于标识编码的标准标记,在UTF-16里本来是FF FE,变成UTF-8就成了EF
-
UTF-8、Unicode 标准化表单、BOM
在"关于Dreamweaver制作UTF-8编码网页的测试 "中提及的疑惑http://www.cnbruce.com/blog/showlog.asp?cat_id=27&log_id=999 "阿韩"朋友一语解惑:即勾选上"包括 Unicode 签名(BOM)" 为详细了解,以下内容摘自帮助文档: 若要设置文档编码,请使用"默认编码"弹出式菜单. "默认编码"指定在创建新页面时要使用的编码,以及
-
js 常用正则表达式表单验证代码
正则表达式使用详解 简介 简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具.其作用如下:测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式.这称为数据有效性验证.替换文本.可以在文档中使用一个正则表达式来标识特定文字,然后可以全部将其删除,或者替换为别的文字.根据模式匹配从字符串中提取一个子字符串.可以用来在文本或输入字段中查找特定文字. 基本语法 在对正则表达式的功能和作用有了初步的了解之后,我们就来具体看一下正则表
-
jQuery ajax在GBK编码下表单提交终极解决方案(非二次编码方法)
前言: 当jquery ajax在utf-8编码下(页面utf-8,接收utf-8),无任何问题.可以正常post.get,处理页面直接获取正确的内容. 但在以下情况下: GBK -> AJAX POST ->GBK UTF-8 -> AJAX POST ->GBK 后台代码无法获取正确的内容,通常表现为获取到奇怪字符.问号. 经典解决方法: 1:发送页面.接收页面均采用UTF-8编码. 2:发送页面在调用ajax post方法之前,将含有中文内容的input用encodeURIC
-
正则表达式基本语法及表单验证操作详解【基于JS】
本文实例讲述了正则表达式基本语法及表单验证操作.分享给大家供大家参考,具体如下: 正则表达式是一种可以用于模式匹配和替换的强有力的工具,是数据的有效性验证. 一.基本语法 位于"/"定界符之间的部分就是将要在目标对象中进行匹配的模式.用户只要把希望查找匹配对象的模式内容放入"/"定界符之间即可.为了能够使用户更加灵活的定制模式内容,正则表达式提供了专门的"元字符".所谓元字符就是指那些在正则表达式中具有特殊意义的专用字符,可以用来规定其前导字符(
-
ASP.NET中防止页面刷新造成表单重复提交执行两次操作
之前看过别人防刷新的方法,是让页面刷新或返回上一步让页面过期,这里介绍一种另类的方法,使用Session来处理. 实现原理: 由于刷新提交表单,实际上提交的就是上一次正常提交的表单,所以我们只要做一个标志,判断出是新表单还是上一次的旧表单就可以分辨出是否进行了重复提交操作. 实现方法: 在页面上放置一个Hidden域,当页面第一次载入的时候,在Session里面保存一个标志,同时,把这个标志保存到页面上的Hidden里面.在提交表单时,判断表单中提交上来的Hidden和Session中的标志是否
-
在Python的Flask中使用WTForms表单框架的基础教程
下载和安装 安装 WTForms 最简单的方式是使用 easy_install 和 pip: easy_install WTForms # or pip install WTForms 你可以从 PyPI 手动 下载 WTForms 然后运行 python setup.py install . 如果你是那种喜欢这一切风险的人, 就运行来自 Git 的最新版本, 你能够获取最新变更集的 打包版本, 或者前往 项目主页 克隆代码仓库. 主要概念 Forms 类是 WTForms 的核心容器. 表单(
-
jquery实现预览提交的表单代码分享
预览表单,查看后确认提交或者返回重填 XML/HTML Code 复制代码 代码如下: <form class="mform" id="myform" method="POST" id="myform" action=""> <fieldset> <legend>Registeration</legend> <table c
-
Java创建和填充PDF表单域方法
表单域,可以按用途分为多种不同的类型,常见的有文本框.多行文本框.密码框.隐藏域.复选框.单选框和下拉选择框等,目的是用于采集用户的输入或选择的数据.下面的示例中,将分享通过Java编程在PDF中添加以及填充表单域的方法.这里填充表单域可分为2种情况,一种是在创建表单域时填充,一种是加载已经创建好表单域的文档进行填充.此外,对于已经创建表单域并填写好的文档,也可以设置只读,防止修改.编辑. 要点概括: 1.创建表单域 2.填充表单域 3.设置表单域只读 工具:Free Spire.PDF for
-
AngularJS表单编辑提交功能实例
研究了下高大上的AngularJS决定试试它的表单编辑提交功能,据说比JQuery强的不是一星半点. 好奇呀,试试吧.....搞了好久,尼玛...靠..靠..靠..尼玛 ..靠..靠....好吧,谁让我手欠呢. 搜索到了很多关于AngularJS Form的案例 如: http://www.angularjs.cn/A08j https://github.com/tiw/angularjs-tutorial https://github.com/tiw/angularjs-tutorial/bl
-
禁止站外提交表单(author:killer)
使用asp尽量减少服务器端的工作量,这样就应该多使用javascript,把所有提交字段使用javascript或vbscript检测后提交给服务器,这样服务器就不必再作检测,而在提交时可能会有人修改script从本地提交,这样存在安全提交的问题,所以应该要求从服务器断路径提交,其他地址提交提交无无效: <%server_v1=Cstr(Request.ServerVariables("HTTP_REFERER"))server_v2=Cstr(R
随机推荐
- Python错误提示:[Errno 24] Too many open files的分析与解决
- C++基础知识总结
- Java中抓取 Thread Dumps 的方式汇总
- asp.net下实现URL重写技术的代码
- jquery的ajax和getJson跨域获取json数据的实现方法
- php查询相似度最高的字符串的方法
- C#调用python文件执行
- android IPC之binder通信机制
- 深入理解JavaScript定时机制
- python检查URL是否正常访问的小技巧
- 使用python Django做网页
- javascript实现可改变滚动方向的无缝滚动实例
- access中链接表的问题
- 自定义php类(查找/修改)xml文档
- Js动态设置rem来实现移动端字体的自适应代码
- nginx搭建tcp代理服务器
- 对亲历的17个广告联盟对比和评价
- Android清空应用内部文件缓存
- 怎样才能成为PHP高手?学会“懒惰”的编程
- Bootstrap-table使用footerFormatter做统计列功能

