为Extjs加加速(javascript加速)
EXT的全部js是比较大的,一个ext-all-debug.js就达2m多,它的压缩版(去掉js中的换行及空格),也达600多k,这对于在网速不太快的时,下载js就得漫长的等待。其中日历任务控件,js多达四五个,每个js大小都达70多k,尽管我们采用了后加载的方式,则当用户点击我的任务功能时,才下载该js,但这样仍然很慢,因为下载的js很慢
,鉴于此,在互联网上使用类似Joffice类似的程序,速度会使很多开发商不敢选用ext作为开发技术。
我们可以从以下几种方法来提高应用程序的运行速度:
一.前期尽量少加载js.
这点在Joffice中有比较好的运用,采用的是由ScriptMgr.load方法来完成,加载完成后,其会在body中插入一个div,只要当前页面不被刷新,下次再访问该功能时,不需要再加载js
代码如下:
function $ImportJs(viewName,callback) {
var b = document.getElementById(viewName+'-hiden');
if (b != null) {
var view = eval('new ' + viewName + '()');
callback.call(this, view);
} else {
var jsArr = eval('App.importJs.' + viewName);
if(jsArr==undefined){
var view = eval('new ' + viewName + '()');
callback.call(this, view);
return ;
}
ScriptMgr.load({
scripts : jsArr,
callback : function() {
Ext.DomHelper.append(document.body,"<div id='"
+ viewName
+ "-hiden' style='display:none'></div>");
var view = eval('new ' + viewName + '()');
callback.call(this, view);
}
});
}
二.用Gzip进行js的超强压缩
Gzip的官方网址为:
http://www.gnu.org/software/gzip/
Gzip的使用很简单
解压至某个目录,会看到有一个Gzip.exe文件,然后在命令窗口进入该目录,执行
gzip ext-all.js
ext-all.js马上变成为ext-all.js.gz
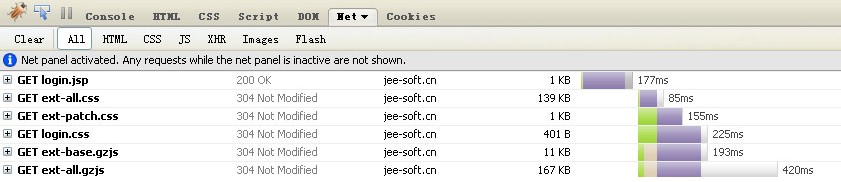
大小从原来600多k摇身一变成了160多k,简直压细小很多。这回下载速度就非常快了。
那么浏览器能否解析这种压缩文件?答案是肯定的,前提是告诉浏览器,这种文件需要解压,然后再执行,解压的过程由浏览器来执行。
那么应用程序如何告诉浏览器,该文件需要解压呢,这得由服务器通过Http的Header指令来进行。
在JOffice中,就是通过Filter来进行的。
1.把ext.all.js.gz文件名改为ext.all.gzjs,Filter等一下就会拦截这种文件的访问。
2.写一个Filter,完成向Header添加指令
代码如下:
代码如下:
package com.htsoft.core.web.filter;
import java.io.IOException;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class GzipJsFilter implements Filter {
Map headers = new HashMap();
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
if(req instanceof HttpServletRequest) {
doFilter((HttpServletRequest)req, (HttpServletResponse)res, chain);
}else {
chain.doFilter(req, res);
}
}
public void doFilter(HttpServletRequest request,
HttpServletResponse response, FilterChain chain)
throws IOException, ServletException {
request.setCharacterEncoding("UTF-8");
for(Iterator it = headers.entrySet().iterator();it.hasNext();) {
Map.Entry entry = (Map.Entry)it.next();
response.addHeader((String)entry.getKey(),(String)entry.getValue());
}
chain.doFilter(request, response);
}
public void init(FilterConfig config) throws ServletException {
String headersStr = config.getInitParameter("headers");
String[] headers = headersStr.split(",");
for(int i = 0; i < headers.length; i++) {
String[] temp = headers[i].split("=");
this.headers.put(temp[0].trim(), temp[1].trim());
}
}
}
<filter>
<filter-name>GzipJsFilter</filter-name>
<filter-class>com.htsoft.core.web.filter.GzipJsFilter</filter-class>
<init-param>
<param-name>headers</param-name>
<param-value>Content-Encoding=gzip</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>GzipJsFilter</filter-name>
<url-pattern>*.gzjs</url-pattern>
lt;/filter-mapping>
<servlet-mapping>
4.在index.jsp中引入该压缩文件:
<script type="text/javascript" src="<%=request.getContextPath()%>/ext3/ext-all.gzjs"></script>

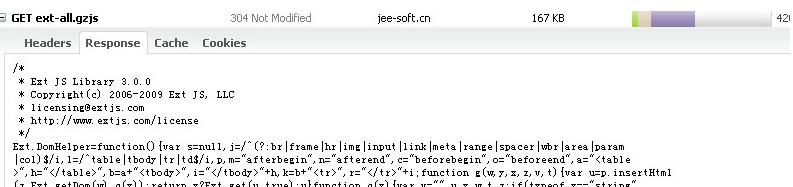
可以看到浏览器解压后,其代码是一样的:

大家可以看到以上,这块是在外网使用的,其速度是比较快的。当然,浏览器解压这个文件需要一点时间,不过在本地解压是非常快的,可以不用管。
虽说不能完全解决其速度问题,但是还是能有所帮助。

