NetCore1.1+Linux部署初体验
NetCore1.1+Linux部署初体验
1.环境准备
Centaos7+Win10 虚拟机
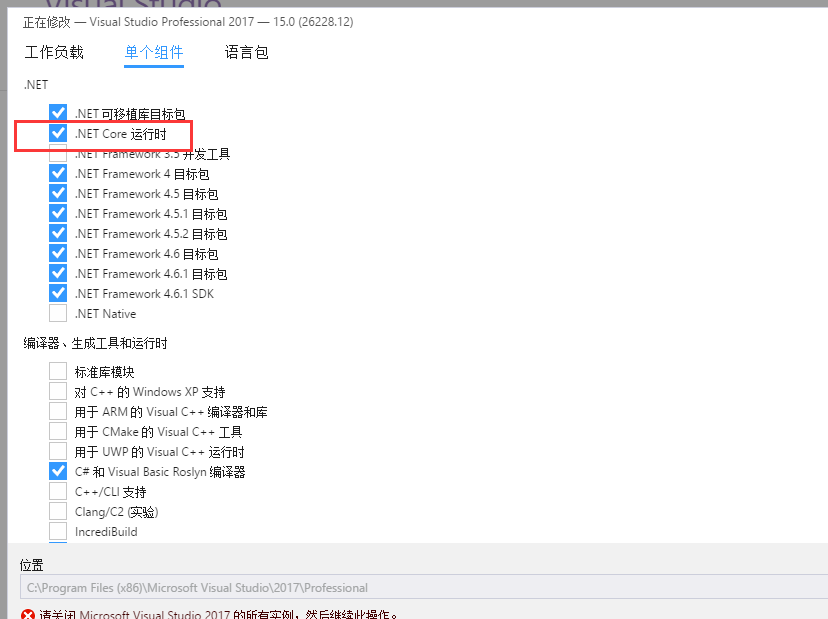
Win10安装VS2017 注意勾选下.Net Core

3.Centaos安装netcore 1.1参见https://www.microsoft.com/net/core
sudo yum install libunwind libicu curl -sSL -o dotnet.tar.gz https://go.microsoft.com/fwlink/?linkid=848821 sudo mkdir -p /opt/dotnet && sudo tar zxf dotnet.tar.gz -C /opt/dotnet sudo ln -s /opt/dotnet/dotnet /usr/local/bin

dotnet new console -o hwapp cd hwapp
dotnet restore
主要是寻找当前目录下的项目文件,然后利用NuGet库还原整个项目的依赖库,然后遍历每个目录,生成项目文件,继续还原该项目文件中的依赖项;
dotnet run
如果是交互的就直接运行,否则编译然后执行

2.项目准备
1.我这边项目名称为: NetCore.Api


2.修改发布相关支持;
.NET Core彻底放弃project.json,全面改回.csproj
Asp.NetCore1.1版本去掉project.json后如何打包生成跨平台包
打开:NetCore.Api.csproj 添加发布支持RuntimeIdentifiers配置
<PropertyGroup> <RuntimeIdentifiers>win10-x64;centos.7-x64</RuntimeIdentifiers> </PropertyGroup>
3.打开Program.cs修改端口支持
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseUrls("http://*:8088")
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.UseApplicationInsights()
.Build();
host.Run();
}
4.编译运行没有问题,通过WinSCP上传到Centaos7服务器上

3.Linux部署
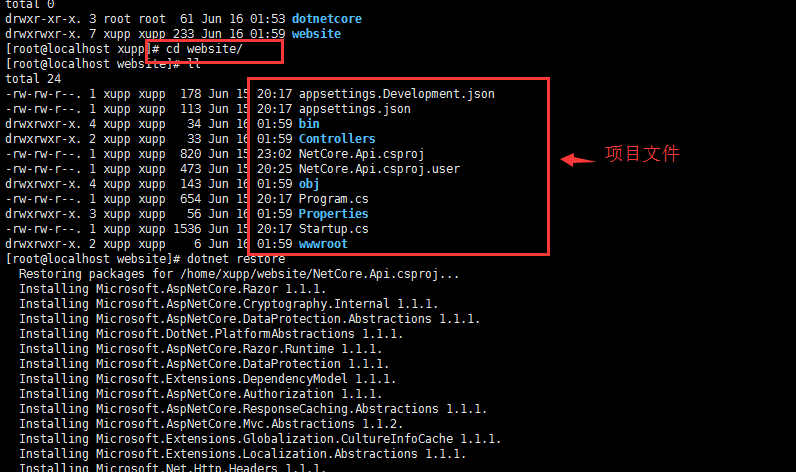
进入上传的项目目录

dotnet restore 命令进行还原依赖项

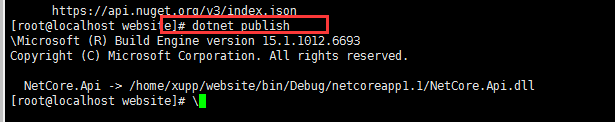
还原完成后,发布项目文件
dotnet publish

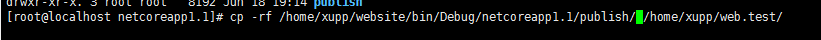
复制发布后的文件到运行文件夹
cp -rf /home/xupp/website/bin/Debug/netcoreapp1.1/publish/ /home/xupp/web.test/


运行项目
nohup dotnet NetCore.Api.dll
只是做测试用,正式环境下可以使用Supervisor守护进程[/code]

外网测试看能否访问,不能访问的话先用dotnet NetCore.Api.dll运行,并检查防火墙配置

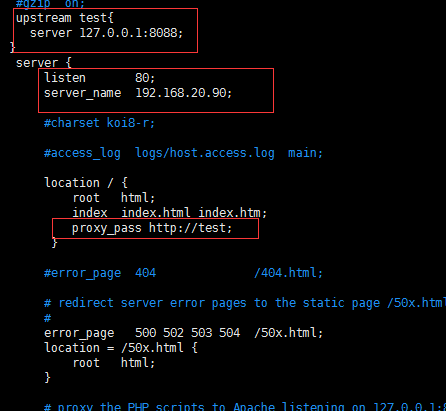
Ngiux配置(负载均衡下用)
Ngiux安装
Ngiux简单配置

Asp.NetCore1.1版本去掉project.json后如何打包生成跨平台包

NetCore2.0体验参见:
http://www.cnblogs.com/linezero/p/nightlynetcore2.html
http://www.php.cn/csharp-article-363405.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
linux下tomcat常用操作
假设tomcat安装在/usr/local/tomcat7 启动tomcat cd /usr/local/tomcat7/bin ./startup.sh 查看启动状态 ps -ef|grep java root 3729 1729 6 09:23 pts/2 00:00:03 /usr/lib/jvm/java-8-openjdk-i386//bin/java -Djava.util.logging.config.file=/usr/local/tomcat7/conf/logging.pro
-
详谈Linux写时拷贝技术(copy-on-write)必看篇
COW技术初窥 在linux程序中,fork()会产生一个和父进程完全相同的子进程,但子进程在此后多会exec系统调用,出于效率考虑,linux中引入了"写时复制"技术,也就是只有进程空间的各段的内容要发生变化时,才将父进程的内容复制一份给子进程. 那么子进程的物理空间没有代码,怎么去取指令执行exec系统调用呢?? 在fork之后exec之前两个进程用的是相同的物理空间(内存区),子进程的代码段.数据段.堆栈都是指向父进程的物理空间,也就是说,两者的虚拟空间不同,其对应的物理空间是一
-
详解Linux系统中网卡MAC地址克隆方法
怎么临时性地改变 MAC 地址? 你可以在 Linux 运行的时候改变 MAC 地址.需要注意的是当 MAC 地址转换的那一会时间,你的网络会掉线.当电脑重启时 MAC 地址又会变回原来的.下面介绍几种方法来改变你的 MAC 地址. 方法一:iproute2 $sudo ip link set dev eth0 down $sudo ip link set dev eth0 address 00:00:00:00:00:01 $sudo ip link set dev eth0 up 方法二:m
-
Linux系统中利用node.js提取Word(doc/docx)及PDF文本的内容
前言 想要做全文搜索引擎,则需要将word/pdf等文档内容提取出来.对于pdf有xpdf等一些开源方案. 但Word文档的情况则会复杂一些. 提取PDF文本内容 XPDF是一个免费开源的软件,用于显示PDF文件,并可将pdf转换成文字图片等,同样支持Windows版.在Debian Linux上安装非常简单: apt-get install xpdf 我们这里只使用pdftotext这个功能,直接输入可查看帮助: root@raspberrypi:/var/www# pdftotext pdf
-
Linux C中多线程与volatile变量
Linux C中多线程与volatile变量 volatile 修饰的变量表示改变量的值是易变的,编译器不对其进行优化,访问该变量的时候不会从寄存器读取, 而是直接从内存读取变量. 在多线程环境下,每个线程都有一个独立的寄存器,用于保存当前执行的指令.假设我们定义了一个全局变量,每个线程都会访问这个全局变量,这时候线程的寄存器可能会存储全量变量的当前值用于后续的访问.当某个线程修改了全局变量的值时,系统会立即更新该线程寄存器中对应的值,其他线程并不知道这个全局变量已经修改,可能还是从寄存器中获取
-
Linux编程之ICMP洪水攻击
我的上一篇文章<Linux编程之PING的实现>里使用ICMP协议实现了PING的程序,ICMP除了实现这么一个PING程序,还有哪些不为人知或者好玩的用途?这里我将介绍ICMP另一个很有名的黑科技:ICMP洪水攻击. ICMP洪水攻击属于大名鼎鼎的DOS(Denial of Service)攻击的一种,一种是黑客们喜欢的攻击手段,这里本着加深自己对ICMP的理解的目的,也试着基于ICMP写一段ICMP的洪水攻击小程序. 洪水攻击(FLOOD ATTACK)指的是利用计算机网络技术向目的主机发
-
Oracle Linux 6.8安装 mysql 5.7.17的详细教程
安装MySQL 5.7.17的方法如下所示: 1.下载 http://www.codeyyy.com/linux/149-150-153.html 2.上传解压 tar -xvf mysql-5.7.17-linux-glibc2.5-x86_64.tar.gz 3.新建mysql目录 mkdir -p /usr/local/mysql/data mv mysql-5.7.17-linux-glibc2.5-x86_64/* /usr/local/mysql/ 4.添加用户组 groupadd
-
Linux C中sockaddr和sockaddr_in的区别
Linux C中sockaddr和sockaddr_in的区别 struct sockaddr和struct sockaddr_in这两个结构体用来处理网络通信的地址. 在各种系统调用或者函数中,只要和网络地址打交道,就得用到这两个结构体. 网络中的地址包含3个方面的属性: 1 地址类型: ipv4还是ipv6 2 ip地址 3 端口 相应的,头文件有如下定义: include <netinet/in.h> struct sockaddr { unsigned short sa_family;
-
NetCore1.1+Linux部署初体验
NetCore1.1+Linux部署初体验 1.环境准备 Centaos7+Win10 虚拟机 Win10安装VS2017 注意勾选下.Net Core 3.Centaos安装netcore 1.1参见https://www.microsoft.com/net/core sudo yum install libunwind libicu curl -sSL -o dotnet.tar.gz https://go.microsoft.com/fwlink/?linkid=848821 sudo m
-
Visual Studio for Mac版 初体验
你喜爱的 IDE,现在可用于 Mac.因为在 Visual Studio for Mac 之前,已经有了 Visual Studio Code for Mac,那时候我们还以为 Visual Studio Code 就是 Visual Studio 的跨平台版本,但事实微软并不是这样想的,Visual Studio Code 相对于 Visual Studio 还是太简化了,企业级的应用开发 Visual Studio Code 还是有些力不从心,所以 Visual Studio for Mac
-
Spring Cloud Data Flow初体验以Local模式运行
1 前言 Spring Cloud Data Flow是什么,虽然已经出现一段时间了,但想必很多人不知道,因为在项目中很少有人用.不仅找不到很多中文资料,英文资料也一样少的可怜.这让探索的路更加艰辛,也更加有趣吧. Spring Cloud Data Flow是基于微服务的,专门用于流式和批式数据处理的框架. 2 基本概念 2.1 数据处理模式 数据处理有两种模式,分别是Streaming流式处理和Batch批次处理.Streaming是长时间一直存在的,你数据来了我就处理,没来我就等着,基于消
-
DevEco Studio 2.0开发鸿蒙HarmonyOS应用初体验全面测评(推荐)
在9月10日召开的华为开发者大会上,宣布了鸿蒙2.0系统正式面世,同时开启了Beta版本的测试和开源网站.对于开发者来说两个最关键的点值得关注:一个是Beta版的开发工具,一个是开源网站. 一.开源网站 在开发者大会上宣布将HarmonyOS源代码捐赠给中国开放原子开源基金会,并在大会上公布了鸿蒙系统的开源路线. 官网地址: OpenHarmony 官方源码地址 二.开发工具 鸿蒙使用基于Intellij IDEA深度定制研发的DevEco Studio作为其开发工具.官方下载地址如下: Dev
-
springcloud初体验(真香)
一.微服务简介 Ⅰ.我对微服务的理解 微服务是软件开发的一种架构方式,由单一的应用小程序构成的小服务:一个软件系统由多个服务组成:在微服务中,服务是细粒度的,协议是轻量级的(部署简单.性能开销小) Ⅱ.为什么要使用微服务? 随着时代的发展,单体架构(MVC三层模型)越来越不能满足企业的要求:业务规模的不断扩大.团队开发人员的增多,使得单体架构出现了以下几个问题: (1)部署效率低(比如代码量非常多,依赖的包非常多,那么每一次编译打包.部署测试的时间就会很久) (2)团队开发成本高(如果某个模块出
-
开源数据库设计神器chiner的安装及初体验介绍
目录 一.关于 PowerDesigner 二.关于 chiner 三.安装 chiner 四.上手 chiner 01.导入导出 02.维护数据类型 03.维护数据表 04.维护关系图 五.尾声 今天我给大家推荐的这款国人开源的数据库设计工具 chiner,界面漂亮,功能强大,体验后给我的感觉是真香… 一.关于 PowerDesigner PowerDesigner 是一款功能非常强大的建模工具,可以和 Rational Rose 媲美.Rose 专攻 UML 对象模型的建模,之后才拓展到数据
-
java Spring Boot的介绍与初体验
目录 Spring Boot 介绍 系统要求 构建工具 Servlet 容器 初体验 总结 Spring Boot 介绍 Spring Boot用于创建可运行的.独立的.生产级的基于Spring的应用程序.Spring Boot对Spring和第三方库持约定大于配置的观念,以便可以轻松上手.大多数Spring Boot应用程序只需要很少的配置. Spring Boot可以通过使用java -jar或更传统的war包部署来启动Java应用程序,Spring Boot的目标是: 为所有Spring开
-
vue.js 初体验之Chrome 插件开发实录
背景 对于经常和动画开发打交道的开发者对于Animate.css这个动画库不会陌生,它把一些常见的动画效果都封装起来了,非常实用.但是有时候在开发中,仅仅只是需要某一两个动画效果,把整个CSS文件都引入,这样不是太好. 需求就出现了,能不能有一个工具可以直接预览Animate.css对应的动画效果,并且生成对应的动画代码呢? 作为一个UI开发,平时跟Chrome浏览器打交道最多,于是就整了一个Chrome插件可以及时预览对应Animate.css中的动画效果并生成对应的动画代码,这样在实际开发中
-
js原型链与继承解析(初体验)
首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询obj的原型,我们通过判断obj的原型是否与Object.prototype相等来证明是否存在obj的原型,答案返回true,所以存在.然后我们定义一个函数foo(),任何一个函数都有它的prototype对象,即函数的原型,我们可以在函数的原型上添加任意属性,之后通过new一个实例化的对象可以共享其属性(下面的两个例子会详细介绍). function foo(){} fo
-
AJAX初体验之实战篇——打造博客无刷新搜索
如果你对AJAX不是很了解,可以先看看这篇教程的前篇<AJAX初体验之上手篇>. 现在博客很流行,相信应该上网时间稍微长点的朋友都会在这或者在那的有一个自己的博客.对于一些有一定能力的朋友,可能更喜欢自己去下载一个博客程序来架设一个自己的博客,而不是使用一些博客网站提供的服务.而大部分博客程序所带的搜索功能是提交查询关键字到搜索页面,然后在后台生成搜索结果,再呈现给用户,这过程之中浪费了一些带宽,如博客的侧边栏.要节约这一些带宽,我们可以用AJAX来打造自己的无刷新日志搜索. 在本篇教程中,数
随机推荐
- 分享10个免费超棒的编程用等宽字体
- jquery实现的一个导航滚动效果具体代码
- winbows优化大师应用三忌
- python调用Moxa PCOMM Lite通过串口Ymodem协议实现发送文件
- js精美的幻灯片画集特效代码分享
- 直接在JS里创建JSON数据然后遍历使用
- ASP.NET性能优化之局部缓存分析
- PHP在线生成二维码(google api)的实现代码详解
- python遍历目录的方法小结
- go语言执行等待直到后台goroutine执行完成实例分析
- 图文详解Javascript中的上下文和作用域
- Ubuntu下查看ssh服务是否安装或启动的方法
- Linux下文件的切分与合并的简单方法介绍
- jQuery实现仿百度帖吧头部固定导航效果
- Android 中ScrollView与ListView冲突问题的解决办法
- Tomcat 多站点配置详解及实现方法
- c#定时器使用示例详解
- SSH框架网上商城项目第26战之订单支付后发送短信提醒
- 详解Python的Django框架中的Cookie相关处理
- php数组一对一替换实现代码

